Здравствуйте, сообщество.
Появилась мысль сверстать галерею.
Задачи были поставлены следующие: галерея должна быть адаптивная, строиться на justified-сетке и открываться в альтернативном лайтбоксе.
В результате вышла альтернатива стандартному дизайну компонента фото.
Несколько картинок.
Просмотр фото в лайтбоксе:

Просмотр альбомов:

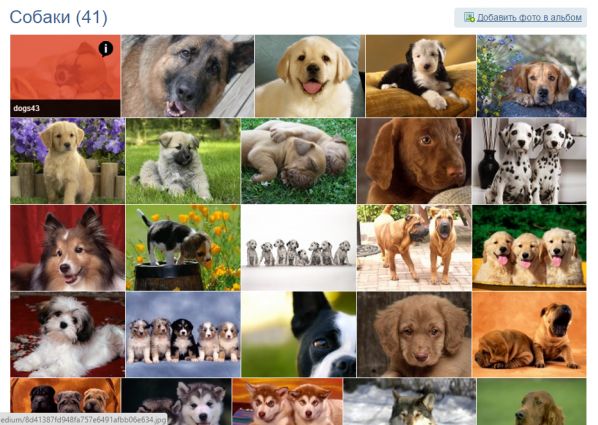
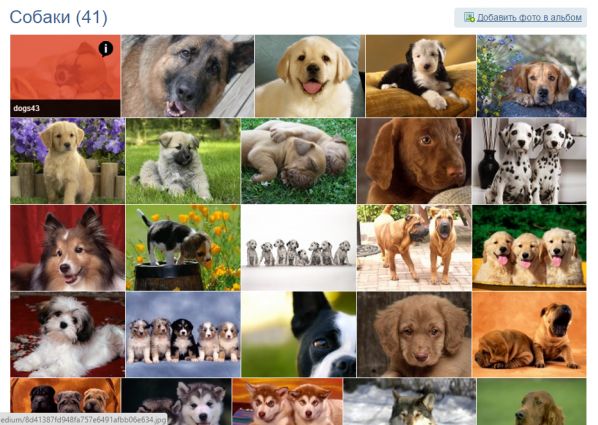
Просмотр списка фото из альбома:

Просмотр страницы фото:

Если картинок недостаточно, можете посмотреть демо.
Скачать можно тут
Установка.
Распаковать архив в корень сайта. Если используете свой шаблон, переименуйте папку _default_ из архива на название своего шаблона.
Рекомендация: при создании альбома, маленькой копии указывайте размер 140px, средней копии — 1200px, квадратные — флажок на "нет".
поставить плюс в карму,
поблагодарить на webmaney R651602672077
:)Ну и, пользуясь случаем, не могу не поздравить милых дам с Международным женским днём 

Появилась мысль сверстать галерею.
Задачи были поставлены следующие: галерея должна быть адаптивная, строиться на justified-сетке и открываться в альтернативном лайтбоксе.
В результате вышла альтернатива стандартному дизайну компонента фото.
Несколько картинок.
Просмотр фото в лайтбоксе:

Просмотр альбомов:

Просмотр списка фото из альбома:

Просмотр страницы фото:

Если картинок недостаточно, можете посмотреть демо.
Скачать можно тут
Группе, к которой вы принадлежите, запрещено просматривать этот скрытый текст
Установка.
Распаковать архив в корень сайта. Если используете свой шаблон, переименуйте папку _default_ из архива на название своего шаблона.
Рекомендация: при создании альбома, маленькой копии указывайте размер 140px, средней копии — 1200px, квадратные — флажок на "нет".
поставить плюс в карму,
поблагодарить на webmaney R651602672077
:)



Не заметил, действительно.
Поправлю, спасибо)
Ещё бы комментировать при просмотре.
Ребят, кто говорит о комментариях, напишите ссылки на примеры, пожалуйста.
Тут вопрос в том, что обеспечить хорошее отображение будет проблематично, если картинка в ширину тех же 200 пикселей. На указанном Вами примере комментарии хорошо выглядят, когда картинки широкие, но если уменьшить в фаербаге картинку - можно увидеть, что отображение оставляет желать лучшего.
Ну, в общем, пока останется так, в будущем если что-то придёт на ум, ещё улучшу.
Компонент супер.
У меня скрипт оценки к фото, если просто открываеш фото оценки показываются, как в лайтбокс добавить помогите.
Спасибо кто откликнется.
Версия 1.10.3+