Добавляем гибкости в определении стилей для отображения содержимого модулей…
Можно, либо заменить(полностью) содержимое файла modules.tpl, либо создать новый файл, например: modules_extended.tpl и менять файл шаблона в настройках нужных модулей…
Собственно листинг:
Основная задача — применение уникальных стилистических определений для некоторых модулей, путем добавления идентификатора id="module_id_{$mod.module_id}" к “обволакивающему” диву для того, чтобы можно было задавать уникальные свойства конкретным элементам верстки.
(например: #module_id_63 h2 {color:#FFF;} — будет задавать цвет текста заголовка только для модуля с Id = 63, дальше применять можно аналогично к любым элементам модуля).
1) Иконка настроек модуля видна независимо от “включенности” заголовка в настройках модуля.
(нужно поменять свойства css для класса в styles.css для правильного отображения)
у меня переопределено так:
3) “Телу” модуля так же задан идентификатор id="body_module_id_{$mod.module_id}" для тех же целей.
остальные атрибуты удобны при настройке и отладке собственных шаблонов (просто снабжают информацией)
Удачи! Если что-то непонятно — спрашивайте…
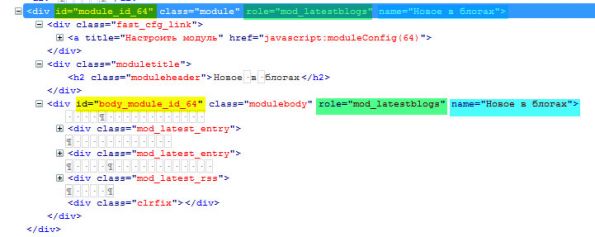
Результат в Firebug для Firefox

желтым подсвечены идентификаторы полезная инфо зеленым и голубым

Извиняюсь за глупые просьбы, но...
поисковики не любят когда текст, точнее теги h1-h6, strong обернуты в код. На сайте была тема , ноя не могу ее найти, лучше ранжируется в поиске чистый htm код
Вопрос: какой код поменять в , чтобы компоненты "каталог статей" и "форум", поисковик видел без "лишнего" кода
Возможно я не глубоко вник в данную статью,но я поступил следующим образом:
набросал несколько разных шаблонов отображения модулей,к примеру module_grey.tpl ,module_red.tpl и т.д и просто выбираю нужный мне шаблон в выпадающем списке в настройках модуля.
Не могли бы Вы растолковать мне,в чём разница,и есть ли ошибки, в выбранном мной варианте.
Плюс обладает большим приоритетом в каскаде. (id > class)