Доброго дня. Версия системы 2.16
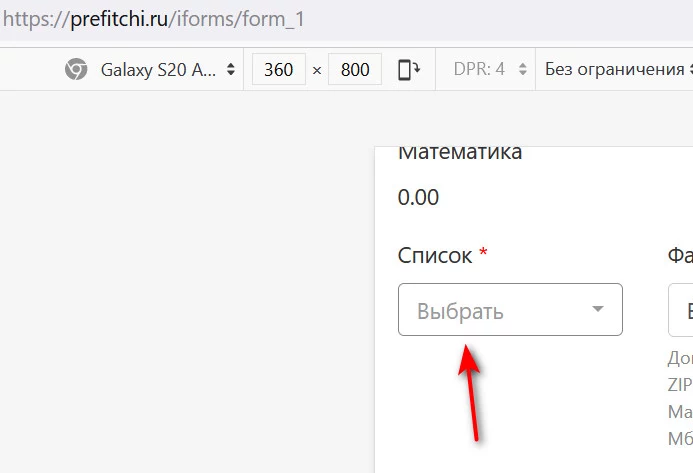
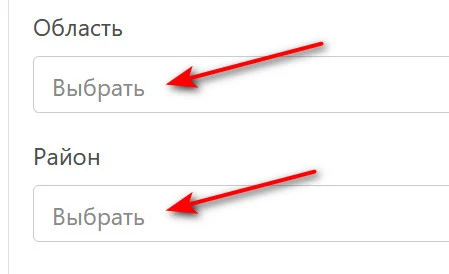
Такой вопрос, с десктопа на выборе местоположения, при добавлении объявления, надпись «выбрать»

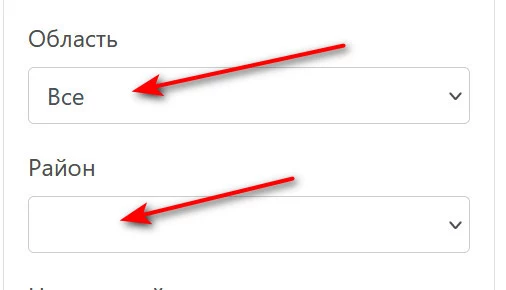
А в адаптивном дизайне (и с мобильного) надпись «все», а в районе вообще ничего нет...

Можно как то сделать что бы и на мобильном тоже было «выбрать»? а то на объявлениях народ начал игнорировать эти поля)) а делать обязательными не хотелось бы..
ЗЫ:
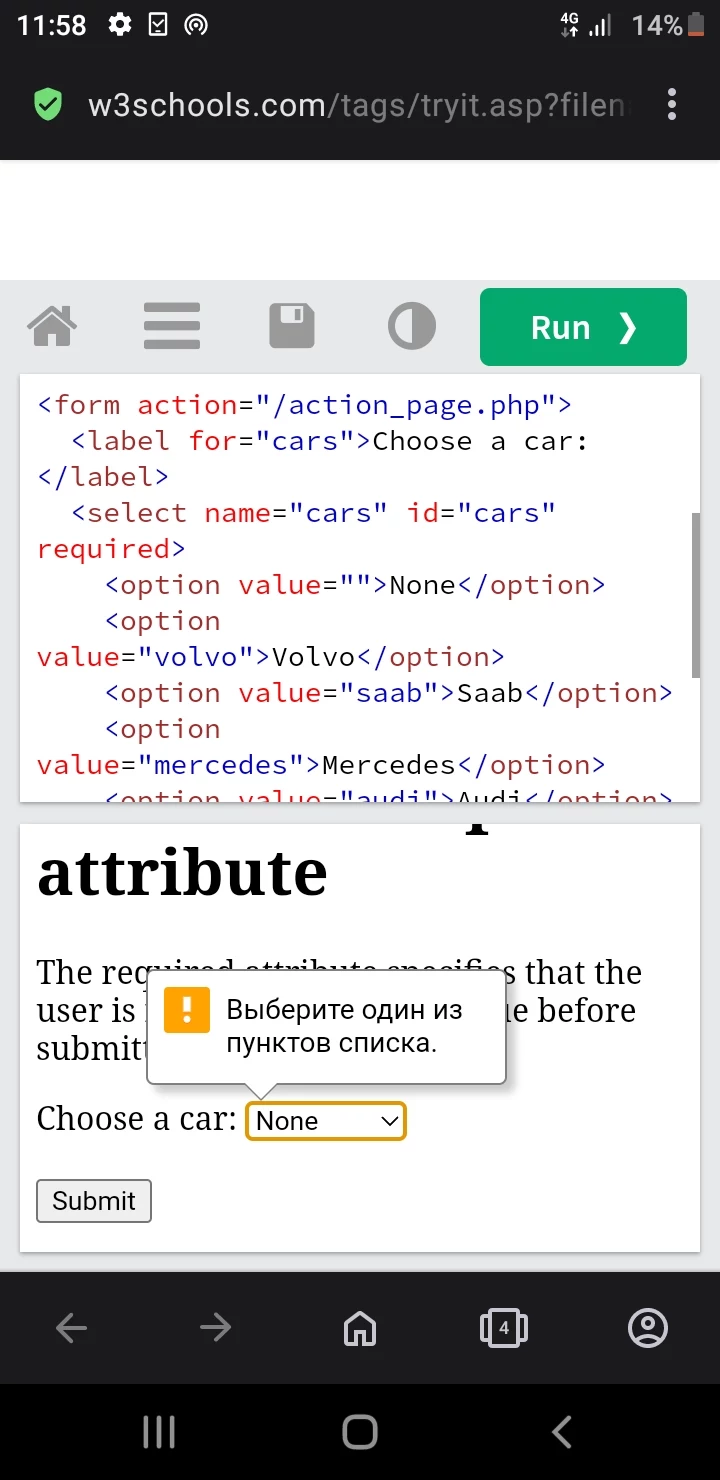
Нашел, что надпись выводится в файле:
\templates\modern\assets\fields\city.tpl.php
стр.21
а конкретно языковой переменной:
но это выводится слово «Выбрать» на десктопе… для мобильного, так понимаю на слово «Все» меняется с помощью плагина jquery Chosen (?)
Как то можно обойти эту подмену?
В поле список есть чекбокс:
«Добавить в начале предустановленных значений пустое значение» и для своего списка, частично вопрос можно решить, отключив его и сделав первый пункт в списке по умолчанию....
Частично потому что мне всё таки хотелось бы именно оставлять на мобильном слово «Выбрать»...