Еще от автора
Здравствуйте, дорогие пользователи InstantCMS. Рад предоставить вашему вниманию обновленный шаблон MTheme для InstantCMS 2.6.1.
Обычный виджет вывода списка групп. О нём забыли в коробке Внешний вид. Настройки: Демо | Скачать Установка стандартная.
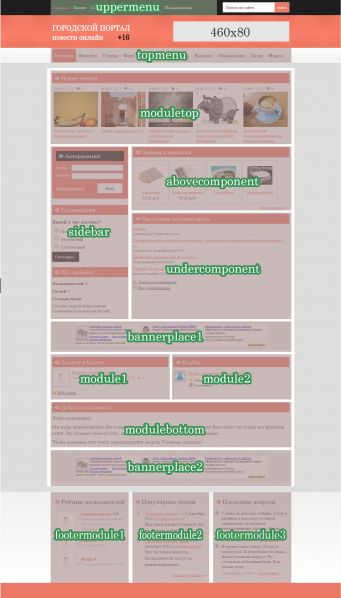
Здравствуйте, сообщество. Представляю Вам шаблон MTheme, разработанный для порталов на основе InstantCMS 2.5.1.



1. Широковаты шапка и второе меню, в первом случае лишнее место сайта отводится под отступы баннера, во втором широкое меню, зачем отдавать драгоценное место сайта под непонятно что?
2. Я бы сделал немного другие пропорции в распределении левой колонки и основного поля, считаю, что многовато под левую колонку отведено, чем урезается рабочая область основного поля.
3. Ну и если шаблон универсальный, то выделили бы в футоре тоже позиции под цвет основного футера, для размещения технической информации, думаю 3-4 колонки там вполне удачно лягут.
Цвет... Хоть я не сторонник пастельных тонов, но тут он приемлем, единственно розовый, на подсознательном уровне ассоциируется с женским порталом.
Ну а на последок слова благодарности за разработку и за бесплатность
Надеюсь не обидел своим комментарием, ну если хоть часть из вышесказанного Вам пригодится, то я буду рад.
.mod_latest_entry{
margin-bottom:10px;
clear:both;
}
на
.mod_latest_entry{
margin-bottom: 10px;
width: 176px;
float: left;
margin: 0 6px;
}
.mod_latest_date{
margin-bottom:10px;
padding:2px 0px;
font-size:11px;
color:gray;
}
на
.mod_latest_date{
margin-bottom:0px;
padding:2px 0px;
font-size:11px;
color:gray;
}
.mod_latest_image{
float:left;margin-right:10px;margin-bottom:15px;
background:#FFF;
padding:1px;
border:solid 1px #6E93C9;
}
на
.mod_latest_image{
margin-bottom:5px;
}
.mod_latest_entry{
margin-bottom: 10px;
width: 176px;
float: left;
margin: 0 6px;
}
.mod_latest_entry_blog{
margin-bottom:10px;
clear:both;
}
.mod_latest_blog_title{
font-size:16px;
}
.mod_latest_date_blog{
margin-bottom:10px;
padding:2px 0px;
font-size:11px;
color:gray;
}
.mod_latest_image_blog{
float:left;margin-right:10px;margin-bottom:15px;
background:#FFF;
padding:1px;
border:solid 1px #6E93C9;
}
Вроде, всё
.mod_latest_entry{
margin-bottom: 10px;
width: 176px;
float: left;
margin: 0 6px;
}
Жаль, что редактировать комментарии нельзя.
Только что написали на почту, что нету позиции module2, и точно - там два раза прописана позиция module1. Задумался в тот момент, видать
http://guitarist.pp.ua/clubs/15
http://guitarist.pp.ua/users/gologrammynakle
Оч. нужно...
На демке сейчас другой шаблон, удалю из поста ссылку лучше.