Здравствуйте, любители InstantCMS 2.x =)

Недавно на форуме была поднята тема в рамках которой я вспомнил об одной своей идее с цветными дефолтными аватарками. Хотя называть эту идею "своей" в корне не правильно, т.к. её я подсмотрел у mail.ru и google.


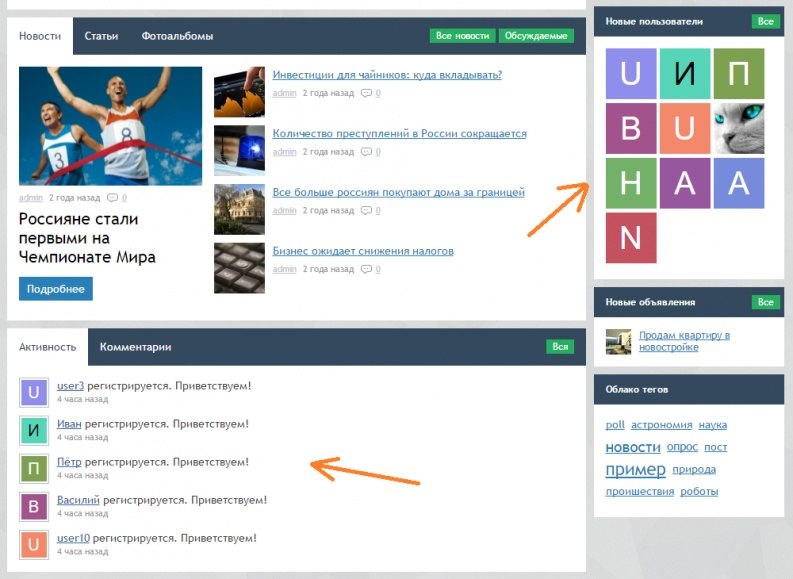
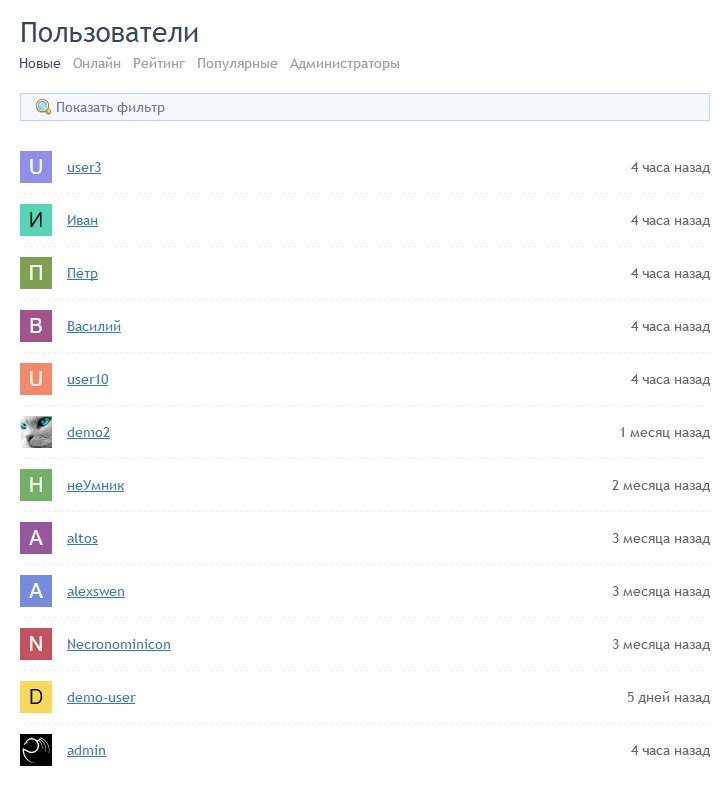
Основная идея заключается в уходе от серости стандартных аватарок тех пользователей которые не установили свою картинку для однозначной идентификации себя в сообществе ваших сайтов.
И вот, вчера вечером, я не смог удержаться от любопытства и набросал пару строк кода чтобы посмотреть как это может выглядеть в нашей любимой CMS.
Итак, кто не боится хаков (внесение изменений в ядро системы) может также поиграться с изменением аватарок. Для этого в файле ..\system\libs\template.helper.php немного модифицируем функцию html_avatar_image($avatars, $size_preset='small', $alt='') — 261-ая строка:
Теперь добавим немного стилей для наших аватаров (я добавил их в конец файла ..\templates\default\css\theme-gui.css):
Или можно глянуть на демо-сайте
Стоит отметить что проблема дефолтных аватарок существует достаточно давно и многие предлагают свои варианты ее решения:
https://randomuser.me/ — сервис предлагает свой API для генерации случайных данных пользователя, в том числе и аватаров;
http://8biticon.com/ — а здесь можно генерить случайные аватарки пользователей и использовать их в замен дефолтных. (https://habrahabr.ru/post/163181/ — пост с описанием сервиса);
github.com/tequilarapido/letter-avatar — авторы предоставляют небольшую php-библиотеку для создания цветных буквенных-аватарок и сохранения их в картинки формата jpg и png;
MonsterID — библиотека для генерации уникальных монстроподобных изображений (её плагин для WP);
Wavatars — еще одна php-библиотека;
http://scott.sherrillmix.com/blog/blogger/wp_identicon/ — WP-плагин для создания геометрических аватарок;
http://uifaces.com/ — множество аватарок для мокапов сайтов



В никах часто бывает не одно слово, а несколько. Мне кажется, можно попробовать подставлять в аватар не по одной букве, а первые буквы из первых двух-трёх слов. Может быть через точку, чтобы не выглядело одним словом. Также можно добавлять точку после второй буквы в варианте с одной-двумя буквами в аватарке, если слов в нике больше двух. Тогда аватарки станут ещё более уникальными и наглядными.
Например, у "Олег Васильевич я" на аве будет "О.В" или "О.В." или "О.В.я", а у "Олег с клещами" - "О.с.к" или "О.с." или "О.с". (Простите, ребята, ничего личного. Вы просто оказались подходящими для примера).
Правда, при трёх буквах иногда могут получаться неприличные слова. Но это уже будут издержки производства. Зато в таком случае человек быстрее поменяет свою аву на что-то более подходящее ему.
заменил
Вы можете мне скинуть какой тег на выходе у вас получается при отсутствии $alt?
Должно быть что-то похожее на это:
жаль что без вмешательства в ядро не получается...
Данный вариант делался любопытства ради.
Может кому-то пригодится: вариант для тех, кто таки боится хаков.
1. сделать опцию в компоненте авторизация регистрация "формировать аватары автоматически"
2. если опция включена, то формировать готовый аватар (картинку) по указанному алгоритму, думаю вполне реально
3. все удобно, гибко и универсально.
имхо)
Когда оно в офф. версии появилось? Наверное с 2.6?
Я пару месяцев пользовался этим хаком и радовался.
А после выхода 2.7 полез восстанавливать и... заметил переменную $is_html_empty_avatar
Вот только не нашел где её в админке включить.
Кстати, спасибо, и эта и другие ваши работы очень радуют.
Посмотрел в коде есть такое: