Приветствую всех! Пользуясь случаем, поздравляю всех вас с наступившим Новым годом и рождественскими праздниками! Примите от меня такой подарочек в виде шаблона. Данный шаблон я сделал для видео-порталов с поддержкой InstantVideo (на момент написания вер. 1.6.6) на основе InstantCMS 1.10.1. При его разработке сайта с этим шаблоном я предполагаю работу с универсальным каталогом и InstantVideo, для них я делал специальные стили. Все остальные расширения остались со стилем шаблона InVideo, который и был взят за основу Screen4you.
И так что же реализовано в шаблоне:
— поддержка IE 7+, Firefox 4+, Opera 11+, Google Chrome 12+, Safari 5+ (замечу что в ie7 меню может барахлить, все завист от того как вы настроите шаблон)
— изменение ширины то 960 до 1300 пикселей
— встроены социальные закладки от сервиса share42.com (список, уж простите, я выбрал сам)
— установка постера в шапку страницы (постер, как по мне неудачного римейка фильма "Трон", в комплект не входит)
— все тот же блок из 5 вкладок с позициями
Почти все это реализовано и в других моих шаблонах, но для Screen4you я подготовил еще несколько функций:
— 2 позиции (cat1 и cat2) рядом с основным меню (на демо-сайте это 2 пункта "Категории Видео" и "Каталог" ), которые настраиваются отдельно от меню, и содержат позиции для вывода модулей "Меню" и "Категории видео". Так получается меню в меню. Такое решение поможет вам реализовать различные виды меню для ваших нужд.
— настройка цвета и фона пунктов основного меню и отдельно для пунктов с позициями cat1 и cat2
— настройка цветов других элементов шаблона (например ссылок, заголовков)
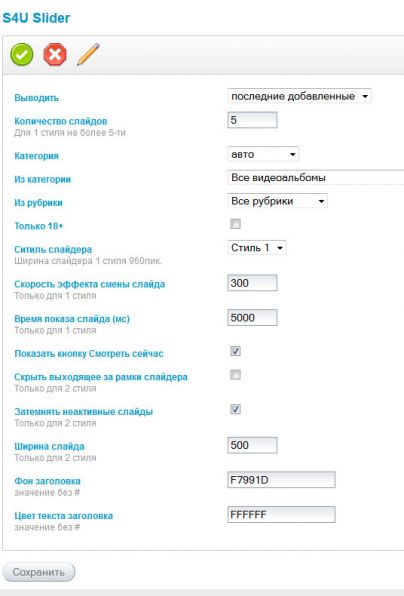
— в добавок к модулю вход/регистрация (уже был в InVideo) я постарался сделать модуль "Слайдер видео". На него то и ушло так много времени, что я не успел до НГ), ну не совсем мое это. Данный модуль тоже имеет настройки, которые вам помогут поместить слайдер почти в любую позицию шаблона. Слайдер имеет всего 2 стиля, но и их можно настроить по разному.
Для примера реализации слайдера на демо-сайте я вывел слайдер 3 раза. На главной стиль 1-й (поз. slider) и 2-й (поз. right) и на странице видео тоже 2-й стиль но в позиции slider. Вот скиншот его настроек.

