Обновлённая версия класса расширенной отладки для InstantCMS 2.1.0-2.1.1.
Добавил в этой версии:
-------------
+ Перехват и вывод в лог ошибок PHP.
+ Сообщения админу о критических ошибках.
+ Вывод пользователям (не админам) заданного текста вместо информации об ошибке.
+ Блоки в настройках сделаны в виде вкладок.
+ Добавлены фильтры для автозагрузок классов.
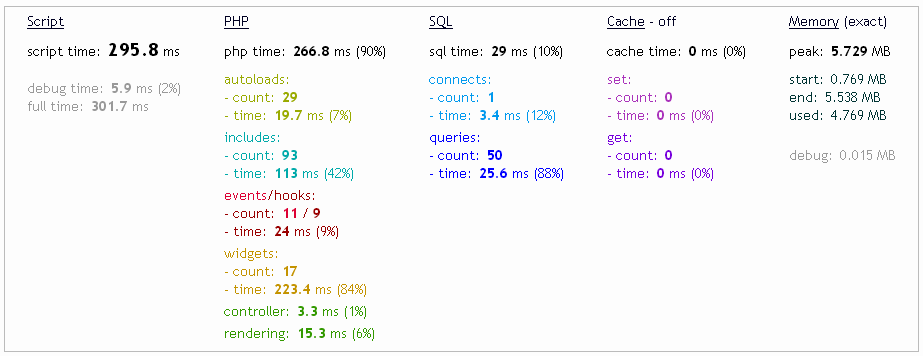
+ Сделан учёт расхода памяти на отладку – строка 'debug' в блоке 'Memory' суммарной таблицы. При минимальных настройках класс использует всего 11 килобайт.
+ Подсветка цветом медленных запросов в логе.
+ Подсветка цветом "тяжёлых" хуков в логе.
+ Подсветка цветом "тяжёлых" виджетов в логе.
+ Добавлена обработка строковых параметров в настройках. Теперь можно использовать одинарные и двойные кавычки в строковых полях настроек.
+ Функция вызова точки отладки 'DebugCheckPoint' теперь имеет другое, более короткое имя 'dcp'. Я замучался писать длинное имя при постоянном её использовании и решил упростить жизнь себе и вам. 😊
Сделаны оптимизации:
---------------------------------
• Убраны повторные выполнения одних и тех же инклудов. В оригинальной версии их количество иногда переваливало за 800, теперь от 40 до сотни с чем-то.
• Кеш теперь не запускается, если он отключён в конфиге. В оригинальной версии он всегда запускался, даже при его выключении в настройках. Экономия около 5 мс.
• Отключена загрузка и обработка виджетов в Админке, они там всё равно не используются. Админка теперь загружается на 20-25% быстрее – выигрыш 60-80 мс.
• Отключена загрузка списков полей виджета «Список контента», если опции виджета запрашиваются не из Админки. В версии 2.1.0 при загрузке этих опций запрашивается много списков. Из-за этого виджеты со списком контента загружались по 40 мс вместо прежних 7-9 мс. Если на главной странице таких виджетов четыре, то получали совершенно неоправданные тормоза в 130 мс. Теперь их нет.
• Отключение загрузки классов всех полей форм (20 штук). Загрузка только по мере использования (обычно 5-12 штук). Выигрыш порядка 10-15 мс.
Итого сравниваем время в мс:
Время везде указано для моего компа в миллисекундах. У вас дома и на хостинге оно будет отличаться, но пропорции останутся примерно те же. Время в таблице – минимальное из десятка обновлений страницы.

Скачать класс отладки можно тут
Достаточно просто распаковать содержимое архива с заменой файлов в папку с уже установленной системой.
Это версия только для InstantCMS 2.1.0-2.1.1.
В конфиге по-умолчанию отладка уже включена (смотрите новый раздел "Отладка" в "Настройках" админки). Если отладочная информация на сайте не показывается, убедитесь, что вы зашли под админом или выключите параметр «Показывать отладочную информацию только администраторам».
Совет для ситуаций с «белыми страницами». Если после любых ваших действий сайт перестал загружаться и выдаёт белые страницы, зайдите в Админку и включите эту отладку, а в ней перехват ошибок PHP и вывод стандартных ошибок PHP. На страницах должна появиться информация об ошибках.
Если и Админка не открывается, то любым подходящим файловым менеджером отредактируйте файл настроек отладки ' \system\config\debug.php', изменив следующие строки как тут:
Суммарные изменения в оригинальном InstantCMS 2.1.0-2.1.1:
Файлы класса отладки (добавленные к оригинальной InstantCMS 2.1):
Также вы можете скачать и почитать:
Полное описание возможностей класса отладки (html-файл в архиве)
Подробное описание выводимых значений, настроек отладки в админке и использования точек отладки (html-файл в архиве)
Временно добавил демо
Ссылка закрыта от поисковиков обычной авторизацией.
Имя: tester
Пароль: tester
Сайт только для гостей, регистрация запрещена.
UPD 2014.08.08 — Обновление для 2.1.1
В новой версии InstantCMS 2.1.1 обновлён только один из файлов, связанный с отладкой
\system\controllers\admin\actions\install_finish.php
Обновил его в пакете отладки v7.1. Архив перезалил. Скачайте заново по обновлённой ссылке. В принципе, отладку 7.1 можно ставить и на 2.1.0, и на 2.1.1.
Установка отладки с оптимизацией та же, что и раньше – просто распаковать архив в уже установленную CMS с заменой файлов. Если уже обновились на 2.1.1 патчем от r2 или онлайн-обновлением – тоже просто распакуйте архив с отладкой поверх обновлённой системы.
Добавил в этой версии:
-------------
+ Перехват и вывод в лог ошибок PHP.
+ Сообщения админу о критических ошибках.
+ Вывод пользователям (не админам) заданного текста вместо информации об ошибке.
+ Блоки в настройках сделаны в виде вкладок.
+ Добавлены фильтры для автозагрузок классов.
+ Сделан учёт расхода памяти на отладку – строка 'debug' в блоке 'Memory' суммарной таблицы. При минимальных настройках класс использует всего 11 килобайт.
+ Подсветка цветом медленных запросов в логе.
+ Подсветка цветом "тяжёлых" хуков в логе.
+ Подсветка цветом "тяжёлых" виджетов в логе.
+ Добавлена обработка строковых параметров в настройках. Теперь можно использовать одинарные и двойные кавычки в строковых полях настроек.
+ Функция вызова точки отладки 'DebugCheckPoint' теперь имеет другое, более короткое имя 'dcp'. Я замучался писать длинное имя при постоянном её использовании и решил упростить жизнь себе и вам. 😊
• Расширенная информация о времени работы CMS и её частей/операций
• Лог автозагрузок классов и инклудов файлов и суммарная таблица инклудов.
• Лог обращений к БД (SQL-запросов и коннектов).
• Лог и суммарные таблицы событий и хуков.
• Лог и суммарная таблица виджетов.
• Лог работы с кэшем.
• Фильтры для логов операций – позволяют выводить только интересующую информацию.
• Информация об ошибках, о входных данных и результатах работы отслеживаемых операций в логах.
• Подсчитывается время работы контроллера (полезно для создателей компонентов).
• Подсчитывается время рендеринга шаблона (пригодится разработчикам шаблонов).
• Контрольные точки в коде для получения подробной информации о php-скриптах.
• Информация о памяти скрипта (суммарная и в контрольных точках).
• Настраиваемые логи отладки выводятся под подвалом страницы, не изменяя саму страницу.
• Управление параметрами отладки производится через новую вкладку «Отладка» в админке.
• В Админке показывается предупреждение-напоминание о включённой отладке.
• Наглядный список текущих параметров отладки в "Панели управления".
• При отключении отладки она практически не влияет на скорость работы CMS.
• Цветовое оформление логов и другой информации сделано через отдельный css-файл.
• Текстовые строки из настроек в админке вынесены в языковые файлы.
• Лог автозагрузок классов и инклудов файлов и суммарная таблица инклудов.
• Лог обращений к БД (SQL-запросов и коннектов).
• Лог и суммарные таблицы событий и хуков.
• Лог и суммарная таблица виджетов.
