Те, кто верстает дивами в блокноте –
в данном материале не найдут для
себя ничего нового и полезного!
в данном материале не найдут для
себя ничего нового и полезного!
Решил начинать выкладывать материал в блоге главами. Для удобства дальнейшего редактирования и доработки. Все пожелания по улучшению и расширению справочника принимаются – только личными сообщениями – т.к. уследить за всеми комментариями и форумом практически невозможно…
Данное пособие не является догмой и не содержит максимум информации (т.к. это практически невозможно уложить в 35 — 40 страниц) и служит справочным материалом в основном для начинающих сайтостроителей, столкнувшихся с проблемой создания и верстки индивидуального шаблона сайта под InstantCMS.
Принцип для верстки будем использовать наиболее распространенный – смешанный.
Выбор метода верстки выбирает верстающий – исходя из своих знаний, подготовки и непосредственно из стоящей перед ним задачи. Лично сам я самоучка и мои личные познания в данных областях – это всего лишь практический опыт.
Спорить о преимуществах одного метода верстки над другим – дивами или классическими таблицами – не будем. Задача для начала одна – дать общее представление о верстке в целом. В дальнейшем, я думаю, найду время описать процесс верстки на дивах.
Вот мы наконец – то решились и захотели создать свой блог (социальную сеть, портал) используя бесплатную систему для сообществ InstantCMS (Целиком и полностью одобряю ваш выбор!).
Установили CMS для сайта на реальный хостинг (или локально) не суть.
Опробовали функционал – начали набивать контентом – появились первые пользователи и т.д.
Следующий вопрос (хотя по идее, в дальнейшем, этот вопрос нужно выносить на первое место) – это создание индивидуального дизайнерского оформления сайта (т.е. его визуальное представление аудитории пользователей Интернета – его логотип и фирменный стиль).
В данном справочном материале мы рассмотрим следующие вопросы:
Глава I. Подготовительный этап.
1. Подбор дизайн – макета для нашего сайта;
2. Определение позиций для вывода модулей;
3. Подготовка изображений для верстки.
Глава II. Верстка – template.php
1. Сопутствующее программное обеспечение;
2. Из чего состоит шаблон;
3. Приступаем к верстке.
Глава III. Оформление – styles.css
1. Оформление с использованием каскадных стилей;
2. Пример индивидуального оформления модулей, текста и ссылок;
3. Дополнительные меню и формы на css.
Глава IV. Практические рекомендации.
1. Подключение шаблона;
2. Дальнейшее обслуживание шаблона;
2. Возможные проблемы и их решение.
Глава V. Универсальный шаблон для верстки.
1. Фиксированный;
2. Резиновый;
3. Как с ними работать?
Глава I. Подготовительный этап.
1. Подбор дизайн – макета для нашего сайта.
Прежде чем приступить к верстке самого шаблона — необходимо продумать и подготовить дизайн-макет сайта. Подготовка проводиться для наглядного т.е. зрительного представления подбора цветовой гаммы сайта, цвета ссылок, текста и другого дизайнерского оформления (а в основном — для утверждения дизайн-макета сайта заказчиком – во избежание лишней и не нужной работы в будущем).
Исходя из конкретной тематики будущего (или уже имеющегося сайта) выбираете свой стиль оформления, например: на сайте готов – будут не уместны – яркие и пестрые цвета.
Варианты создания дизайн-макетов:
а) Нарисовать его самому, использую прикладные графические программы;
Сложного в этом по большому счету ничего нет. С тем огромным количеством клипарта и исходных материалов, находящихся на данный момент в Интернете, в магазинах на CD, DVD. В любом случае попробовать хотя бы один раз это необходимо.
б) Посетить специализированные сайты – предлагающие бесплатные дизайн-макеты сайтов, как в графическом формате, так уже и в «нарезанном» для верстки виде.
в) Скачать архивы уже сверстанных под любые системы шаблонов и переверстать (портировать) их под InstantCMS.
г) Взять за основу любую полиграфическую продукцию, буклеты, рекламные проспекты, каталоги продукции и т.д. учитывая что над ними работали профессиональные дизайнеры и при помощи сканера перевести их в необходимый для вас формат.
д) Можно использовать смешанный тип оформления – т.е. шапку и подвал от одного дизайна, а оформление модулей с другого дизайна.
В любом случае на данном этапе мы определяем практически 80% оформления сайта.
Естественно, корректировки и доработки будут происходить на протяжении всей жизнедеятельности сайта. При создании макетов рекомендуется использовать web цвета!
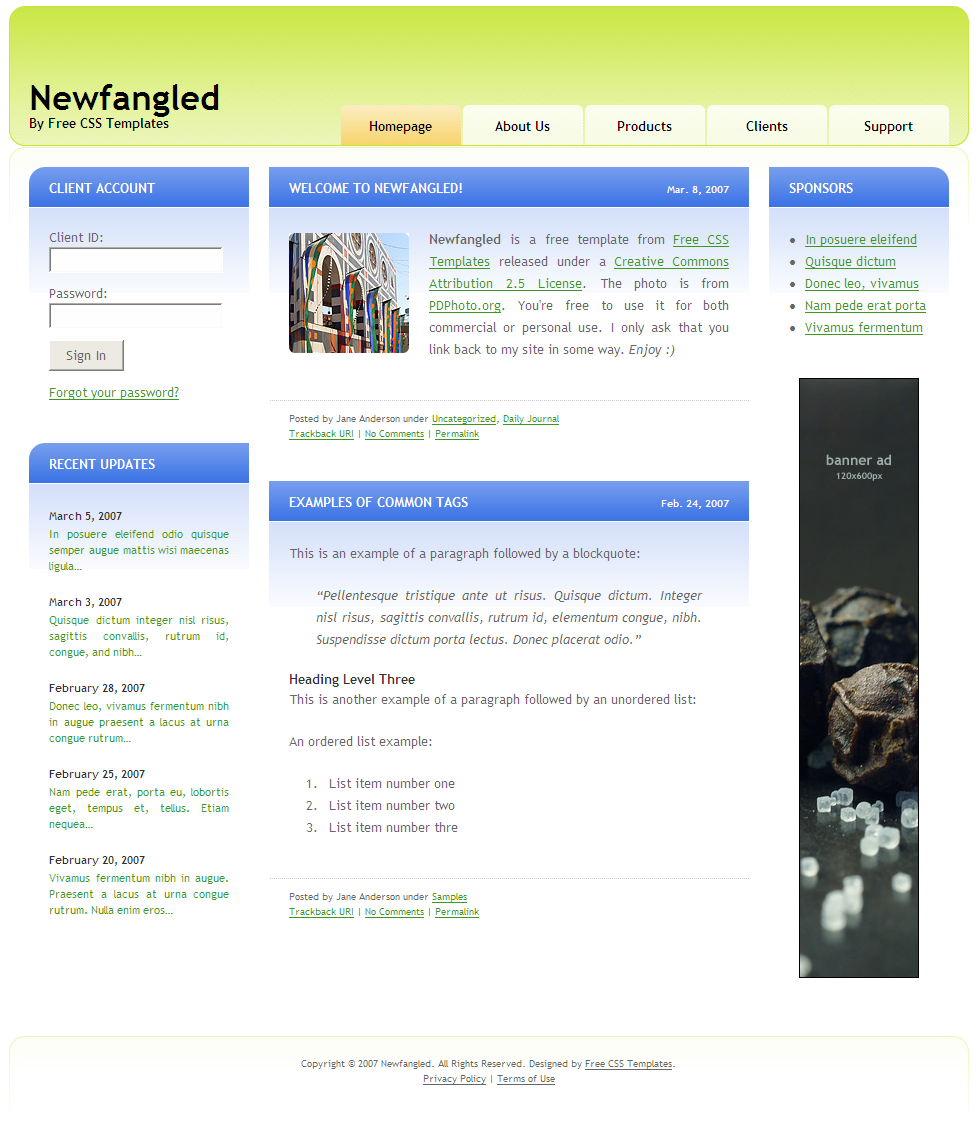
Данный вопрос оставляю на Ваш выбор. В учебных целях будем считать, что мы определились с макетом. Для образца я взял шаблон с сайта www.freecsstemplates.org – Newfangled (Рис. 1) – лишь только потому, что, его цветовая гамма сочетается с официальным сайтом InstantCMS.
Рис. 1
Важно также определить каким будет ваш шаблон – его стиль – фиксированным (постоянным), меняющим размер от разрешения (резиновым) или смешанным (постоянный каркас и резиновое графическое оформление).
2. Определение позиций для вывода модулей в шаблоне.
Перед версткой необходимо более точно определить количество необходимых позиций для вывода модулей. Сложного в этом ничего нет – зрительно, с использованием графического редактора или просто на листе бумаги – продумываем позиции, которые и будем в дальнейшем верстать.
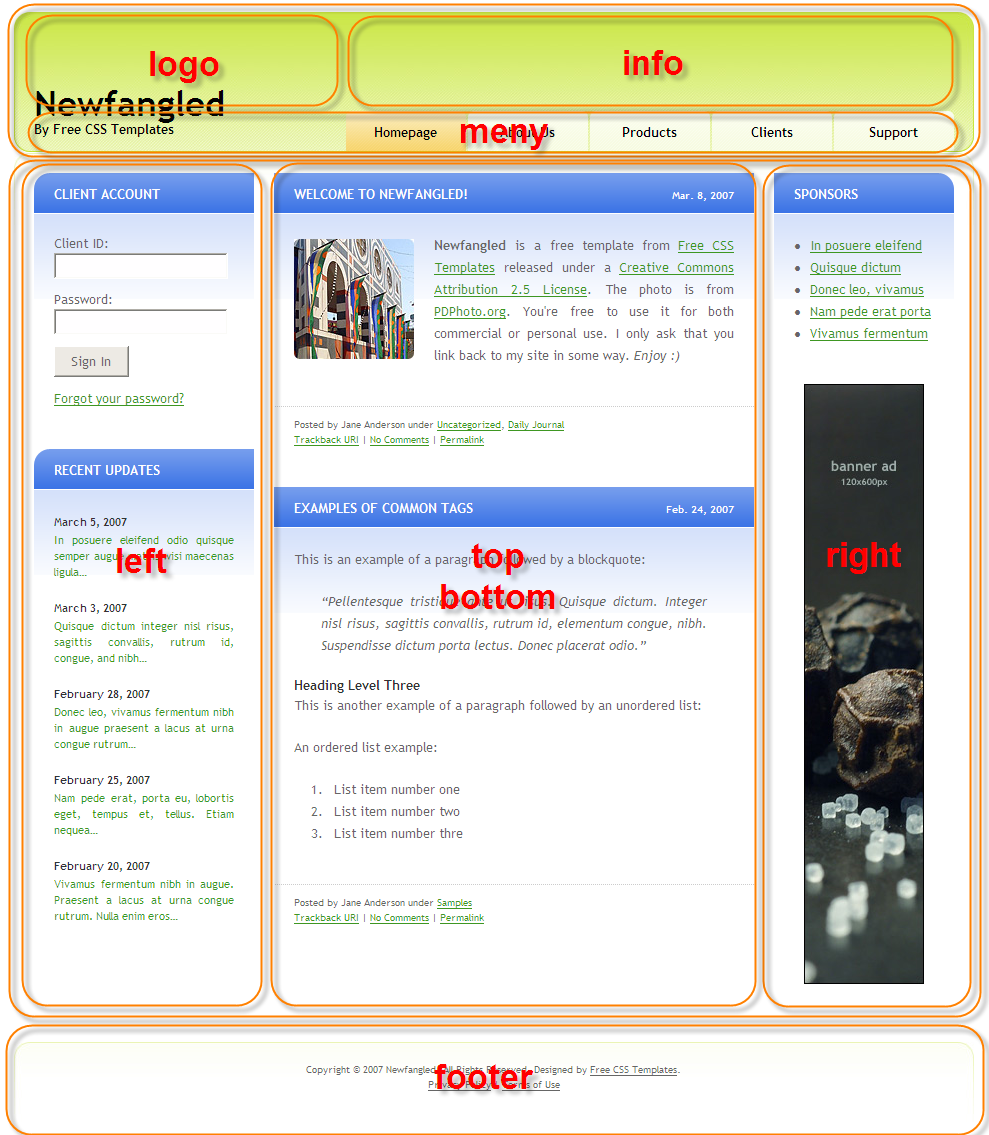
Исходя из логики имеющегося шаблона, то позиции можно определить следующим образом (рис. 2 – обозначены красным цветом) –
— logo – логотип или текстовый вывод названия сайта;
— info – баннер или вывод графическо – текстовой информации;
— meny – горизонтальное меню сайта;
— left – top – bottom – right – стандартные позиции для вывода модулей;
— footer – информация разработчика и правообладателя.
Рис. 2
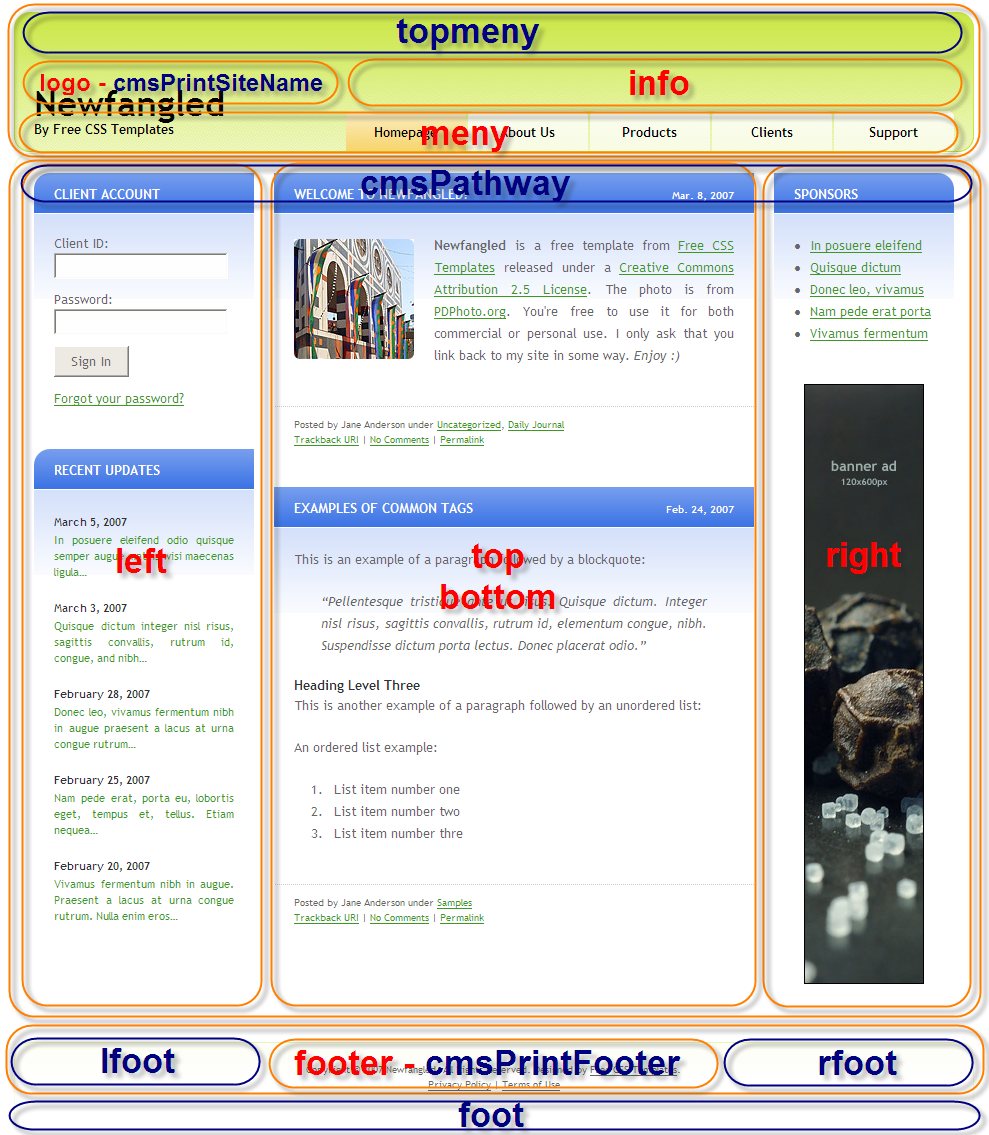
Но в ученических и благоразумных целях мы расширим количество выводимых позиций
(рис. 3 – обозначены синим цветом)
Добавив к вышеуказанным:
— topmeny – для вывода – например объявлений;
— pathway – глубиномер сайта;
