Доброго всем дня, уважаемое сообщество!
Давно не выкладывал никаких разработок, хотя их скопилось очень много.
Вчера понадобился виджет обратной связи для одного из своих сайтов на ICMS 2, решил написать с нуля (да и искать было лень). А потому сейчас делюсь им с Вами, может кому то пригодиться.
Модуль имеет небольшое количество настроек в админке:
— указание получателя
— куда слать копии писем
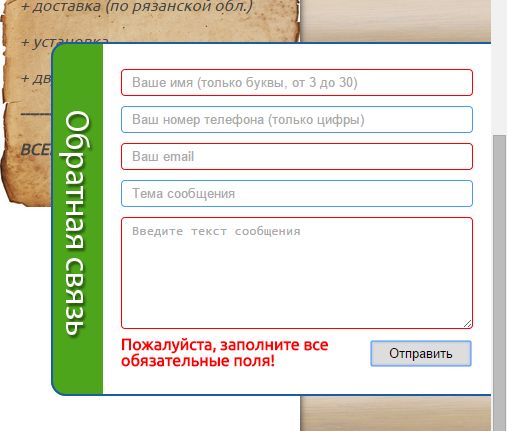
— выбор обязательных полей
— и выбор места отображения (право или лево)
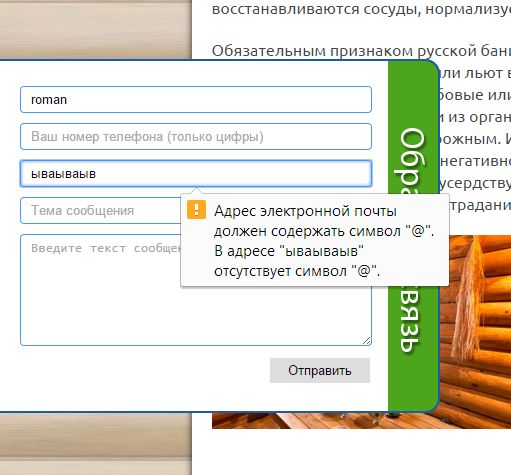
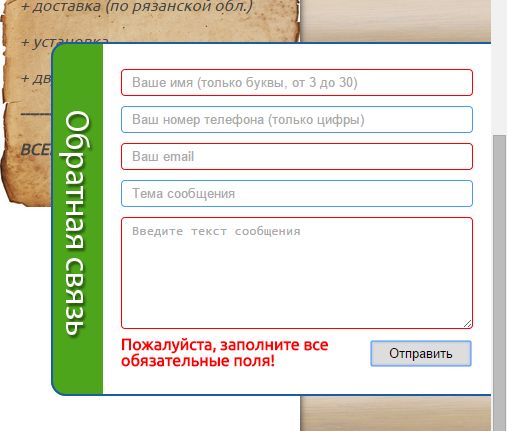
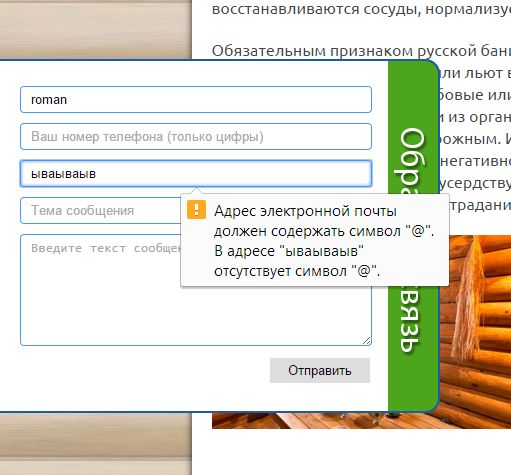
Письма через форму отправляются через ajax, без перезагрузки страницы. Имя, мыло и телефон (поля) проходят проверку на правильность заполнения.
Немного скринов:





Виджет для версии ICMS 2.1.2. На версиях ниже не тестировался
Пользуйтесь на здоровье.
Благодарности принимаются в виде + в карму
или пожертвований на хлебушек и будущие разработки)):
webmoney: R398713669111, Z780295301498
ЯД: 410011306059147
Давно не выкладывал никаких разработок, хотя их скопилось очень много.
Вчера понадобился виджет обратной связи для одного из своих сайтов на ICMS 2, решил написать с нуля (да и искать было лень). А потому сейчас делюсь им с Вами, может кому то пригодиться.
Модуль имеет небольшое количество настроек в админке:
— указание получателя
— куда слать копии писем
— выбор обязательных полей
— и выбор места отображения (право или лево)
Письма через форму отправляются через ajax, без перезагрузки страницы. Имя, мыло и телефон (поля) проходят проверку на правильность заполнения.
Немного скринов:





Виджет для версии ICMS 2.1.2. На версиях ниже не тестировался
Пользуйтесь на здоровье.
Благодарности принимаются в виде + в карму
или пожертвований на хлебушек и будущие разработки)):
webmoney: R398713669111, Z780295301498
ЯД: 410011306059147


внизу белый прямоугольничек, это остатки виджета.. панелька сбоку работает, все как положено.
А прямоугольничек как убрать?
Шаблон, самый дефолтный, без малейших правок и изменений
прямоугольник остается от того, что в сайдбаре каждому виджет присваивается свойство css padding.
Просто поставьте виджет в другую позицию. В дефолтном шаблоне я ставил в позицию меню
Очень прошу добавлять (дублировать) выкладываемые виджеты, плагины, компоненты, шаблоны в раздел дополнений. Пользователям будет проще искать.
Rossoman, добавьте пожалуйста свой виджет сюда.
скажите пожалуйста есть ли в планах администрации/разработчиков сайта создать/переделать хороший современный раздел дополнений (по функционалу напоминающий Google PLay или AppStore)?
Чтобы можно было легко и просто добавлять различные дополнения, обновлять их при выпуске новых версий (а не создавать новую запись), вести диалог с пользователями (feedback), пользователям оценивать выложенные расширения и т.д.
Так же я за то, чтобы администрация/разработчики InstantCMS брали свой фиксированный процент с продажи платных дополнений через такой магазин.
Очень ждём!!!
А так виджет супер...
Проверьте у Вас указан или нет.
Сейчас поправлю, чтобы копии игнорировались
У какой шаблон стоит? А лучше скиньте в личку сайт
Конечно можно
Чтобы добавить тайтл страницы нужно сделать примерно все тоже самое, только изначально нужно будет получить тайтл страницы, например с помощью регулярного выражения.
Только потом переменную $title нужно передать в текст письма
Либо просто не выводить при просмотре с мобильника. Дописать пару строк кода в шаблон
Это навскидку. Не проверял, но должно работать
Попробуйте так.
<script>
var resizeandwidth = function () {
var winw = $(window).width();
if(winw < 1000)
$('#wdg_write_right').css('visibility', 'hidden');
};
$(document).ready(resizeandwidth);
$(window).resize(resizeandwidth);
</script>
Всем спасибо, все отлично работает!
А у меня виджет имеет системное имя writeme
лермонтов-кмв.рф
reneplus@mail.ru/123456
Виджет:
Настройки>Почта: