
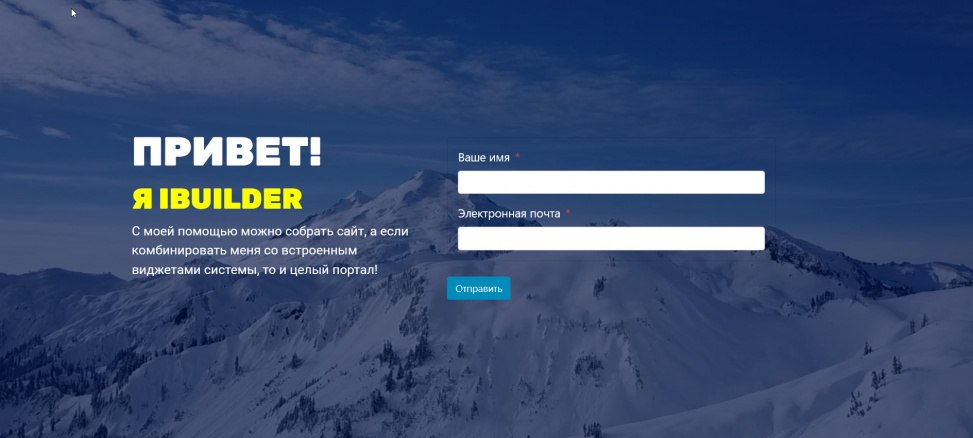
iBuilder — это инструмент, который позволяет разнообразить или дополнить ваш сайт различными виджетами — в наборе iBuilder поставляются слайдеры, шапки, отзывы, видеосекции, призывы к действию, описания и многое другое.
Перед вами — бесплатная версия, в которой предустановлено три виджета — вы сами можете решить, нужны ли вам дополнительные секции после тестирования.
В iBuilder присутствует механизм пресетов — на данный момент можно создавать пресеты для заголовков, текстовых блоков, кнопок и модальных окон.
Настройте iBuilder как вам нужно и используйте ваши пресеты на протяжении всего проекта. Более того, вы можете использовать пресеты вне iBuilder — достаточно добавить нужный класс к элементу.

Практически каждое поле в iBuilder снабжено подсказкой — я постарался описать прктически все поля, которые могут вызвать затруднения при настройке.
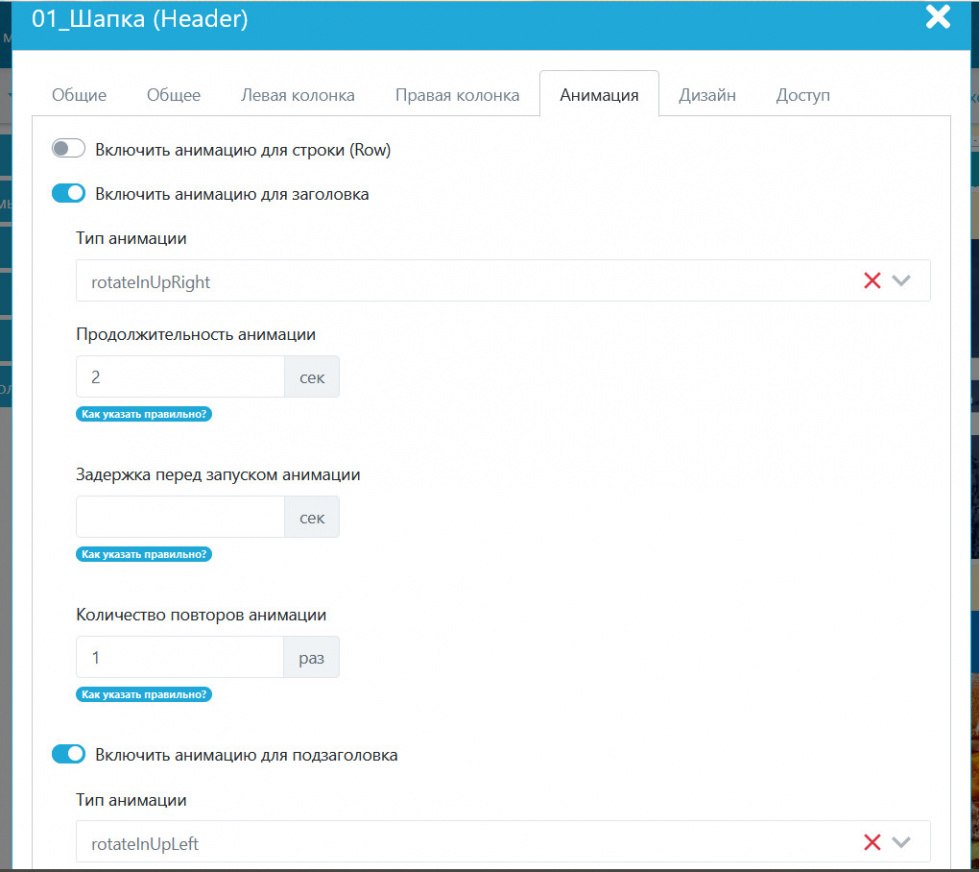
АНИМАЦИЯ
Оживить ваш проект помогут встроенные библиотеки animate.css, hover.css и собственная библиотека iAnimate.css (не поставляется в бесплатной версии). Вы можете анимировать практически каждый элемент внутри виджетов, включая колонки секции по отдельности, а также весь ряд (row) целиком.
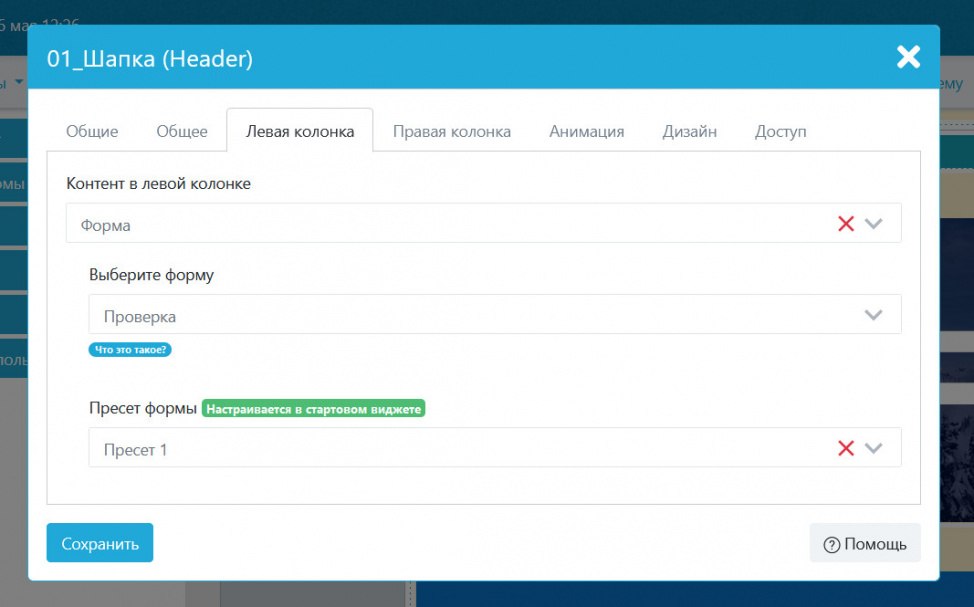
В iBuilder внедрен механизм выбора показа контента — вы сами можете выбрать, что показывать в той или иной колонке. Добавлена интеграция с конструктором форм — формы можно встраивать в колонки а также вызывать их в модальных окнах.


