Вот, решил изваять шаблончик путем склеивания всякой всячины. Шаб полностью на Div, ширина=1000рх.
Мне понравилось. Не знаю, как вам. Ну, и конечно, жду конструктивной критики

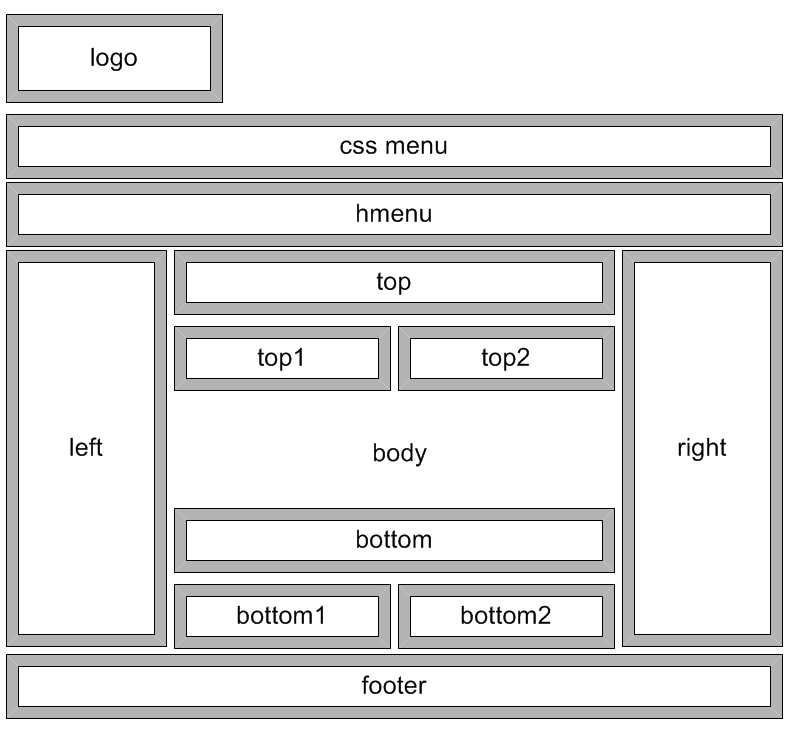
Позиции:

Суффиксы классов модулей:
left, right
без суффикса – голубой фон
ye_ — желтый фон
yes_ — золотой со звездой (для доски почета)
ram_ — в рамке, подобной сайту инстанта.
top, bottom
без суффикса – голубой фон
ye_ — желтый фон
main_ — без фона и рамок
Для нормальной работы надо установить модуль hmenu отсюда
Для придания «резиновости»:
1) в файле styles.css шаблона строка 2719 меняем 1000рх на 100%
2) в файле template.php шаблона строка 102 меняем td width="1000" на td width="10000"
Посмотреть в работе можно здесь
СКАЧАТЬ АРХИВ ШАБЛОНА
Мне понравилось. Не знаю, как вам. Ну, и конечно, жду конструктивной критики


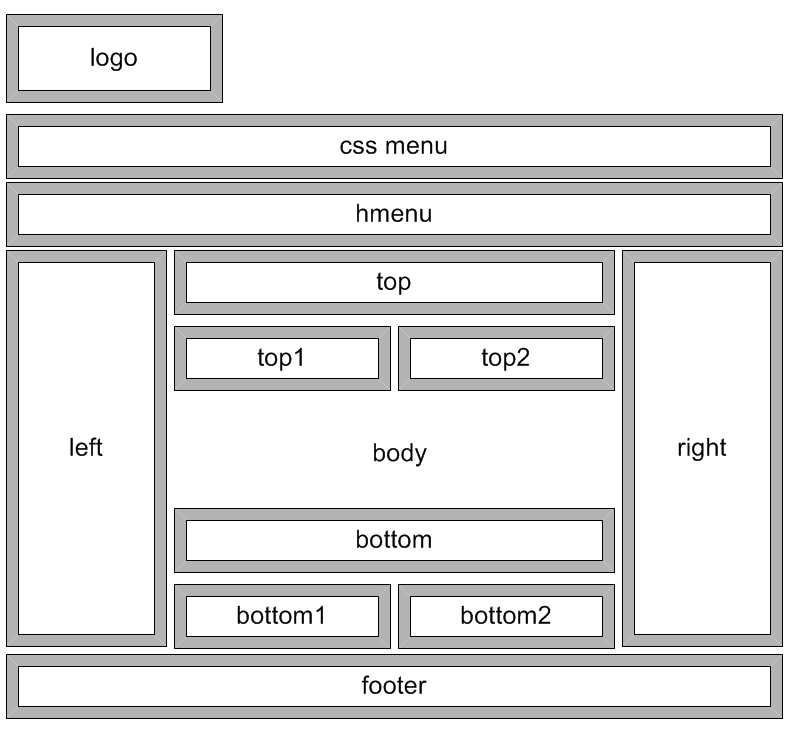
Позиции:

Суффиксы классов модулей:
left, right
без суффикса – голубой фон
ye_ — желтый фон
yes_ — золотой со звездой (для доски почета)
ram_ — в рамке, подобной сайту инстанта.
top, bottom
без суффикса – голубой фон
ye_ — желтый фон
main_ — без фона и рамок
Для нормальной работы надо установить модуль hmenu отсюда
Для придания «резиновости»:
1) в файле styles.css шаблона строка 2719 меняем 1000рх на 100%
2) в файле template.php шаблона строка 102 меняем td width="1000" на td width="10000"
Посмотреть в работе можно здесь
СКАЧАТЬ АРХИВ ШАБЛОНА

5, 6, 7 - съезжает... щас будем поправляться....
И чего это народ всё висит на этих IE 6 и 7 ?!?!
Хотя, как кажется в Инстанте от таблиц всё равно полностью не убежать, так что пока Let it be......
Скоро выложу архив.
Я пол дня провозился, не выходит структура как у вас на сайте.
Если не трудно, вышлите бэкап своей базы, или тест.. , чтобы все разделы встали как у вас.
и ещё, что за модуль который выводит новости в 2 столбика?
apolinaris@inbox.lv
Две колонки - это не модуль, а разнесение разных разделов новостей по клонам модуля "Последние новости" и их вывод с разными суффиксами в позициях "top1" и "top2"
Справочник - InstantMaps
Позиции top1 и top2 не появляются в фильтре, однако всегда есть в конфигурации модуля.
Вопросик: а как горизонтальное меню сделать на половину меньше и по левую сторону?
Статьи не все разползаются по ширине, а где то пополам. Пробовал в модуль засунуть страницу, но эффект тот же.
Это в Мазилле и Опере так, а в ИЕ7 нормально отображается.
Насчет страниц непонятно. У меня всё то же самое стоит и ничего не расползается.
Вопрос снова, как можно сократить расстояние между менюшками, чтобы общая высота шапки не уменьшалась?
Где и что нужно поправить или добавить, подскажи пожалуйста.
Те же проблемы, но с уточнениями. Блок "bottom" уезжает вправо только в Файрфоксе (в ИЕ и Опере норм). С расстоянием между лого и верхним меню возился полдня, толку не добился. В ИЕ все как надо. В Файрфоксе остается узкий пропуск (1 точка). В Опере впритык, но текст меню смещен вверх относительно фона. Может кто-нить помочь настроить? http://new.uniton.by
Вопрос с менюшками еще актуален.
Спасибо
Использую этот шаблон все отлично но вот при открытии статьи шаблон разъезжается
мой сайт bilarius.ru
гляньте пожалуйста.
да и еще как избавиться от эффекта затухания верхнего меню (мигания)
Спасибо всем кто меня учит
top : 30px;
на 27
в файле http://bilarius.ru/templates/ferrum/css/hmenu.css
и будет счастье.