• Лог работы с кэшем.
• Фильтры для логов операций – позволяют выводить только интересующую информацию.
• Информация об ошибках, о входных данных и результатах работы отслеживаемых операций в логах.
• Подсчитывается время работы контроллера (полезно для создателей компонентов).
• Подсчитывается время рендеринга шаблона (пригодится разработчикам шаблонов).
• Контрольные точки в коде для получения подробной информации о php-скриптах.
• Информация о памяти скрипта (суммарная и в контрольных точках).
• Настраиваемые логи отладки выводятся под подвалом страницы, не изменяя саму страницу.
• Управление параметрами отладки производится через новую вкладку «Отладка» в админке.
• В Админке показывается предупреждение-напоминание о включённой отладке.
• Наглядный список текущих параметров отладки в "Панели управления".
• При отключении отладки она практически не влияет на скорость работы CMS.
• Цветовое оформление логов и другой информации сделано через отдельный css-файл.
• Текстовые строки из настроек в админке вынесены в языковые файлы.
Сделаны оптимизации:
---------------------------------
• Убраны повторные выполнения одних и тех же инклудов. В оригинальной версии их количество иногда переваливало за 800, теперь от 40 до сотни с чем-то.
• Кеш теперь не запускается, если он отключён в конфиге. В оригинальной версии он всегда запускался, даже при его выключении в настройках. Экономия около 5 мс.
• Отключена загрузка и обработка виджетов в Админке, они там всё равно не используются. Админка теперь загружается на 20-25% быстрее – выигрыш 60-80 мс.
• Отключена загрузка списков полей виджета «Список контента», если опции виджета запрашиваются не из Админки. В версии 2.1.0 при загрузке этих опций запрашивается много списков. Из-за этого виджеты со списком контента загружались по 40 мс вместо прежних 7-9 мс. Если на главной странице таких виджетов четыре, то получали совершенно неоправданные тормоза в 130 мс. Теперь их нет.
• Отключение загрузки классов всех полей форм (20 штук). Загрузка только по мере использования (обычно 5-12 штук). Выигрыш порядка 10-15 мс.
Итого сравниваем время в мс:
Скачать класс отладки можно тут
Достаточно просто распаковать содержимое архива с заменой файлов в папку с уже установленной системой.
Это версия только для InstantCMS 2.1.0-2.1.1.
В конфиге по-умолчанию отладка уже включена (смотрите новый раздел "Отладка" в "Настройках" админки). Если отладочная информация на сайте не показывается, убедитесь, что вы зашли под админом или выключите параметр «Показывать отладочную информацию только администраторам».
Совет для ситуаций с «белыми страницами». Если после любых ваших действий сайт перестал загружаться и выдаёт белые страницы, зайдите в Админку и включите эту отладку, а в ней перехват ошибок PHP и вывод стандартных ошибок PHP. На страницах должна появиться информация об ошибках.
Если и Админка не открывается, то любым подходящим файловым менеджером отредактируйте файл настроек отладки ' \system\config\debug.php', изменив следующие строки как тут:
Суммарные изменения в оригинальном InstantCMS 2.1.0-2.1.1:
\index.php
\system\config\autoload.php
\system\controllers\admin\frontend.php
\system\controllers\admin\actions\install_finish.php
\system\controllers\admin\actions\settings.php
\system\controllers\content\model.php
\system\controllers\content\widgets\list\options.form.php
\system\controllers\messages\model.php (исправление ошибки в addNotice())
\system\controllers\typograph\hooks\html_filter.php
\system\core\cache.php
\system\core\config.php
\system\core\controller.php
\system\core\core.php
\system\core\database.php
\system\core\eventsmanager.php
\system\core\form.php
\system\core\mailer.php
\system\core\model.php
\system\core\template.php
\system\languages\en\controllers\admin\admin.php
\system\languages\ru\controllers\admin\admin.php
\templates\default\admin.tpl.php
\templates\default\main.tpl.php
Если вы уже изменяли для себя какие-то из этих файлов, то сделайте сравнение моих версий с вашими файлами и внесите изменения в свои файлы вручную.
