Очень часто при организации меню, ссылок, рекламы, и различных модулей, блоков, возникает необходимость анализа правильности их размещения на сайте.
Предположим не правильная цветовая гамма рекламного блока при 10000 показах может дать только 2-5 перехода.
Или размешенный анонс новости может быть расположен ближе к футеру, к месту наименее интересному для пользователя.
Как правило большинство пользователей на сайте интересует область Левый верх, и верхняя середина.
И самые предлагаемые ссылки для перехода лучше размещать здесь.
Сделать полный анализ кликов пользователе и узнать правильность размещения блоков в шаблоне, сможет прекрасная разработка от labsmedia.
Добавлением небольшого кода на страницы сайте, появляется возможность отследить все клики пользователе, в цветовой гамме ,
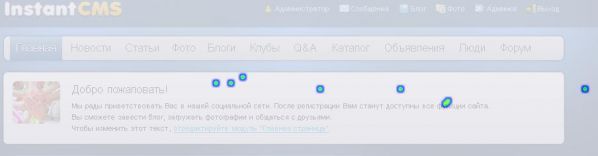
холодные клики-это наименее востребованная часть сайта, и горячие клики, самые востребованные .
Есть своя админ часть где и можно смотреть и управлять картой горячих кликов.
Скачать свежую версию с сайта производителя
Скрипт php, с открытым кодом, бесплатен и распространяется по лицензии GPL.
Демонстрация работы логин demo пароль demo
Скрипт мультиязычный 20 языков, русский и украинский присутствует.
Написан на php, и не использует для работы базу данных.Скрипт является полностью автономным,
и не делает ни каких привязок к InstantCms, и не изменяет код.При не надобности просто удаляется папка со скриптом.
Рапаковать архив и поместить на сервер в папку clickheat
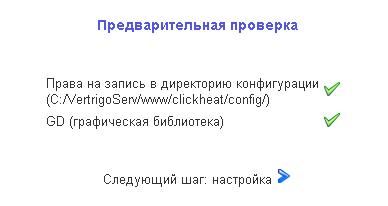
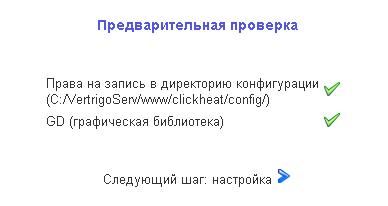
Выбрать в адресной строке браузера clickheat/index.php
При следующем шаге будет предложено заполнить настройки.

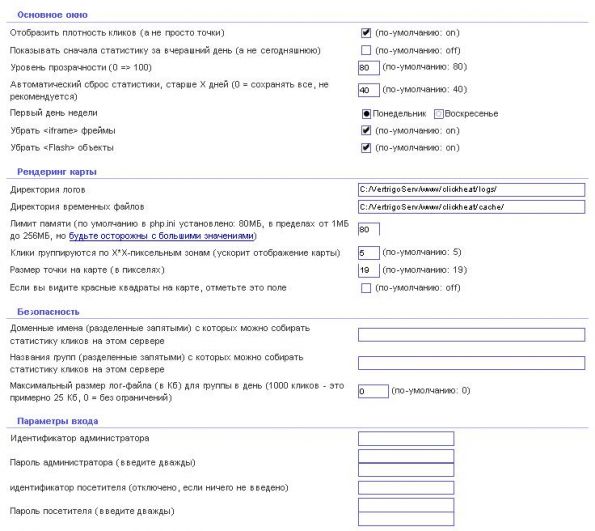
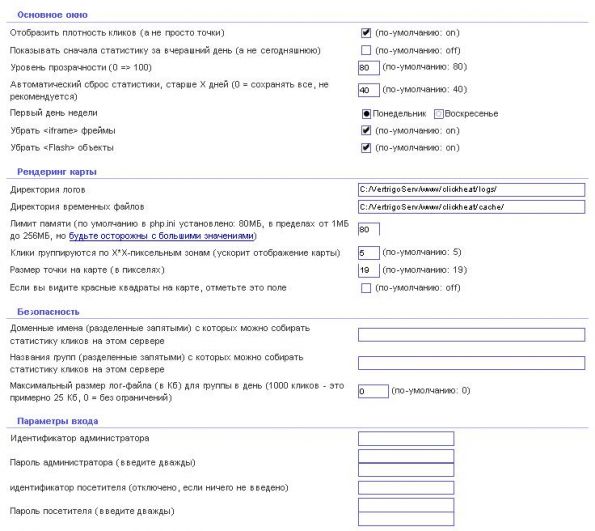
Заполните :
Доменные имена (разделенные запятыми) с которых можно собирать статистику кликов на этом сервере-
для локальной установки доменное имя — localhost
Данные для входа админа и пользователя.
Эти настройки всегда можно отредактировать из админ панели-Настройки.
Далее нужно получить java код для отслеживания кликов.

В админке выбрать JavaScript.
Заполните название сайта:
JavaScript код должен быть установлен на страницы, для которых вы хотите собирать клики /
Скопируйте и вставьте предложенный код в конец вашей страницы templates.php (перед закрывающим тегом </body>):
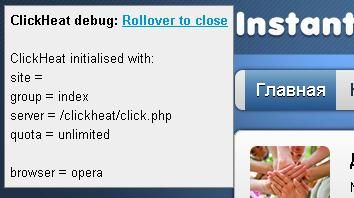
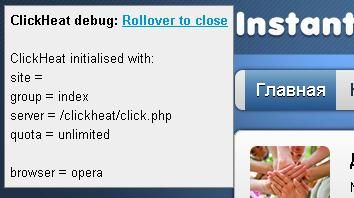
Для локальный установки код имеет вид:После установки кода на Ваши страницы не забудьте проверить их работоспособность, открывая страницы с параметром debugclickheat. Например, для локального сайта попробуйте 127.0.0.1/?debugclickheat.

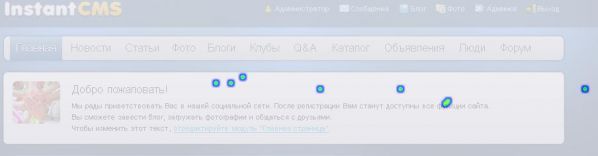
Вы, должны увидеть JavaScript уведомление, отображающее состояние Clickheat.При каждом клике будет производиться запись координат точек.И окошко отлатчика будет обновлятся с записанными координатами.
Если все прошло успешно, аа админ панеле будет видна карта горячик кликов за выбранный период: день, неделя, месяц.
Все карты кликов за эти периоды записываются в лог файлах.Можно просмотреть карту за прошедщий период

По цветовой карте кликов видны все действия пользователя, и теперь очень легко принять решение о целесообразности и правильности позиционного размещения блоков.
Надеюсь, этот отличный инструмент пригодится и для разработчиков шаблонов, и поможет владельцам сайта правильно разместить рекламу, ссылки и прочее.
PS: Сегодня ровно два года как, после бурного празднования своего рождения, вечером, решив отдохнуть, я случайно нашел замечательную систему InstantCms.Так мы сней, по жизни и идем.
Предположим не правильная цветовая гамма рекламного блока при 10000 показах может дать только 2-5 перехода.
Или размешенный анонс новости может быть расположен ближе к футеру, к месту наименее интересному для пользователя.
Как правило большинство пользователей на сайте интересует область Левый верх, и верхняя середина.
И самые предлагаемые ссылки для перехода лучше размещать здесь.
Сделать полный анализ кликов пользователе и узнать правильность размещения блоков в шаблоне, сможет прекрасная разработка от labsmedia.
Добавлением небольшого кода на страницы сайте, появляется возможность отследить все клики пользователе, в цветовой гамме ,
холодные клики-это наименее востребованная часть сайта, и горячие клики, самые востребованные .
Есть своя админ часть где и можно смотреть и управлять картой горячих кликов.
Скачать свежую версию с сайта производителя
Скрипт php, с открытым кодом, бесплатен и распространяется по лицензии GPL.
Демонстрация работы логин demo пароль demo
Скрипт мультиязычный 20 языков, русский и украинский присутствует.
Написан на php, и не использует для работы базу данных.Скрипт является полностью автономным,
и не делает ни каких привязок к InstantCms, и не изменяет код.При не надобности просто удаляется папка со скриптом.
Рапаковать архив и поместить на сервер в папку clickheat
Выбрать в адресной строке браузера clickheat/index.php

При следующем шаге будет предложено заполнить настройки.

Заполните :
Доменные имена (разделенные запятыми) с которых можно собирать статистику кликов на этом сервере-
для локальной установки доменное имя — localhost
Данные для входа админа и пользователя.
Эти настройки всегда можно отредактировать из админ панели-Настройки.
Далее нужно получить java код для отслеживания кликов.

В админке выбрать JavaScript.
Заполните название сайта:
JavaScript код должен быть установлен на страницы, для которых вы хотите собирать клики /
Скопируйте и вставьте предложенный код в конец вашей страницы templates.php (перед закрывающим тегом </body>):
Для локальный установки код имеет вид:

Вы, должны увидеть JavaScript уведомление, отображающее состояние Clickheat.При каждом клике будет производиться запись координат точек.И окошко отлатчика будет обновлятся с записанными координатами.
Если все прошло успешно, аа админ панеле будет видна карта горячик кликов за выбранный период: день, неделя, месяц.
Все карты кликов за эти периоды записываются в лог файлах.Можно просмотреть карту за прошедщий период

По цветовой карте кликов видны все действия пользователя, и теперь очень легко принять решение о целесообразности и правильности позиционного размещения блоков.
Надеюсь, этот отличный инструмент пригодится и для разработчиков шаблонов, и поможет владельцам сайта правильно разместить рекламу, ссылки и прочее.
PS: Сегодня ровно два года как, после бурного празднования своего рождения, вечером, решив отдохнуть, я случайно нашел замечательную систему InstantCms.Так мы сней, по жизни и идем.

Яндекс метрика, в принципе, то же самое делает. Иногда пользуюсь. Полезная вещица.
Перейдите на свой сайт, далее зайдите в закладки и нажмите "Карта кликов". Все показывает.
После перехода по ссылке нажимаем: в сайдбаре "Отчет группы поведение", там же "отчет карты кликов", переходим на страницу - внизу страницы нажимаем "подробнее". Далее "Букмарклет: Карта кликов" - добавить в закладки.
Присоеденяюсь к поздравлениям OIL с днем рожденья.
С деньчиком! Удачи и везения, терпения и только хорошего настроения!
присоединяюсь к поздравлениям товарищей!