Разобьем позицию footer на три – lfoot – footer – rfoot;
— lfoot – рейтинг сайта
— rfoot – не забываем – что наш сайт работает на InstantCMS
— foot – счетчики посещений
Рис. 3
3. Подготовка изображений для верстки.
В зависимости от того, как к вам попал дизайн-макет – в графическом формате или же уже в нарезанном или подготовленном под другие cms виде, нам необходимо произвести подготовку изображений составляющих шаблон сайта.
Подготовка изображений производиться с учетом выбора стиля вашего шаблона (фиксированный, резиновый, смешанный) и имеет определенное значение для будущей верстки.
Я не ставлю целью в данной статье рассматривать процесс нарезки, подгонки и оптимизации изображений – ибо этому можно посвятить целую книгу.
Будем считать что мы их подготовили.
Подводя итого подготовительного этапа – мы имеем:
— дизайн-макет сайта;
— определились с основными цветами текста и ссылок, графическим оформлением;
— продумали позиции для модулей;
— подготовили (нарезали) изображения для верстки с учетом, что стиль шаблона будет
Фиксированный в 960px по ширине.
Глава II. Верстка – template.php
Создав пару — тройку десятков шаблонов у Вас
появиться определенная практика и в дальнейшем
вам действительно будет хватать одного блокнота.
появиться определенная практика и в дальнейшем
вам действительно будет хватать одного блокнота.
1. Сопутствующее программное обеспечение
Внимание — важно!
Для дальнейшего удобства работы нам необходимо:
— Джентльменский Набор Web — разработчика ("Д.н.w.р", читается "Денвер")
Включающий в себя набор дистрибутивов (Apache+SSL, PHP5 в виде модуля, MySQL5, phpMyAdmin и т.д.)и программную оболочку, используемую Web — разработчиками (программистами и дизайнерами) для отладки сайтов на "домашней" (локальной) компьютере без необходимости выхода в Интернет.
Для версий 1.5 и выше необходимо установить расширение для Денвера.
— установленный тренировочный сайт на InstantCMS — версии на которую мы будем верстать шаблон;
Версии InstantCMS всегда можно cкачать на официальном сайте instantcms.ru
— установленный визуальный редактор типа — Macromedia Dreamweaver
MX 2004, Adobe Dreamweaver CS3 или любой другой.
Выбрал их так как на примере данных редакторов удобно проводить обучение
Еще не плохо бы было иметь под рукой:
— графический редактор для обработки и подгонки изображений.
Лично я использую — Adobe Photoshop и Corel
— файловый менеджер Total Commander .
Данный менеджер имеет удобную структуру и все необходимое для работы с FTP, поиска файлов, текста и т.д.
Приступим.
