Это модуль в помощь вэбмастерам желающим дополнительно оживить свой сайт с помощью различных jQuery, CSS модулей. Теперь такой модуль можно запихнуть в tpl-шаблон модуля, вместо путей к картинкам, заголовков и т.п. поставить переменные и управлять им через админку.

Установка:
1. Залить файлы модуля на сервер.
2. Установить права на запись (777) для директории /admin/modules/mod_braga/uploads.
3. Зайти в Админка -> Модули -> Установить модули и нажать "Установить модуль БраГа".
4. Зайти в настройки модуля и установить демо-данные.
5. Настроить публикацию модуля на сайте.
На данный момент в наличии такой модуль:

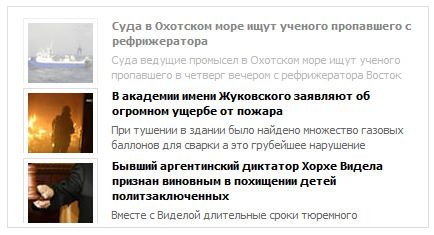
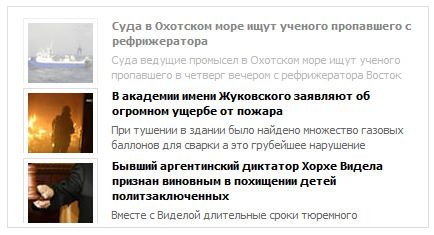
Верхняя новость в списке с затуханием исчезает и список с анимацией поднимается в верх. Размер списка не ограничен.
В дальнейшем постараюсь выложить, что-нибудь поинтереснее.

1. Залейте папку templates.
2. Создайте копию модуля БраГа и укажите в качестве шаблона module_braga_css3.tpl (можно указать и для оригинала).
3. Зайдите в настройки модуля и закачайте изображения из папки "Картинки". Или свои размером 900х300рх.
4. Помимо картинок нужно указать заголовки, порядок и для последней ссылку.
v 1.0.1
1. Неопубликованные пункты теперь не выводятся.
2. Добавлена возможность удалять пункты.
3. При наведении мыши на модуль прокрутка останавливается (пауза).
v 1.0.2
1. Теперь описания можно вставлять через графический редактор.
v 1.0.3
1. Исправлена ошибка возникающая, когда для сайта указан префикс БД отличный от "cms_".
Для обновления залейте файлы с заменой и установите в админке.
На одной странице можно установить только один модуль (jQuery оболочку предложенную по умолчанию). Или для каждого дополнительного, нужно создавать новый tpl, в котором изменять айдишник (#listticker).
По просьбам трудящихся, в качестве бонуса, в архиве лежит файл module_latest_braga.tpl, который можно указать шаблоном для модуля "Последние материалы" и в нем таким же образом будут прокручиваться последние статьи с выбранного вами раздела.
{$brag.img} — первая картинка (большая, но это не обязательно)
{$brag.tumb} — вторая картинка (маленькая, но это не обязательно)
{$brag.link} — ссылка
{$brag.title} — заголовок
{$brag.description} — описание
{$brag.date} — дата
{$brag.ordering} — порядок
Если нет возможности перебирать пункты циклически, то переменные можно указывать и так: {$braga[0].title}, {$braga[1].title}, {$braga[2].title} и т.д.

Установка:
1. Залить файлы модуля на сервер.
2. Установить права на запись (777) для директории /admin/modules/mod_braga/uploads.
3. Зайти в Админка -> Модули -> Установить модули и нажать "Установить модуль БраГа".
4. Зайти в настройки модуля и установить демо-данные.
5. Настроить публикацию модуля на сайте.
На данный момент в наличии такой модуль:

Верхняя новость в списке с затуханием исчезает и список с анимацией поднимается в верх. Размер списка не ограничен.
В дальнейшем постараюсь выложить, что-нибудь поинтереснее.
Скачать БраГа 1.0.3
Демо
Версия для iCMS 1.10
Второй слайдер: Этот слайдер построен на CSS3 без применения JS и является дополнением к БраГе.
1. Залейте папку templates.
2. Создайте копию модуля БраГа и укажите в качестве шаблона module_braga_css3.tpl (можно указать и для оригинала).
3. Зайдите в настройки модуля и закачайте изображения из папки "Картинки". Или свои размером 900х300рх.
4. Помимо картинок нужно указать заголовки, порядок и для последней ссылку.
Скачать слайдер на CSS3 (дополнение к модулю)
Демо
Обновленияv 1.0.1
1. Неопубликованные пункты теперь не выводятся.
2. Добавлена возможность удалять пункты.
3. При наведении мыши на модуль прокрутка останавливается (пауза).
v 1.0.2
1. Теперь описания можно вставлять через графический редактор.
v 1.0.3
1. Исправлена ошибка возникающая, когда для сайта указан префикс БД отличный от "cms_".
Для обновления залейте файлы с заменой и установите в админке.
На одной странице можно установить только один модуль (jQuery оболочку предложенную по умолчанию). Или для каждого дополнительного, нужно создавать новый tpl, в котором изменять айдишник (#listticker).
По просьбам трудящихся, в качестве бонуса, в архиве лежит файл module_latest_braga.tpl, который можно указать шаблоном для модуля "Последние материалы" и в нем таким же образом будут прокручиваться последние статьи с выбранного вами раздела.
Список переменных
{$brag.id} — id записи{$brag.img} — первая картинка (большая, но это не обязательно)
{$brag.tumb} — вторая картинка (маленькая, но это не обязательно)
{$brag.link} — ссылка
{$brag.title} — заголовок
{$brag.description} — описание
{$brag.date} — дата
{$brag.ordering} — порядок
Если нет возможности перебирать пункты циклически, то переменные можно указывать и так: {$braga[0].title}, {$braga[1].title}, {$braga[2].title} и т.д.

Если ошибаюсь поправьте.
вроде так.... если не прав, то поправьте
если создать копии модуля, везде, все всех модулях, контенте дублируется
цсс файл привязан к шаблону дефолт
сделал 2 копии модуля.
в одном все повторяется, циклически
а в другом "заканчивается", после 1 показа/прокрутки
Если не трудно сделайте под последние новости! Сам мало что понимаю)
И еще надо в шапке прописать пункт по установке - в файле templates/t4_goodmade.ru/modules/mod_braga.tpl исправить _default_ на папку вашего шаблона и тогда со стилями все будет ОК!
А у меня в tpl путь к файлу css ведет в дефолтный шаблон, придется еще объяснять про это.
Вот если б кто подсказал переменную для подставки вместо _default_ в пути к файлу, чтобы мне не тратить время на ее поиски.
(/templates/_default_/css/braga.css)
Самое интересное,что эта переменная уже есть в cms.
В php файлах замена проходила успешно,а вот в tpl так и не смог.Приходилось для инициализации во всех компонентах прописывать эту переменную,но это долгий и не нужный путь.
Вот если бы кто подсказал,как эту переменную выводить в tpl.
В php файлах выводим вот так
<link href="/templates/<?php echo TEMPLATE; ?>/css/reset.css" rel="stylesheet" type="text/css" /> <link href="/templates/<?php echo TEMPLATE; ?>/css/text.css" rel="stylesheet" type="text/css" /> <link href="/templates/<?php echo TEMPLATE; ?>/css/960.css" rel="stylesheet" type="text/css" /> <link rel="stylesheet" type="text/css" href="/templates/<?php echo TEMPLATE; ?>/css/styles.css"" />R401209930928
браузер мазила
иначе придется удалить модуль,т.к. портит и так не важное мнение о сайте
автор, а как вы относитесь к http://softinstant.ru/catalog/item363.html или вы сами разрешили добавить на тот сайт ???
Копирование материалов и статей с сайта SoftInstant - каталог шаблонов, модулей,плагинов,фильтров для InstantCMS возможно только при размещении обратной активной ссылки на источник.
выгодный бизнес http://domenforum.net/showthread.php?t=144771
http://arbitrage.webmoney.ru/asp/claims.asp?wmid=294474751561
Модуль "БраГа" показывает
Эти два шаблона я поставил для примера.
Или еще вот здесь: http://yandex.ru/yandsearch?text=jquery+%D0%BC%D0%BE%D0%B4%D1%83%D0%BB%D1%8C&from=fx3&clid=46510-101&lr=35
вот только никак не заведу.
сделал все по инструкции, создаю запись или тыцкаю установить демоданные, но в админке созданные элементы не появляются....
скажите с чем может быть связано?
function addEvent(el, type, fn){ if (w.addEventListener){ el.addEventListener(type, fn, false); [u]Uncaught TypeError: Cannot call method 'addEventListener' of undefined[/u] } else if (w.attachEvent){ var f = function(){ fn.call(el, w.event); }; el.attachEvent('on' + type, f)это в файле ajaxupload.3.5.js
Без загрузки файлов записи создаются? Встречаются ли в тексте кавычки? Названия файлов на латинице?
названия естественно все на латинице без пробелов и прочих глупостей.
перезалил уже модуль архивом и прямо на сервере распакавал, установил..... та же фигня....
ага, чего я раньше дебаг режим не врубил)))
DATABASE ERROR: SELECT * FROM bg_braga WHERE mod_id = 95 ORDER BY ordering ASC Table 'моя БД.bg_braga' doesn't existспасибо что ответил
а как видно из ошибки выше ищет имя - Table 'моя БД.bg_braga' doesn't exist
создал следующим скриптом:
при такой bg_braga уже не ругается на отсутствие таблицы, но все равно демоданные и мои данные не добавляет.... теперь совсем хз куда смотреть
кидай рублевый кошелек, переведу Рубликов чуть-чуть )
слу, если будет не в напряг, не мог бы к понедельнику подправить?
я так понимаю нужно просто во всех файлах модуля все вхождения стандартного префикса заменить на свой префикс....? Если так, то мне проще подправить самому....
Я пытаюсь (в принципе успешно!) модифицировать Ваше дополнение на CSS3 для своего сайта, и одна проблема для меня не разрешима!
Как у Вас позиционируется текстовый div поверх картинки? Дело в том, что когда я сменил его габариты, он перестал совпадать с текстом. Никакие попаытки и эксперименты не привели к результату!
Очень прошу, подскажите... ВОт скрин, что бы понятнее о чем я говорю: