Еще от автора
Стиль отображения контента «Комбинированный» призван упростить внимание посетителей сайта и сосредоточиться только на чтении контента.
Добрый день уважаемое сообщество!
Привет сообщество! Возникла тут как то у нас идея по реализации всплывающих баннерных окон на сайте. Идею подсказал AlexTWinner на форуме.


/* next rows of buttons */
.markItUpHeader ul ul {
display:none;
position:absolute;
top:16px; left:0px;
background:#FFF;
border:1px solid #000;
}
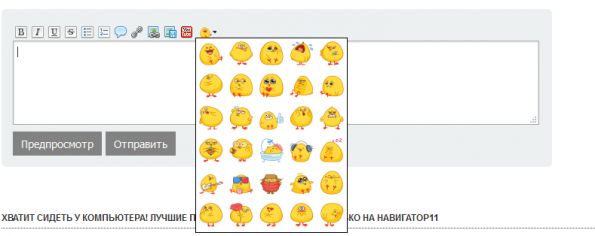
Тут пишет что, "2) Блок со смайлами теперь появляется по клику", а у меня появляется при наведении на кнопку со смайлом. Хотя это конечно не проблема.
И во вторых, блок со смайлами обрезается в нижней части если его открыть в личных сообщения или в комментариях, при условии что комментарий пишется как ответ на другой комментарий.
Хотя это тоже для меня как бы не проблема, потому что хочу уменьшить количество смайлов до 10.
Автору спасибо за это расширение!
Если в файлах \wysiwyg\markitup\sets\default-ru\set.js и \smilies\index.php исправить png на gif - отлично работают и стандартные гиф-колобки.
Но никак не получается сделать доступной всю панель смайлов. Все оверфло на визибл поправил - нет эффекта.
Всё равно низ панели скывается.
Во-первых автор слегка преувеличил про 2) Блок со смайлами теперь появляется по клику, и вообще пользоваться этим практически невозможно.
Я долго проводил эксперименты, но почти безрезультатно.
Попробуйте такую доработку: http://instantcms.ru/users/files/download5897.html
Сразу предупреждаю, что иконка смайлов переместится в начало строки. Иначе никак не получалось...
http://instantcms.ru/users/files/download5898.html
Лишние или непонравившиеся смайлики удалить из папки \smilies
Получилось вот так. Как все же сделать, чтоб блок со смайлами появлялся по клику? Подскажите пожалуйста