1. Запускаем Денвер, через ярлык – Start Denwer.
2. Запускаем браузер (у меня – пока рулит Mozilla Fierfox) и открываем в нем наш тестовый сайт на InstantCMS (естественно по адресу указанному нами при установке cms — например — www.mysait.ru )
3. Через — Total Commander (или как вам удобнее) открываем наш локальный FTP – у меня он находиться на виртуальном диске Z:\, сам сайт находиться по адресу — Z:\home\mysait.ru\
2. Из чего состоит шаблон;
На примере шаблона по умолчанию рассмотрим составляющие шаблона. Внутри папки "_default_" (/templates/_default_) находиться:
— папка "basic" – содержит служебную информацию.
— папка "components" – содержит шаблоны компонентов
— папка "css" – содержит файл с оформлением шаблона – styles.css
— папка "images" – включает в себя все графические объекты используемые в шаблоне
— папка "modules" – содержит шаблоны модулей
— папка "plugins" – содержит шаблоны плагинов
— файл "index.htm" – на случай если кто-то наберет в адресной строке что-нибудь типа
"www.mysite.ru/templates/mytemplate".
— файл "jquery.iepnghack.1.6.js" – файл скрипт
— файл "positions.txt" – файл содержит позиции назначенные для вывода модулей
— файл "readme!.txt" – справочная информация
— файл "template.php" – непосредственно файл шаблона самой страницы.
(папки ./components/components_c, ./modules/modules_c и ./plugins/plugins_c содержат в себе кеш шаблонов и должны быть доступны для записи)
По-умолчанию шаблоны компонентов движок будет искать в папке:
/templates/ваш-шаблон/components
Если такая папка не будет найдена, или в ней не окажется нужного шаблона,
то движок возьмет нужный файл из папки /templates/_default_/components
Это означает, что в папке ./components вашего личного шаблона могут быть
только те файлы, дизайн которых должен отличаться от стандартного.
Все сказанное выше идентично работает также для модулей и плагинов.
3. Приступаем к верстке.
Чтобы создать новый шаблон, сначала необходимо создать для него папку внутри папки "templates". В папке templates\ (Z:\home\mysait.ru\templates\) создаем папку для нашего шаблона – и назовем её – mytemplate. Система сама обнаружит появление новой папки и шаблон станет доступен для выбора из панели управления сайта.
Важно!
В папке templates находиться уже папка — _default_ (шаблон по умолчанию). Нам необходимо в учебных целях скопировать все папки и файлы из папки — _default_ в созданную нами папку – mytemplate.
Т.е. на данный момент в папке templates\ у нас две разные папки (_default_ и mytemplate) но с одинаковым содержимым.
Приступим к работе! Все изменения в дальнейшем мы будем производить только папке mytemplate!
1. Открываем файл positions.txt (templates\mytemplate\positions.txt) для редактирования (я это делаю прямо в Total Commander – f4), меняем название шаблона на своё и ниже добавляем построчно все будущие позиции нашего шаблона!
#
# В этом файле перечислены все позиции, предусмотренные для
# вывода модулей в шаблоне Mytemplate.
#
# Чтобы добавить новую позицию для вывода модулей,
# добавьте ее название (латинскими буквами и цифрами) в список.
# Затем в нужном месте шаблона вставьте код: <?php echo cmsModule("название_позиции");?>
#
#
topmeny
logo
info
meny
left
right
top
bottom
lfoot
rfoot
foot
Закрываем – сохранив изменения!
2. Далее — все подготовленные изображения копируем в папку images (templates\mytemplate\images\)
Все эти предварительные операции мы производим для дальнейшего удобства работы.
3. Запускаем Dreamweaver — через вкладку Файл – Открыть — выбираем
Z:\home\mysait.ru\templates\ mytemplate\ — файл template.php




Но вот где обещанное продолжение? :)
Зачем тогда срок нужно было объявлять?
Здорово все разжевал... но на самом интересном месте, вот так всегда:)
Ждем,с!