
Во первых, мы приносим свои извинения за задержку с выходом обновления шаблона и заявленных улучшений, надеемся что проделанная работа, компенсирует предоставленные вам неудобства.
Что нового
— Исправлены все известные ошибки.
— Добавлены новые цветовые схемы шаблона, с возможностью выбора из админки.
— Создан дизайн под шаблон для InstantVideo2
— Добавлена возможность вывода фотографий в фотоальбоме в лайтбоксе, с возможностью вывода и добавления в нем комментариев.
— Добавлена микроразметка на страницу объекта в InstantMaps и на страницу ролика InstantVideo2
— Ссылки виджетов приобрели новый вид
— Добавлен функционал для ввода Apple Touch Icon
— Кроме того, была проделана колоссальная работа, по общей оптимизации шаблона.
В связи с обновлением мы предлагаем нашим потенциальным клиентам скидку на наш шаблон в размере 500руб на целый месяц, с 8.02.2016 и до 08.03.2016!
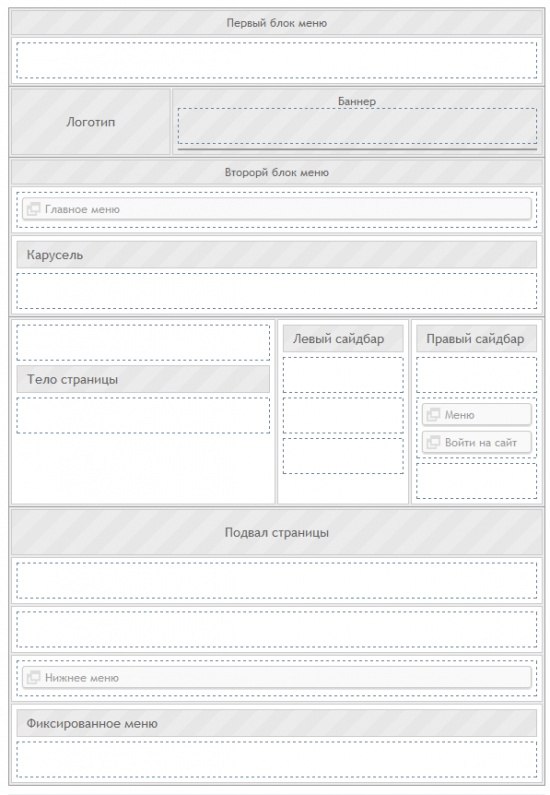
ДемоСтруктура шаблона

Настройка Шаблона
ваш_сайт/admin/settings/theme/OneNews
Колонки > Положение колонок:
— Слева компонент, справа два сайдбара
— Компонент центре, по бокам сайдбары
Новости > Позиция фото (в статье)
— Центр
— Слева
— Справа
Новости > Показывать инфобар после
— Заголовка
— Текста
Другое > Цветовая схема
— Color1
— Color2
— Color3
Другое > Кнопка поделиться
Другое > Поле для Apple Touch Icon
Шаблон
OneNews
от
Atid
Демо
Купить
3000
2100 руб.
Как совершить покупку?
Приобретение
Для приобретения данного шаблона можно связаться с нами здесь на сайте написав личное сообщение, в скайпе пользователю atidskype или dekartwork.
Цена 3000р. Шаблон предоставляется на два домена принадлежащих покупателю.
Оплату принимаем на
Вебмани
Киви
ЯндексДеньги
Сбербанк (карта)
ПриватБанк (карта)
Поддержка шаблона
Бесплатная поддержка шаблона осуществляется на протяжении 9 месяцев (обновление под новые версии InstantCMS2 и устранение выявленных ошибок.)
По истечении 9 месяцев, обновления шаблона будут проводиться на платной основе (платная подписка на пол года 100р).
С 8.02.2016 и до 08.03.2016 2500р
Одну приобретенную копию шаблона можно ставить на два своих сайта.
Продавать, передавать шаблон третьим лицам запрещено, кроме как случаев продажи сайта с шаблоном.
Дополнительные платные услуги:
Установка шаблона 250р
Дизайн для Maps 350р
Кроме того, разрабатываем и внедряем индивидуальный дизайн шаблонов, для ваших проектов.
По вопросам графики и дизайна обращаться сюда dekartwork
По вопросам верстки и программного обеспечения, обращаться сюда Atid — Gorec
Оплата Принимается на ЯндексДеньги, Вебмани, Киви, Сбербанк, Приват Банк.
Авторы: Дизайн — dekartwork, Верстка — Atid — Gorec
Данный шаблон использует ряд проектов с открытым исходным кодом, чтобы работать должным образом:
[Bootstrap v3.3.6](http://getbootstrap.com/)
[jQuery-flexImages](https://github.com/Pixabay/jQuery-flexImages)
[lightgallery — v1.2.7](http://sachinchoolur.github.io/lightGallery/)
[jQuery.flexMenu 1.1.1](https://github.com/352Media/flexMenu)
[jQuery dotdotdot 1.7.0](http://dotdotdot.frebsite.nl/)
[lightSlider.js v1.1.1](http://sachinchoolur.github.io/lightslider/)
[Owl carousel v2.0.0](https://github.com/smashingboxes/OwlCarousel2)
[Wookmark plugin v2.0.0](https://github.com/germanysbestkeptsecret/Wookmark-jQuery)
imagesLoaded v3.1.8


http://test.citylive.by/places
Теперь в первом блок меню не корректоно отображается виджет "Аватар пользователя"
Обновите файл /templates/OneNews/css/theme-widgets.css
Прошу об ошибках сообщать на форуме, в теме посвященной данному шаблону, с блога в личку уведомления о новых комментариях не приходят.
https://yadi.sk/i/Dz0etmSagSfU2
https://yadi.sk/i/WSC8MC7RgSV3P
OneNews_2.4.0_v_09_3686924e855a - архив с файлами шаблона
OneNews_install, owlCarousel_install, photos_widget_install - архивы для установки, если вы устонавливаете шаблон на новый сайт