Приветствую, сообщество.
Стало интересно посмотреть, как устроен шаблон в двойке. Прошел первый час, второй, третий… и результатом явился шаблон Anima HNY. Что говорится, глаза боялись, а руки делали Впечатления от верстки на двойку замечательные. Спасибо большое r2!
Впечатления от верстки на двойку замечательные. Спасибо большое r2!
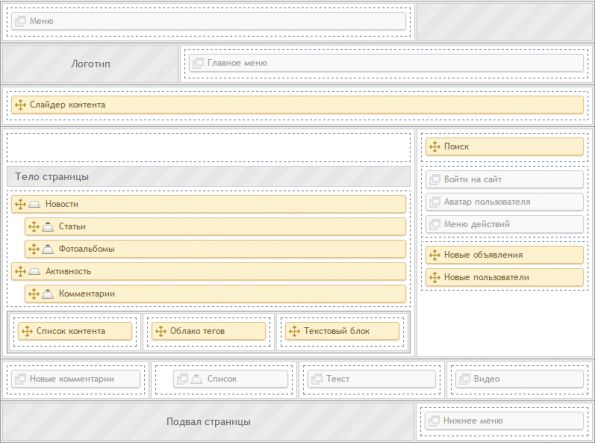
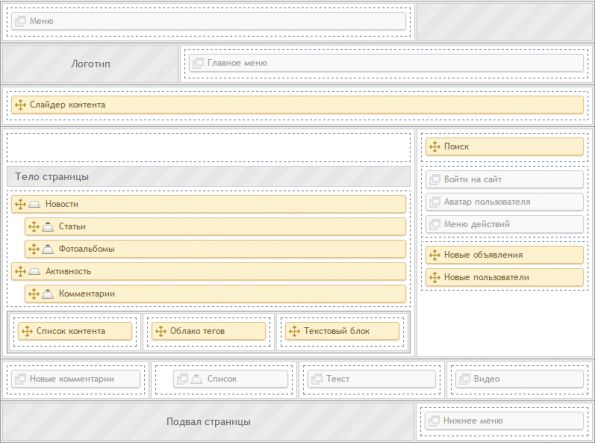
Позиции шаблона:

Шаблон полурезиновый, для просмотра на планшетах и компьютерах.
Демо можно посмотреть по ссылке.
Качать здесь.
Установка: распаковать скачанный архив в папку templates, в настройках сайта указать тему оформления Anima_Happy_New_Year. Верхнюю широкую позицию рекомендуется использовать только для слайдера.
Всех с наступающим!
P.S.
Про слайдер не забыл, просто не могу никак выделить время. Обновление будет после Нового года.
поставить плюс в карму,
написать комментарий,
поблагодарить на webmaney R651602672077
:)
Стало интересно посмотреть, как устроен шаблон в двойке. Прошел первый час, второй, третий… и результатом явился шаблон Anima HNY. Что говорится, глаза боялись, а руки делали
 Впечатления от верстки на двойку замечательные. Спасибо большое r2!
Впечатления от верстки на двойку замечательные. Спасибо большое r2!Позиции шаблона:

Шаблон полурезиновый, для просмотра на планшетах и компьютерах.
Демо можно посмотреть по ссылке.
Качать здесь.
Установка: распаковать скачанный архив в папку templates, в настройках сайта указать тему оформления Anima_Happy_New_Year. Верхнюю широкую позицию рекомендуется использовать только для слайдера.
Всех с наступающим!
P.S.
Про слайдер не забыл, просто не могу никак выделить время. Обновление будет после Нового года.
поставить плюс в карму,
написать комментарий,
поблагодарить на webmaney R651602672077
:)


Было бы правильней выравнять его по правому краю основного пункта меню, а не по левому...
Для тех кому интересно как:
1) Открываем файл \controllers\content\widgets\slider\slider.tpl
в строке
2) И чтобы нормально смотрелось, меняем в: theme-widgets.css
Скиньте в ЛС подробности и адрес сайта.
Выход по первому:
а) уменьшить логотип;
б) уменьшить шрифт в меню и/или отступы пунктов.
Недоработка как исправить ?