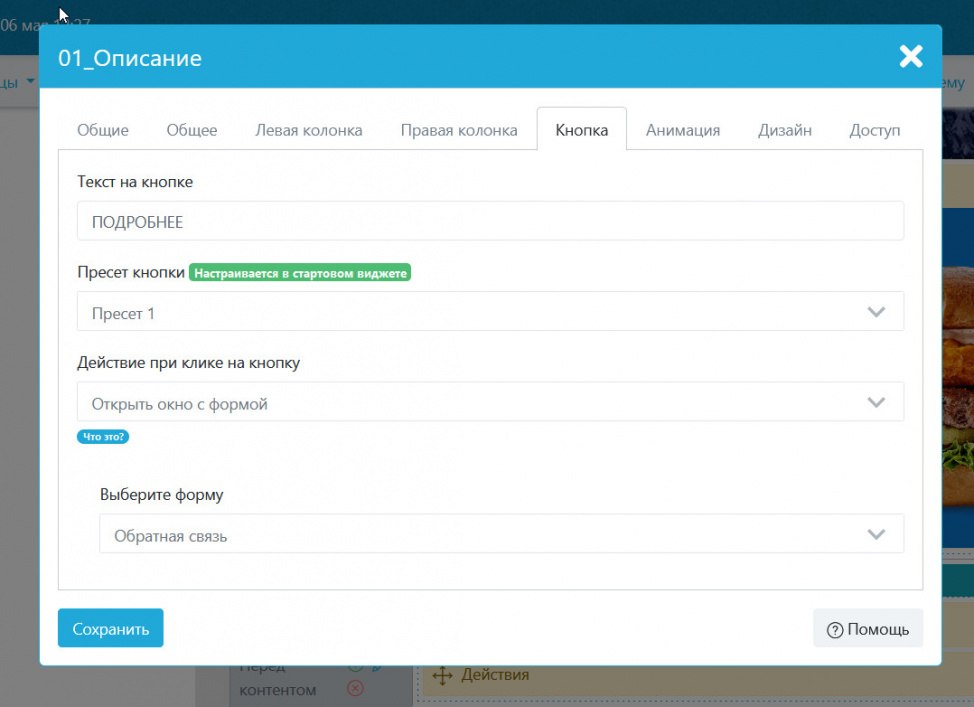
Кнопки в iBuilder умеют:
1) Открывать ссылку
2) Скроллить к секции
3) Открывать модальное окно с какой либо информацией
4) Открывать модальное окно с формами, созданными в конструкторе форм
Это далеко не все возможности, описанные в этом посте. Все расписывать не вижу смысла — достаточно скачать бесплатную версию, чтобы вживую протестировать.
PRO-версия с отдельным Drag-n-Drop конструктором будет выложена в течение нескольких дней.



Если я на свой сервер гружу, то мое видео даже при маленьком размере грузится долго, когда как ваше видео, по умолчанию и размером в 12 мегабайт вроде грузится моментально... В чем причина такой разницы? Сервер? Пытался через Гугл диск загрузить, не хочет почему-то и доступы вроде все настроил верно... Как сделать так, чтобы грузилось видео быстрее, как у вас)))
И еще беда со шрифтами. Вроде тоже все верно указываю, а шрифты не видит, не считывает их.
И также "портит" шрифты "Меню" или может ссылки?
https://ibb.co/QmRqNsX
А как мне поменять его?
Их следует внимательно просмотреть. На 9-ом слайде есть ссылка на видео.
Изменить её можно в HTML блоке - виджете 01_Шапка (Header) главной страницы сайта.
Я имею ввиду как изменить само видео, сам видеоролик, чтобы он тоже грузился также быстро.
Не получается вывести через гугл диск.
со своего сервера грузит ооооочень долго))))
Менять следует не видео, а хостинг.
К примеру здесь получилось вывести через гугл диск — 107.icms.su/stati/marketing/yelastichnost-sprosa.html