Доброго всем времени суток!
Мне ОЧЕНЬ не нравятся всплывающие окошки при добавлении, редактировании комментариев, а также вопросы, при удалении их. А установку на сайт системы комментариев версии 1.9 считаю крайне нежелательным. Поэтому провел небольшое "хирургическое вмешательство" в движок версии 1.10.1.
В итоге, необходимо заменить на сайте всего один файл:
/components/comments/js/comment.js
Старый файл можно сохранить на память.
Брать Немного скриншотов
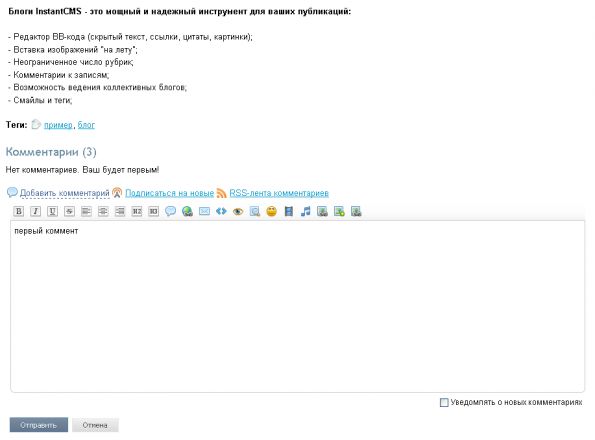
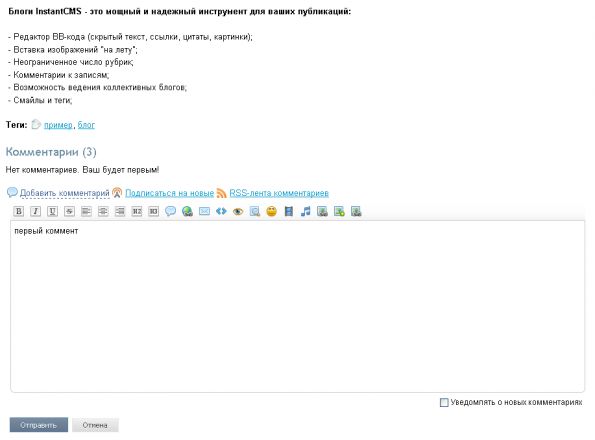
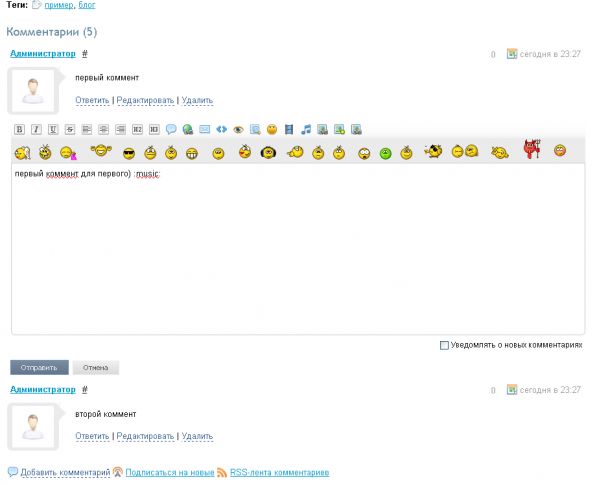
Добавим первый комментарий

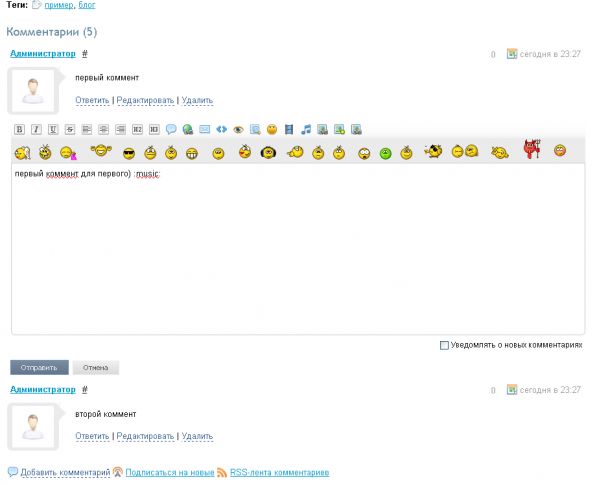
потом еще один к нему же(второй ниже добавил раньше 😊)

