Добрый день!
Покажу как собирается шаблон в TemplateDesigner Classic v1.0
Также выкладываю шаблон на скачивание, вы сможете посмотреть много ли остается лишнего кода,
и в общем, оценить сборку.
Начинаю сборку шаблона. Для этого мне понадобятся изображения:




Теперь пошаговая сборка:
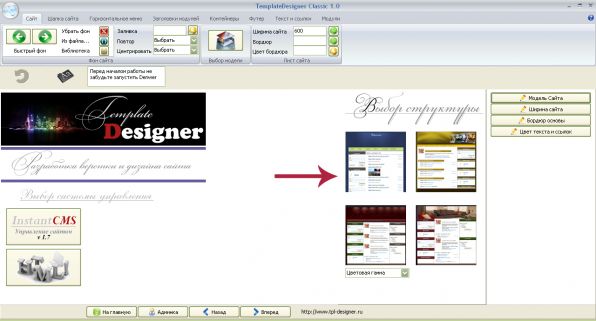
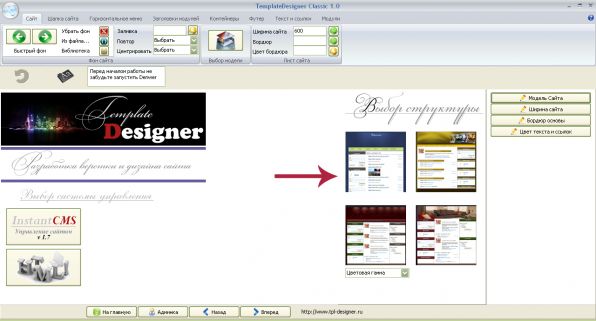
1) В запущенной программе и с запущенным денвером я выбираю самую первую опорную схему шаблона

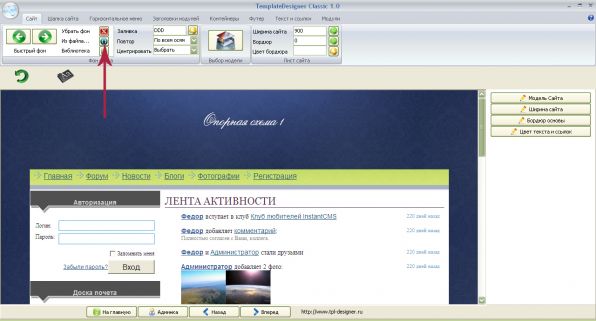
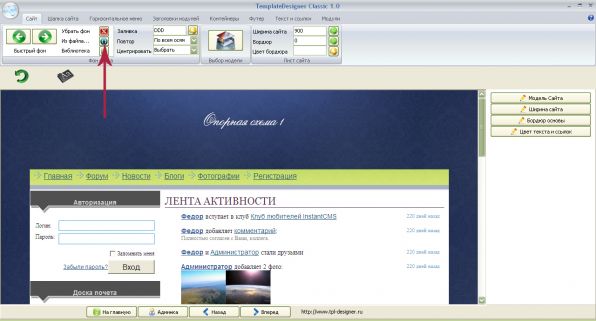
2) Далее загружаю фоновое изображение сайта с компьютера
Изменяю параметры
Повтор фона: По всем осям.
Ширина сайта: 900