\system\config\autoload.php
\system\controllers\admin\frontend.php
\system\controllers\admin\actions\install_finish.php
\system\controllers\admin\actions\settings.php
\system\controllers\content\model.php
\system\controllers\content\widgets\list\options.form.php
\system\controllers\messages\model.php (исправление ошибки в addNotice())
\system\controllers\typograph\hooks\html_filter.php
\system\core\cache.php
\system\core\config.php
\system\core\controller.php
\system\core\core.php
\system\core\database.php
\system\core\eventsmanager.php
\system\core\form.php
\system\core\mailer.php
\system\core\model.php
\system\core\template.php
\system\languages\en\controllers\admin\admin.php
\system\languages\ru\controllers\admin\admin.php
\templates\default\admin.tpl.php
\templates\default\main.tpl.php
Если вы уже изменяли для себя какие-то из этих файлов, то сделайте сравнение моих версий с вашими файлами и внесите изменения в свои файлы вручную.
\system\config\debug.php
\system\controllers\admin\actions\settings_debug.php
\system\controllers\admin\forms\form_debug.php
\system\core\debug.php
\system\core\debugconfig.php
\templates\default\controllers\admin\settings_debug.tpl.php
\templates\default\css\debug.css
\system\controllers\admin\actions\settings_debug.php
\system\controllers\admin\forms\form_debug.php
\system\core\debug.php
\system\core\debugconfig.php
\templates\default\controllers\admin\settings_debug.tpl.php
\templates\default\css\debug.css
Также вы можете скачать и почитать:
Полное описание возможностей класса отладки (html-файл в архиве)
Подробное описание выводимых значений, настроек отладки в админке и использования точек отладки (html-файл в архиве)
Временно добавил демо
Ссылка закрыта от поисковиков обычной авторизацией.
Имя: tester
Пароль: tester
Сайт только для гостей, регистрация запрещена.
UPD 2014.08.08 — Обновление для 2.1.1
В новой версии InstantCMS 2.1.1 обновлён только один из файлов, связанный с отладкой
\system\controllers\admin\actions\install_finish.php
Обновил его в пакете отладки v7.1. Архив перезалил. Скачайте заново по обновлённой ссылке. В принципе, отладку 7.1 можно ставить и на 2.1.0, и на 2.1.1.
Установка отладки с оптимизацией та же, что и раньше – просто распаковать архив в уже установленную CMS с заменой файлов. Если уже обновились на 2.1.1 патчем от r2 или онлайн-обновлением – тоже просто распакуйте архив с отладкой поверх обновлённой системы.

main.tpl.php:
Подсветка цветом медленных запросов в логе.
Для 1 ветки ктото делился хаком который выводил время выполнения запросов к базе.
Очень наглядно было.
Медленные запросы выделяются цветом фона так
Через css можно изменить оформление на желаемое.
В отладке включены логи всех типов, кроме кэша, поэтому простыня лога получилась очень длинной. Из-за этого размер страницы тоже сильно увеличился, учтите это если у вас мобильный инет. И по этой же причине время на отладку и её память тоже сильно выросли. При необходимости можно выводить ещё больше информации. Какую и как это сделать - смотрите в описании настроек по ссылке в топике.
З.Ы. Хостер только что что-то делал на сервере, теперь php иногда притормаживает. Если время генерации страницы получилось слишком большое (больше 200 мс), обновите её.
Круто!
Но нет предела совершенству.
Глянул все гуд
Посмотрите, пожалуйста, в "Админке - Компоненты" работают ли настройки компонентов для любого из них. У меня на локалке во всех тестах настройки открываются нормально, а на хостинге вместо страницы настроек только текст "Компоненты: Название_компонента" и дальше белый лист. Хочу понять, это с хостингом что-то, криво там стало или есть реальная ошибка.
Сейчас на новом более мощном сервере с кэшированием файлов и БД то же самое создаёт - от 70 мс. И при этом вообще отсутствуют вчерашние тормоза по несколько секунд. Так что кэш, конечно, играет свою роль. Но основной выигрыш - за счёт исключения повторяющихся уже выполненых операций и другой оптимизации.
Вы можете поставить на свой локальный комп чистую официальную версию, добавить в неё пару строк кода для замера времени (код чуть ниже) и после замера и записывания времени всех интересующих страниц накатить поверх этот патч. И собственноручно сравнить скорость. У Вас получится таблица, сходная с моей таблицей в топике. Кстати, будет интересно сравнить время на разных компах. Выложите сюда свои результаты, если не трудно.
Для замера времени в оригинальной версии нужно добавить строки в файл index.php в корне сайта:
в самом начале файла, перед всеми строками
В версии с расширенной отладкой это и многое другое сразу отображается в таблице отладки.
Страница Оригинальная Оптимизированная Ускорение, разы
-------- ------------ ---------------- ---------------
Главная (гость) 1760 (1120) 789 (490) 2.23 (2.29)
О проекте (гость) 1020 (484) 438 (350) 2.33 (1.38)
Главная (админ) 2350 (1350) 1100 (660) 2.14 (2.05)
О проекте (админ) 1380 (720) 710 (531) 1.94 (1.36)
Админка – Настройки 1390 (765) 477 (350) 2.91 (2.19)
Админка - Меню 1271 (578) 328 (218) 3.88 (2.65)
Тестирование производилось в браузерах Firefox и Chrome с использованием WAMP под WindowsXP. Первая цифра соответствует времени загрузки страницы без кеширования, а вторая в скобках с кешированием.
Проблемы с вычислением времени
В данном примере во время работы контроллера были тормоза при запросах к БД от котроллера или его частей. Соответственно, время этих запросов тоже входит в общее время контроллера.
Если Вы увидите аналогичную картину ещё раз, просто посмотрите запросы к БД в логе ниже этой таблицы, выделенные жёлтым фоном - так выделяются медленные запросы (оформление можно изменить через css). Как раз они и тормозили работу контроллера. Всё очень наглядно.
Если следовать Вашей логике, то их тоже нужно переместить в первую колонку "Скрипт" и считать процент времени от времени скрипта.
Сделал на локалке такое перемещение. В колонке "Скрипт" отображаются все допустимые строки. Но чаще всего последних двух строк (лаги и точки отладки) не бывает. Так подходит? Если да, то так и будет в следующей версии.:
Параметр debug находится в колонке Memory, так как показывает использование памяти классом отладки. Переносить в "Память" параметры, относящиеся ко времени не вижу смысла. Делать отдельную колонку для всех параметров класса отладки - слишком удлиннит таблицу без особой на то необходимости. Пока пусть остаётся как есть.
Только, что обратил внимание, что в старом варианте была таблица с количеством инклудов большая, а сейчас небольшая. В чем причина?
Количество строк с инклудами в отдельной таблице зависит от настроек. Можно выводить весь список подключаемых файлов - десятки или больше сотни. А можно выводить только ошибочные или повторяющиеся инклуды - тогда строк станет мало, так как ошибок мало, а повторения я исключил оптимизацией.
Поставьте себе на локалку и поиграйтесь с настройками. Или скачайте описание настроек - там всё описано.
Иначе при включенной отладке для всех грузится дополнительный файл. Это из разряда ускорения работы :)
Если хочется оптимизировать и этот участок кода, то можно загружать css в основном шаблоне main.tpl.php только если разрешён вывод отладочной инфы:
Кстати, нужно будет в новой версии переименовать в классе отладки функцию allowShow() в isAllowShow() - так правильнее по канонам ООП.
Отличный класс. Выловил лишние обращения к серверу. На работоспособность не влияло и нигде не было видно. Но лишние запросы к несуществующим файлам тоже ни к чему.
Проверял на чистой 2.1.1.
При создании нового типа контента не создаются поля по умолчанию.
При попытке создания поля белый экран.
В варианте с отладкой сейчас наблюдаю следующую картину: если отладка выключена - поля в списке полей чаще не видны (хотя и создаются), при включении отладки все поля появляются в списке как обычно. Поэтому в своём проекте пока просто включил отладку и создаю всё, что мне нужно.
Сейчас просто физически не получается выяснить этот баг и предыдущий (см. выше) - я всё время вне дома и ещё неделю две буду в разъездах.
А что мешает обновиться до последней версии CMS и получить все её новые прелести?