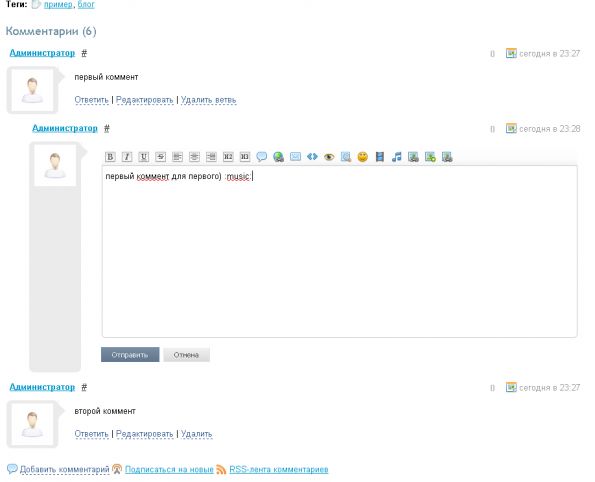
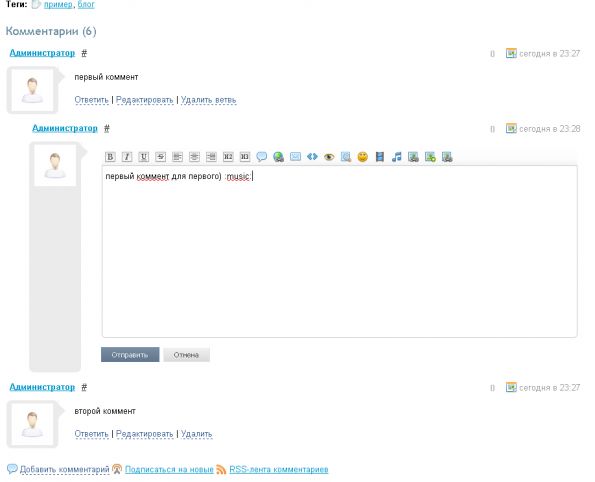
Редактируем средний

чтобы было как у меня надо поправить стили(убрать фон и границы)
Смотрим, тестируем, радуемся)
Мне ОЧЕНЬ не нравятся всплывающие окошки при добавлении, редактировании комментариев, а также вопросы, при удалении их. А установку на сайт системы комментариев версии 1.9 считаю крайне нежелательным. Поэтому провел небольшое "хирургическое вмешательство" в движок версии 1.10.1.
В итоге, необходимо заменить на сайте всего один файл:
/components/comments/js/comment.js
Брать Немного скриншотов
Добавим первый комментарий

потом еще один к нему же(второй ниже добавил раньше 😊)

Редактируем средний

чтобы было как у меня надо поправить стили(убрать фон и границы)
Смотрим, тестируем, радуемся)

На самом деле там еще пилить и пилить, например мне не нравится нажимать на "Добавить комментарий" - мне надо пустое поле для ввода, которое по щелчке по нему обретет сверху панельки а снизу кнопки, еще, версия Инстанта уже вторая после 1.9, а до сих пор комментарии при добавлении загружаются полностью
вон топик про вторую ветку с 700 комментами грузится гад полчаса.
а так разбивать бы их основываясь на количестве первого уровня (10штук) как в ЖЖ и нет проблем
и еще если вы на странице висите не обновляясь - помечать новые комменты другим фоновым цветом, мышкой сверху провели - цвет убрался...
сделал бы кто, а ?
Либо держать постоянно открытую страницу и сообщать серверу какие комментарии мы только что мышкой прочитали)
Вообщем все зависит от желания и возможностей заказчика))
во!
Я делал как-то (Рейтинг блогов) подсчет(рейтинг) уникальных просмотров постов блогов - пришлось добавить еше одно поле - old_logdate
там уже нужны другие технологии (сервер сообщений на php - плохая идея)
Хотел было сразу мимо пройти, но дочитал до конца - не самое плохое решение, пригодиться. Спасибо.
дополнительно нашелся еще один баг, поправил
файл перезалил
найдите стиль #popup_message уберите border-left и border-right
стиль #popup_panel
сделайте таким
{
margin-top: 0px;
padding: 3px;
padding-right: 10px;
text-align: left;
}
проверьте отображение
может просто сервер задумался?
1) отправляем на сервер макс.значение id комментария в теме
2) получаем список новых комментов, у них есть parent_id, находим родителей, добавляем к ним снизу, если делать по возрастанию id-шников, думаю будет все нормально
с удалением и редактированием - отправляем список всех имеющихся id комментариев. Это лучше чем гонять все 700 комментариев например. Сервер ответит что убрать и что добавить.
Вроде правильно так будет...
Ну а с кометом все покрасивее будет), с ним даже прочитанные сообщения будут читаться в реальном времени
P.S. ИМХО мне кажется убрать границы с помощью стилей - это необходимый минимум знаний для поддержки сайта, я не говорю уж о его создании
интересно, зачем?
Просто интересно! Сколько разработчики времени потратили, чтобы внедрить эту не нужную функцию. =(
Одно НО — перестали появляться сообщения об ошибке добавления комментария, ну ио том, что комментарий успешно добавлен тоже.
Не подскажите как это можно пофиксить?
Комментарии 1.10.1 без всплывающего окна.
решение описано здесь - http://habrahabr.ru/post/85750/
я поменял значение руками - заработало, также возможно обновить плагин jquery.form (не проверял)