Не смотря на свою узконаправленную тематику, положите шаблон Screen4you к себе в арсенал. Думаю нашим специалистам не составит труда довести шаблон до нужного вам состояния.
Посетить демо-сайт
Страница шаблона, там же и качаем
PS. Вроде успел до тех.работ). Предложения, ошибки пожалуйста в ЛС. Скрипт меню возможно доработаю со следующими шаблонами, сейчас оно не понимает краев экрана, не содержит задержек на закрытие.
PPS. Еще раз всех с праздниками! Оба модуля я выложу чуть позже отдельно от шаблона.
И так что же реализовано в шаблоне:
— поддержка IE 7+, Firefox 4+, Opera 11+, Google Chrome 12+, Safari 5+ (замечу что в ie7 меню может барахлить, все завист от того как вы настроите шаблон)
— изменение ширины то 960 до 1300 пикселей
— встроены социальные закладки от сервиса share42.com (список, уж простите, я выбрал сам)
— установка постера в шапку страницы (постер, как по мне неудачного римейка фильма "Трон", в комплект не входит)
— все тот же блок из 5 вкладок с позициями
Почти все это реализовано и в других моих шаблонах, но для Screen4you я подготовил еще несколько функций:
— 2 позиции (cat1 и cat2) рядом с основным меню (на демо-сайте это 2 пункта "Категории Видео" и "Каталог" ), которые настраиваются отдельно от меню, и содержат позиции для вывода модулей "Меню" и "Категории видео". Так получается меню в меню. Такое решение поможет вам реализовать различные виды меню для ваших нужд.
— настройка цвета и фона пунктов основного меню и отдельно для пунктов с позициями cat1 и cat2
— настройка цветов других элементов шаблона (например ссылок, заголовков)
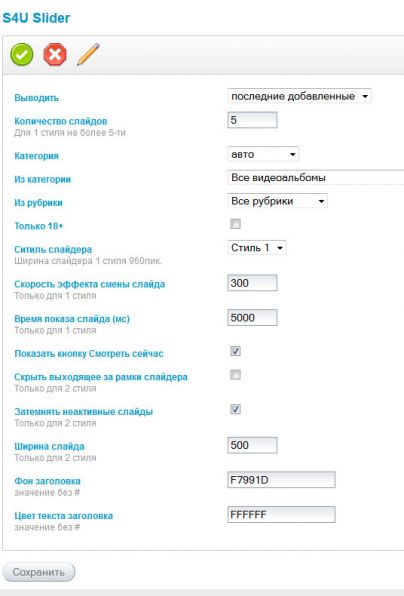
— в добавок к модулю вход/регистрация (уже был в InVideo) я постарался сделать модуль "Слайдер видео". На него то и ушло так много времени, что я не успел до НГ), ну не совсем мое это. Данный модуль тоже имеет настройки, которые вам помогут поместить слайдер почти в любую позицию шаблона. Слайдер имеет всего 2 стиля, но и их можно настроить по разному.
Для примера реализации слайдера на демо-сайте я вывел слайдер 3 раза. На главной стиль 1-й (поз. slider) и 2-й (поз. right) и на странице видео тоже 2-й стиль но в позиции slider. Вот скиншот его настроек.

Не смотря на свою узконаправленную тематику, положите шаблон Screen4you к себе в арсенал. Думаю нашим специалистам не составит труда довести шаблон до нужного вам состояния.
Посетить демо-сайт
Страница шаблона, там же и качаем
PS. Вроде успел до тех.работ). Предложения, ошибки пожалуйста в ЛС. Скрипт меню возможно доработаю со следующими шаблонами, сейчас оно не понимает краев экрана, не содержит задержек на закрытие.
PPS. Еще раз всех с праздниками! Оба модуля я выложу чуть позже отдельно от шаблона.


Вас тоже с праздниками! Успехов в Новом году, удачных разработок, продолжайте радовать нас результатами своего труда.
1. как отрегулировать количество колонок для показа роликов в категории?
ставлю в админке 3 - на главной видеокаталога работает, а в категории почему то упорно 4 колонки делает -как поправить на 3?
2.
для меню поставил позицию- мейн меню- но на главной её частично перекрывает слайдер видео, но остальных страницах всё нормально - как поправить чтобы слайдер не перекрывал меню
Отличнейший шаблон.
Ждем более фаршированной и отлаженной платной версии компонента :)
можно еще добавить + плюсик к Категории - развернруть/свернуть, ато страшно на ссылку жать да и нелогично.
Слева от категории вставить маленькую картинку "плюс" свернуто - минус -развернуто, ну вы поняли... и можно баян слов "развернуть /свернуть список категорий" вообще убрать
Пытался как html код размещать так и доп меню
И еще нашел идею для видеопортала, которая видимо дальше стадии отрисовки макета не ушла, находится по адресу videocity.mk.ua
Много идей оттуда почерпнуть можно для нового шаблона :)
Это уже есть в шаблоне? Как это сделать как у вас?