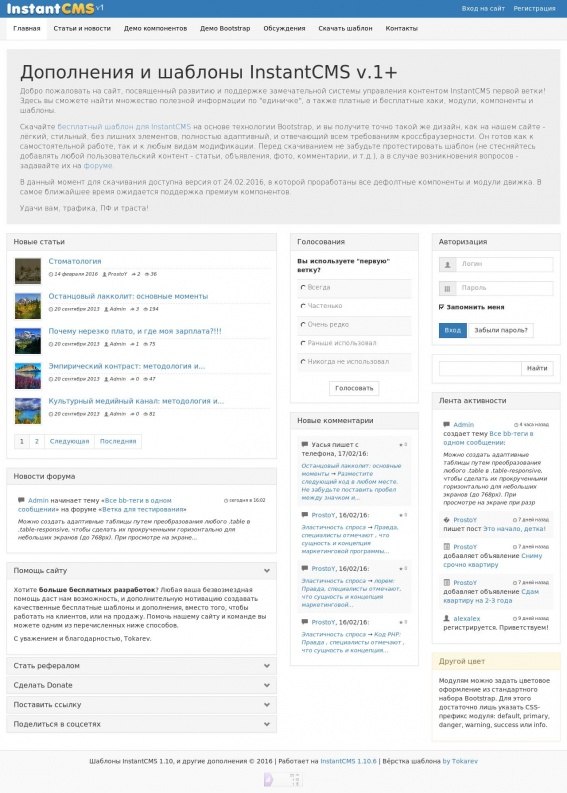
Всем привет, много чего случилось, и заказы, и дела домашние не давали работать, но мало-помалу дело с бесплатным шаблоном продвинулось, и вот вам новый бесплатный шаблон на бутстрапе))
Долго расписывать не буду, вы сами можете все увидеть и скачать, а просто быстренько пробегусь по пунктам.
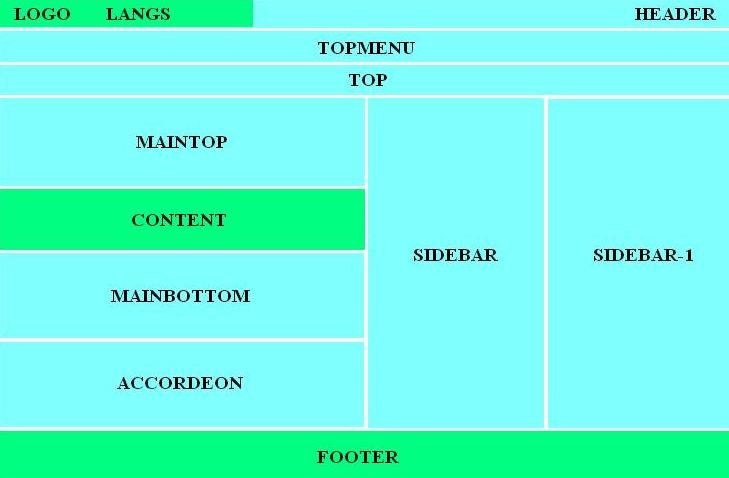
1) По многочисленным просьбам трудящихся базовый контейнер растянут на 100%, добавлена третья колонка, и (хотя просили табы) место для вывода модулей в виде аккордеона.
2) Стилизованы все элементы под Bootstrap, включая формы, кнопки, и т.д. Единственное, что я терпеть не могу — закруглённых углов, поэтому, выпрямил))
3) По максимуму используется Bootstrap, так что основной css файл уменьшился до 563 строк (для сравнения, был 1200 строк, а стандартный вообще 4200 с лишним).
4) Таблицы перевёрстаны, а где не перевёрстаны — сделаны псевдо-адаптивными.
5)… и главное — вместо select теперь на борту нормальное адаптивное меню на js+CSS3, как для главного меню, так и для юзера.
Огромная просьба — поучаствовать в тестировании! Отловлены все известные мне баги, но ничто не сравнится с пользовательским тестом)) О результатах просьба отписываться со скринами.
Огромное спасибо за тестирование и дельные советы пользователям Buzz, Rainbow, и ProstoY, а также всем моим клиентам, которые, сами того не зная, также очень помогли (морально, материально, и физически)
UPD Обновлено 28 февраля 2016 года, архив перезалит
Добавлено отдельное дополнение
Долго расписывать не буду, вы сами можете все увидеть и скачать, а просто быстренько пробегусь по пунктам.
1) По многочисленным просьбам трудящихся базовый контейнер растянут на 100%, добавлена третья колонка, и (хотя просили табы) место для вывода модулей в виде аккордеона.
2) Стилизованы все элементы под Bootstrap, включая формы, кнопки, и т.д. Единственное, что я терпеть не могу — закруглённых углов, поэтому, выпрямил))
3) По максимуму используется Bootstrap, так что основной css файл уменьшился до 563 строк (для сравнения, был 1200 строк, а стандартный вообще 4200 с лишним).
4) Таблицы перевёрстаны, а где не перевёрстаны — сделаны псевдо-адаптивными.
5)… и главное — вместо select теперь на борту нормальное адаптивное меню на js+CSS3, как для главного меню, так и для юзера.
Огромная просьба — поучаствовать в тестировании! Отловлены все известные мне баги, но ничто не сравнится с пользовательским тестом)) О результатах просьба отписываться со скринами.
Огромное спасибо за тестирование и дельные советы пользователям Buzz, Rainbow, и ProstoY, а также всем моим клиентам, которые, сами того не зная, также очень помогли (морально, материально, и физически)

UPD Обновлено 28 февраля 2016 года, архив перезалит
Добавлено отдельное дополнение




Так что при любом раскладе, в style.css тоже придётся проводить кастомизацию, хотя там всего 500+ строк, не страшно)))
Спасибо за Ваш труд)
https://yadi.sk/i/AvGWxkVApahsf
https://yadi.sk/i/EcqkLyQCpahwZ
Хотелось бы вывод статей увидеть не по 4 на странице, а по 8-9 например.
Первую ошибку увидел, спасибо.
А со второй что не так? Не пойму спросонья.
Молодец!Что сказать,да я ждал этого дня 9 лет!
Приятно,светло,важно проработать все мелочи,и первая ветка проживет еще лет 10!
Приглашаю активно тестить шаблон поклонников,шаблон смотрится интересно!
PS: А меню одноуровневое или многоуровневое?
двухуровневое...
Но сейчас будет трех)))
При добавлении статьи ,такие значки -- и статьи с модерации уберите,тестить плохо,хочется посмотреть нюансы,где-то подумать
Почему не видно в анонсе блогов картинке,хотя в полной статье она есть!!!
и поставьте картинку ширину на полный экран сразу,что-бы как в статьях было.
Я тестю,самое основное,что чаще идет к заполнению
Ширина картинки на полный экран тоже не айс, даже в статьях. Если картинка например вертикальной ориентации, то она будет размытой. В статьях для этого я специально предусмотрел отдельный шаблон вывода статьи com_content_read_small.tpl, а в блогах ничего другого, кроме центрирования, и ограничения по максимальной ширине, придумать не смог.
Так что, эти два пункта нужно наверно ставить на голосование? Хотя, чую, что голосующих будет полтора человека)))
ИМХО. Фото в анонсах нужны. Они привлекают внимание и вносят разнообразие в монотонную ленту текста. Потому, думаю что выводить их или нет, нужно оставить юзерам/админам на выбор, а вот
Сам экран для СЕО описания разделов блога надо больше сделать,чтобы понятнее было пользователю,да и заполнять удобнее гораздо!
Вот проблема одна,нужно реально побольше делать картинки в анонсах,пользователь что должен под микроскопом всматриваться в изображение?Он плюнет и уйдет
А по картинкам интересным ,реально "долбят хорошо" ,изображение заинтересовало,начинают читать что там написано,поэтому картинки в АНОНСАХ ВСЕХ СТАТЕЙ И БЛОГОВ НУЖНО СДЕЛАТЬ ПОБОЛЬШЕ к примеру 150 на 150 или модуль нужен такой встроенный.
