Всем привет!
Давно ничего не писал, как обычно нет на все времени.
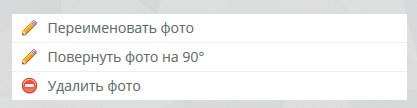
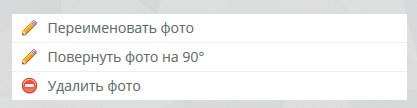
Предлагаю вашему вниманию функцию поворот фото на 90 градусов для стандартного компонента Фотоальбомы.

Компонент Фотоальбомы очень слабый по сравнению с остальным функционалом второй ветки и данной функции поворота очень не хватает.
Для себя решил следующим способом, буду рад любым подсказкам и правкам, также, очень надеюсь, что переработанное решение войдет в следующее обновление InstantCMS 2.x
1. Добавляем кнопку переворота:
файл /templates/default/controllers/photos/view.tpl.php строки:
заменить на:
также в самом низу в <script> после строки:
добавляем:
2. Добавляем вызов функции поворота из JS
файл /templates/default/js/photos.js
после функции:
добавляем новую функцию:
3. Создаем action функции переворота.
в директории /system/controllers/photos/actions создаем файл с названием rotate.php со следующим содержимым.
4. Добавляем саму функцию поворота в модель
в файле /system/controllers/photos/model.php после функции:
пишем новую функцию:
5. Добавляем языковую константу
в файл /system/languages/ru/controllers/photos/photos.php (и/или в другой язык)
добавляем:
P.S.
Этот пункт не обязателен, но мне показался крайне необходимым из-за того, что после поворота картинка показывается старая (не перевернутая из кэша).
Можно вопрос решить с переименованием файла после поворота, но мне это решение показалось более простым и универсальным.
В файле /system/libs/template.helper.php
в функции:
меняем возвращение результата вместо:
прописываем:
P.S.S. Функция переворота работает с jpg, png, gif, но сохраняет все в формат jpg без переименования файла. Сохранить в исходном формате не получилось, появлялись ошибки, а исправлять было некогда. Пишите свои решения.
Жду тестов остальных участников сообщества, здравой критики и комментариев разработчиков.
Удачных выходных!
Давно ничего не писал, как обычно нет на все времени.
Предлагаю вашему вниманию функцию поворот фото на 90 градусов для стандартного компонента Фотоальбомы.

Компонент Фотоальбомы очень слабый по сравнению с остальным функционалом второй ветки и данной функции поворота очень не хватает.
Для себя решил следующим способом, буду рад любым подсказкам и правкам, также, очень надеюсь, что переработанное решение войдет в следующее обновление InstantCMS 2.x
1. Добавляем кнопку переворота:
файл /templates/default/controllers/photos/view.tpl.php строки:
файл /templates/default/js/photos.js
после функции:
в директории /system/controllers/photos/actions создаем файл с названием rotate.php со следующим содержимым.
в файле /system/controllers/photos/model.php после функции:
в файл /system/languages/ru/controllers/photos/photos.php (и/или в другой язык)
добавляем:
Этот пункт не обязателен, но мне показался крайне необходимым из-за того, что после поворота картинка показывается старая (не перевернутая из кэша).
Можно вопрос решить с переименованием файла после поворота, но мне это решение показалось более простым и универсальным.
В файле /system/libs/template.helper.php
в функции:
Жду тестов остальных участников сообщества, здравой критики и комментариев разработчиков.
Удачных выходных!

Видимо не нашлось желающих по тестировать и поправить данное предложение.
Может кто пользуется другим компонентом или дополнением? Для переворота фото.