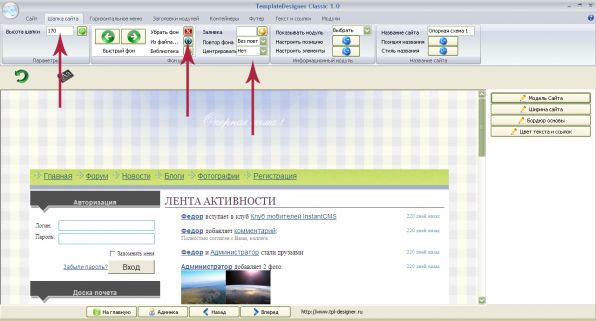
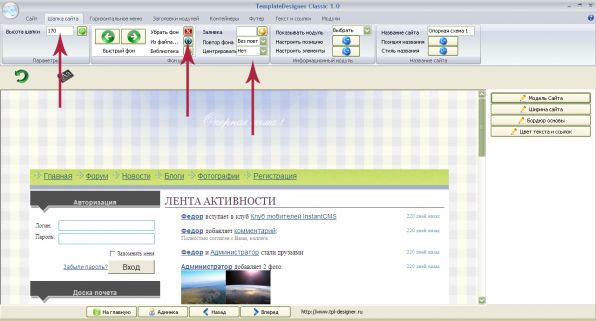
3) Загружаю изображение с шапкой сайта
Изменяю параметры
Повтор фона: По горизонтали
Высота шапки: 240

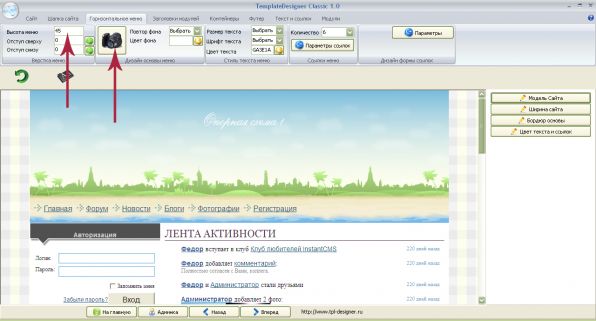
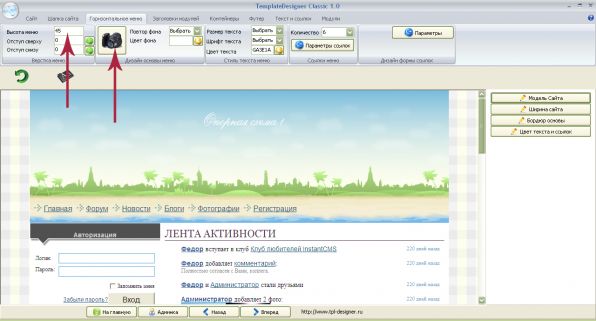
4) Редактирую фоновое изображение горизонтального меню
Загружаю изображение с ПК и устанавливаю высоту меню 50

5)Настраиваю цвет заголовков боковых модулей
Цвет заголовка: 73b7e8
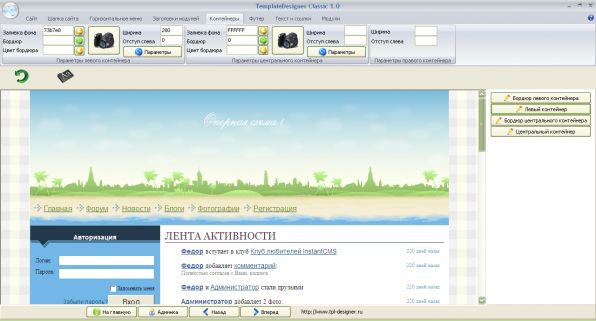
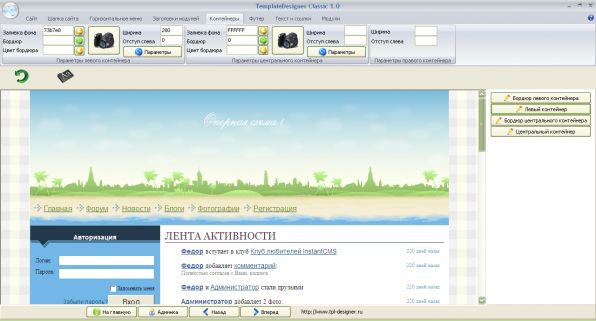
6) Изменяю параметры левого контейнера
Заливка фона: 73b7e8 (такая же как и заливка заголовка)
7) Настраиваю футер сайта:
Загружаю изображение футера
Изменяю параметры:
Высота футера: 100
Повтор фона: по горизонтали
8) Теперь работаю с текстом
Ставлю белый цвет на текст заголовков боковых модулей
Изменяю цвет текста горизонтального меню на 718E17
Ну и вот результат:

Теперь чтобы меню пользователя отображалось как в версии 1.7, я вставляю шаблон модуля с версии 1.7
в папку Tpldesigner\modules
И выбираю его в настройках модуля уже в системе InstantCMS
Вот вроде бы все. Итог 8 шагов и минимум времени. Картинок для сайта можно накачать в интернете, если
встроенной библиотеки изображений уже мало
Ах да: ссылка на скачивание шаблона тут: tpl-designer.ru/users/files/download2.html
Приобрести программу можно оставив заявку на моем сайте
Забыл кое что еще. Дописываю:
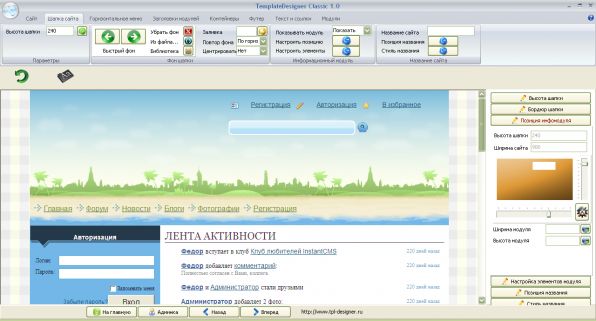
Нужно оформить модуль в шапке сайта. Для этого я очищаю имя сайта, включаю информационный модуль, включаю все его элементы в настройках и позиционирую.
В итоге вот что получается:

Покажу как собирается шаблон в TemplateDesigner Classic v1.0
Также выкладываю шаблон на скачивание, вы сможете посмотреть много ли остается лишнего кода,
и в общем, оценить сборку.
Начинаю сборку шаблона. Для этого мне понадобятся изображения:




Теперь пошаговая сборка:
1) В запущенной программе и с запущенным денвером я выбираю самую первую опорную схему шаблона

2) Далее загружаю фоновое изображение сайта с компьютера
Изменяю параметры
Повтор фона: По всем осям.
Ширина сайта: 900

3) Загружаю изображение с шапкой сайта
Изменяю параметры
Повтор фона: По горизонтали
Высота шапки: 240

4) Редактирую фоновое изображение горизонтального меню
Загружаю изображение с ПК и устанавливаю высоту меню 50

5)Настраиваю цвет заголовков боковых модулей
Цвет заголовка: 73b7e8
6) Изменяю параметры левого контейнера
Заливка фона: 73b7e8 (такая же как и заливка заголовка)
7) Настраиваю футер сайта:
Загружаю изображение футера
Изменяю параметры:
Высота футера: 100
Повтор фона: по горизонтали
8) Теперь работаю с текстом
Ставлю белый цвет на текст заголовков боковых модулей
Изменяю цвет текста горизонтального меню на 718E17
Ну и вот результат:

Теперь чтобы меню пользователя отображалось как в версии 1.7, я вставляю шаблон модуля с версии 1.7
в папку Tpldesigner\modules
И выбираю его в настройках модуля уже в системе InstantCMS
Вот вроде бы все. Итог 8 шагов и минимум времени. Картинок для сайта можно накачать в интернете, если
встроенной библиотеки изображений уже мало

Ах да: ссылка на скачивание шаблона тут: tpl-designer.ru/users/files/download2.html
Приобрести программу можно оставив заявку на моем сайте
Забыл кое что еще. Дописываю:
Нужно оформить модуль в шапке сайта. Для этого я очищаю имя сайта, включаю информационный модуль, включаю все его элементы в настройках и позиционирую.
В итоге вот что получается:


Обязательно отпишу сюда, как протестирую.
http://www.tpl-designer.ru/pay.html