резиНОВОСТЬ: (приснилось в угаре 11.5%)… (это как бы пожелания умам пытливым, а не для употребления)
Как писал уже в теме Львёнка "Чего не хватает шаблону": в перспективе хотелось бы резиновый шаблон с подменяющимися на лету стилями. В зависимости от ширины окна браузера происходит 4 — 5 переключений (подключений) стиля. Начиная от практически голого текста на голых дивах (для наладонников), далее инстант в "процентных грайдах" расширяется без бордюра. Далее основные блоки практически не расширяются, но увеличиваются бордюры и в конце концов, на широких-широких экранах полоски эти дополняются (возможно с помощью фреймов) полупрозрачными (чтоб не сильно отвлекали) кнопками, закладками, радио-видео, микроиграми и далее по списку…
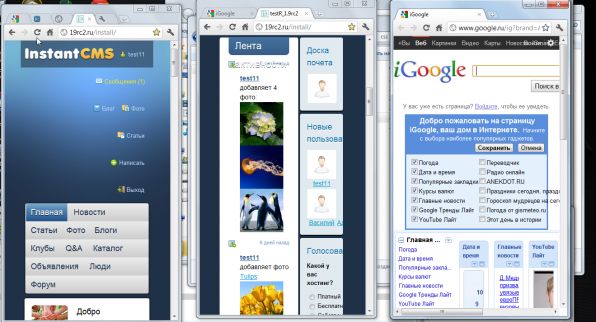
То, что здесь — это всего-лишь прикидка, как могло бы быть, в исполнении всего лишь (предупреждаю заранее — смотреть особо нечего) на 0.01%. Нужна правка всех "больших" пикселей и неизвестной части малых в модулях и компонентах, формах и стилях, а возможно где-то ещё и не только пикселей...
Получилось кривовато, если присмотреться (мне), кто-то скажет прямо — не кривовато, а криво.
Разумеется, в таком виде — это всего лишь ознакомительный материал и ставить его себе могут только экспериментаторы для возможных доработок. Делалось-то на дефолте для части главной страницы.
Надо бы попробовать с переключением стилей "поиграть". Но что-то не играется...
ССЫЛКА НА ЯНДЕКСЕ: http://narod.ru/disk/32372317001/styles.zip.html
КАК?: скачайте, распакуйте, замените соответствующие файлы в дефолтном шаблоне, перезагрузите браузер и тяните (жмите) резину:)
ПОСМОТРЕТЬ — ПОТРОГАТЬ: http://z180273.infobox.ru (день-два, неделю-другую провисит, пока не упадёт)
ПОСМОТРЕТЬ:при таком сжатии и Гугл не шибко смотрится...
P.S. Это не шаблон, это зарисовка, эскиз шаблона — не требуйте от него много. Понравилось, как главное меню складывается (ну и чтоб оно не сгинуло, как уже несколько мелких наработок), чуть доработал верх главной страницы, нарастил идеей и выложил..:)
Как писал уже в теме Львёнка "Чего не хватает шаблону": в перспективе хотелось бы резиновый шаблон с подменяющимися на лету стилями. В зависимости от ширины окна браузера происходит 4 — 5 переключений (подключений) стиля. Начиная от практически голого текста на голых дивах (для наладонников), далее инстант в "процентных грайдах" расширяется без бордюра. Далее основные блоки практически не расширяются, но увеличиваются бордюры и в конце концов, на широких-широких экранах полоски эти дополняются (возможно с помощью фреймов) полупрозрачными (чтоб не сильно отвлекали) кнопками, закладками, радио-видео, микроиграми и далее по списку…
То, что здесь — это всего-лишь прикидка, как могло бы быть, в исполнении всего лишь (предупреждаю заранее — смотреть особо нечего) на 0.01%. Нужна правка всех "больших" пикселей и неизвестной части малых в модулях и компонентах, формах и стилях, а возможно где-то ещё и не только пикселей...
Получилось кривовато, если присмотреться (мне), кто-то скажет прямо — не кривовато, а криво.
Разумеется, в таком виде — это всего лишь ознакомительный материал и ставить его себе могут только экспериментаторы для возможных доработок. Делалось-то на дефолте для части главной страницы.
Надо бы попробовать с переключением стилей "поиграть". Но что-то не играется...
ССЫЛКА НА ЯНДЕКСЕ: http://narod.ru/disk/32372317001/styles.zip.html
КАК?: скачайте, распакуйте, замените соответствующие файлы в дефолтном шаблоне, перезагрузите браузер и тяните (жмите) резину:)
ПОСМОТРЕТЬ — ПОТРОГАТЬ: http://z180273.infobox.ru (день-два, неделю-другую провисит, пока не упадёт)
ПОСМОТРЕТЬ:при таком сжатии и Гугл не шибко смотрится...
P.S. Это не шаблон, это зарисовка, эскиз шаблона — не требуйте от него много. Понравилось, как главное меню складывается (ну и чтоб оно не сгинуло, как уже несколько мелких наработок), чуть доработал верх главной страницы, нарастил идеей и выложил..:)

Ну а теперь самое интересное, почему НЕ НУЖНО растягивать шаблон на весь экран? Потому что читать не удобно... да да, просто не удобно, строки растягиваются на весь экран и чтение текста превращается в муку! А как Вы сами понимаете, сайт нужен для того, что бы с него получать информацию и делать это в максимально удобной для пользователей форме.
Я уже не говорю о том что не нужная "резиновость" добавит не нужный гемор с версткой компонентов шаблона.
Да и ещё почему то справа больше пространства ... внизу браузера аж прокрутка образуется )))
Чем конкретно не удовлетворяет вас тип стандартного шаблона? К примеру, стандартный шаблон даже и со своей статикой удобен и отлично смотрится для просмотра для большинства разрешений экрана (ширина от 1024px до 1600px для моего экрана). А ваша редакция шаблона уже начинает давать сбой на разрешении ниже 1280px по ширине.
Нужели студии, которые делали дизайн яндексу, ютубу, майкрософту, мтс, билайну, президенту рф итд. не в курсе, что существует "резина"?
А если вы и хотите применить "резиновость", то сделайте дизайн динамичным в ограниченном диапазоне ширины экрана.
Если не поняли о чём я, посмотрите на шаблон от dezerit - http://ic-coloricity.dezerit.org.ua/
У него ширина динамическая от 1000px до 1300px. Всё, что выходит за этот диапазон, уже статика, и такой подход удобен и эффективен.
Такое чувство, что вы недавно открыли для себя HTML+CSS и упорно, не оглядываясь вокруг, изобретаете велосипед.
Да, fonotrack,
Но, друзья мои, в посте я честно отписал, что смотреть-то особо нечего и что
Morgan даже на IE, если честно не проверял. Только на Хроме-15 в Денвере и на тестовом сайте. Так что о горизонтальной прокрутке ничего сказать не могу. Кроме того, что не люблю её шибко, а "резина" эта затевалась и для того, чтоб исключить её навсегда в принципе. А на сайте http://z180273.infobox.ru/ тоже прокрутка образуется? Проверил сейчас у себя на IE-8 - прокрутка не появляется.