Однажды мне понадобилось разделить секции на сайте. Банально, но сделав это путем border-bottom {3px solid #1539A7}, я не испытал того наслаждения, которое должен получить вэб-мастер. И тут я вспомнил про крутую фишку — анимацию в виде волн. Ими можно довольно креативно разделять секции, а если написать подобное решение виджетом, то можно довольно гибко управлять цветом и размерами.
Сказано-сделано! В результате беглого изучения документации по базовой анимации svg элементов была составлена самая простая в мире структура волн, которую я успешно запихал в виджет и прописал в нее настройки из options.form.php.
Особо не увлекался — так что в виджете доступно всего четыре волны, причем самая нижняя волна принимать цвет фона секции, которая расположена под ней.

Сразу перейду к очевидным минусам: тестировал только на модерне, и на версиях ниже 2.14 вряд ли будет работать. Но — могу ошибаться.
Как пользоваться
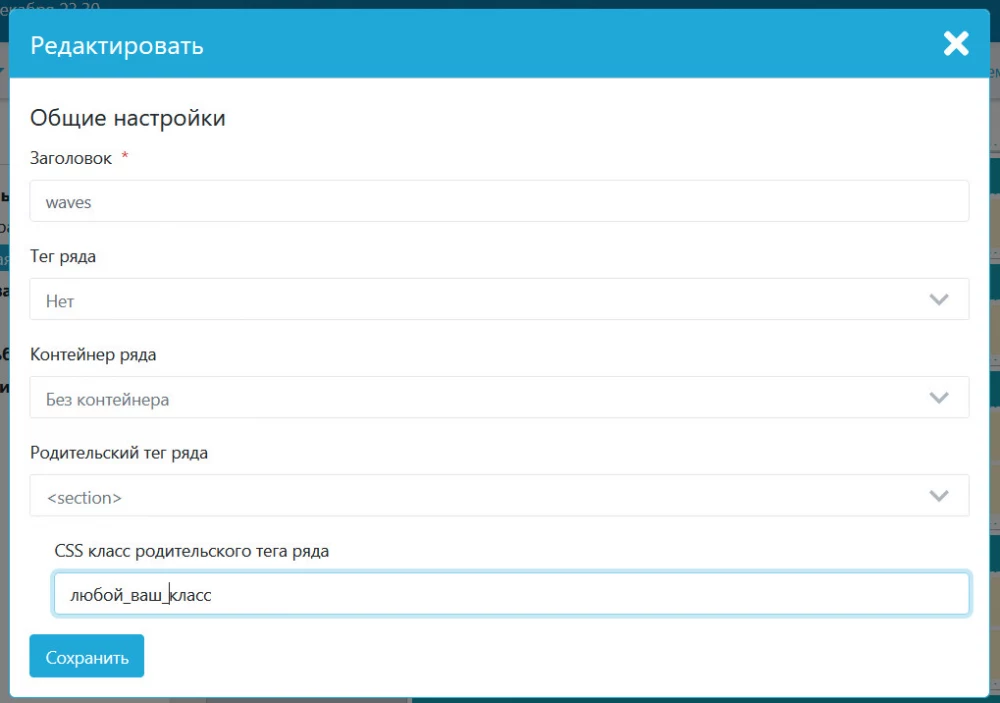
1) Создайте новый ряд в вашем шаблоне и укажите в нем следующие настройки: Класс секции укажите waves

Но, можно и не создавать такую секцию. Если волны нужны в контейнере — то просто расположите виджет над ним и все будет прекрасно. Мне был нужен эффект для секции с шириной в 100%, поэтому, если у вас также — то делаем аналогично рисунку выше. Если волны нужны в колонке — то в самом верху колонки. Думаю, логика понятна.
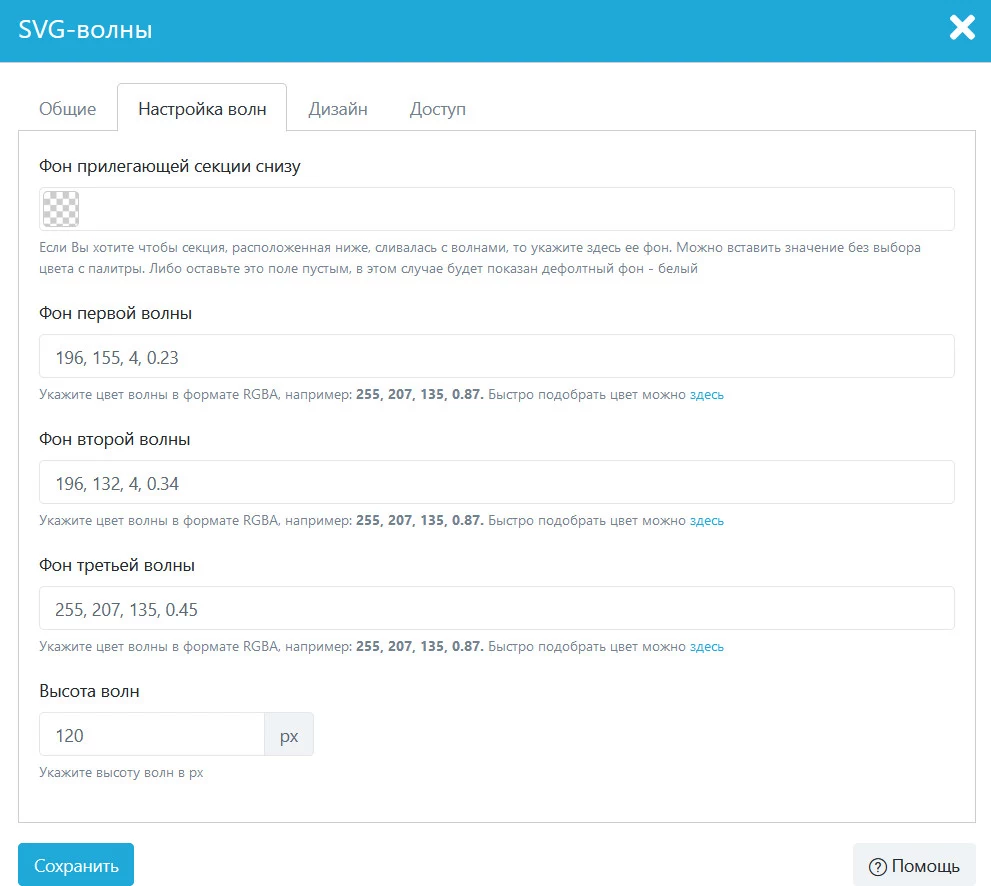
2) Расположите виджет. Не забудьте предварительно его установить. Обратите внимание — виджет должен быть вверху всех элементов секции. Выставьте настройки в виджете. Настройки весьма просты:

Настройки весьма просты и незамысловаты, но виджет работает как надо.