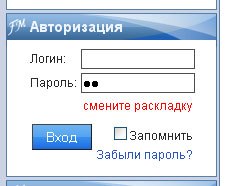
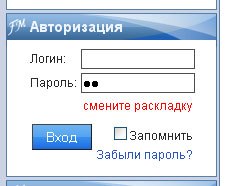
Сейчас я расскажу вам как сделать в поле "пароль" проверку на раскладку клавиатуры пользователя. Пример мы все можем видеть на яндексе при входе в почту с главной страницы — при вводе пароля кириллицей выскакивает красная подсказка "смените раскладку".
Оригинальный скрипт я взял прямо с яндекса и считаю его очень полезным, тем более при его небольшом размере.
Сам скрипт выглядит следующим образом:
Его нужно вставить на страницу template.php вашего шаблона. Вообще всем советую не засорять лист такими вот вкраплениями мелких скриптов, а создать один файл, скажем myscript.js и писать туда все свои скрипты, а подключить одной строкой <script type="text/javascript" src="/путь_к_папке/myscript.js"></script>
Далее нужно изменить шаблон модуля mod_auth.tpl, который находится в папке /templates/_default_/modules/ следующим образом:
в поле input где прописан id="password" вставить событие onkeyup="checkPass(this.value)" а после закрытия тега input вставить следующий див:
В конечном итоге должны получить следующее:
Последним штрихом будет добавление стиля для этого блока в файл .css вашего шаблона
После сохранения все должно работать: при вводе пароля кириллицей сразу выскакивает красная надпись "смените раскладку"

Можете скачать все файлы в этом архиве
Оригинальный скрипт я взял прямо с яндекса и считаю его очень полезным, тем более при его небольшом размере.
Сам скрипт выглядит следующим образом:
Далее нужно изменить шаблон модуля mod_auth.tpl, который находится в папке /templates/_default_/modules/ следующим образом:
в поле input где прописан id="password" вставить событие onkeyup="checkPass(this.value)" а после закрытия тега input вставить следующий див:

Можете скачать все файлы в этом архиве
Та как пароль может быть и на русском
gfhjkm
пароль
?