Мы привыкли к ней,поэтому и будем ее гладить и ласкать нежно!)))))))))))))
Не смог нажать и принять предложение дружбы (или у меня глюк) проверьте
В модулях, по умолчанию на странице всегда показывается название модуля, даже если убрать галочку справа от названия модуля в админке
Подумываю о частичном возврате на первую ветку) Две лицензии шопа пропадают, надо перенести на новые домены)))
Как адаптивная основа вообще замечательное изобретение!
Аа премиум компоненты пока на дальнем горизонте, видео например?
Но вот времени катастрофически мало, его едят заказчики, покупатели, семья, и тд, и тп. Я уже и так волыню некоторых клиентов, "завтра доделаю", "ещё совсем чуть-чуть", поэтому, не стану врать насчёт сроков. Думаю, примерно 7-10 дней понадобится, но слишком от многого зависит. В любом случае, и по каркасу, и по другим делам - работа идёт, я здесь, на связи. Извините, если что не так. Не стесняйтесь напоминать о себе в личку, поскольку, могу забыть чего-нибудь.
На первый взгляд — очень круто.
Исправлены все полученные в каментах к этому посту недочёты по шаблону.
Добавлена поддержка третьего уровня в выпадающем меню.
По просьбе Петрмага сверстаны несколько дополнительных шаблонов для красивого вывода модуля "Последние статьи" в несколько колонок, и в виде слайдера.
Качайте у меня на сайте))
Новая версия шаблона от 28.02.16Дополнительные модули
Реально, молодец!
Если кто-то задает вопрос, то наверное он не знает ответа.
Отлично, в тему, вовремя, в ногу..., Bellissimo!
Собственно под любой проект в рамках bootstrap, тысяч сниппетов, можно сделать отличный и немаловажно быстрый сайт.
Тем паче все развивается автором.
Хотел на будущее развитие подкинуть идейку.
Сейчас очень активно гугл продвигает новый стандарт AMP(быстро загружающиеся страницы, Enable Accelerated Mobile Pages (AMP)).
Причем уже используют его ведущие игроки CMS, соц сети и тд.
Введена статистика в панеле веб мастера гугла и выдача сориентирована.
А мы знаем что яндекс все подхватывает, но чуть с задержкой, думаю будет актуально если в итоге и тут сие появится.
Кстати даже фейсбук открывает с апреля для всех желающих использование стандарта быстрых страниц, причем уже сейчас новостники которые были допущены к тесту, впереди всех. У них есть ряд своих функций, но в принципе не критично, я в за основной стандарт AMP написал.
В общем гугл однозначно заявил о приоритете в выдаче и доставке пользователям именно AMP страниц.
Я юзаю плагины от WP, пока только наблюдаю статистику.
Насколько я смотрел, в принципе в верстке нет ничего сложного, просто добавляются к существующим правила AMP. Но не вникал толком.
И повторюсь, это как пожелание на будущие!
Почему то все молчат за поддержку микроразметки.
давеча сделал схема.орг на сайте, так сеошники забраковали, а как правильно - не сказали)))
http://www.instantcmsv1.ru/forum/1007 регистрируемся и спрашиваем,автору сложно " просматривать все то там,то сям" тема переносится на офф сайт разработки!
В предыдущем посте говорилось, что уже есть поддержка мапса, а в архиве нет. Можете скинуть?
Напоминаю офф.обсуждение и решение http://www.instantcmsv1.ru/forum/1007
Может mod_menu.tpl?
Плохо, что Токарев чем-то заболел. Есть тут кто из Караганды? Может ему помощь какая-нибудь нужна?
Через встроенный шаблон модуля "accordeon"
Поделитесь знаниями, у меня толков не хватило ((( Либо все съезжается в неведомо куда, либо не работает вовсе.