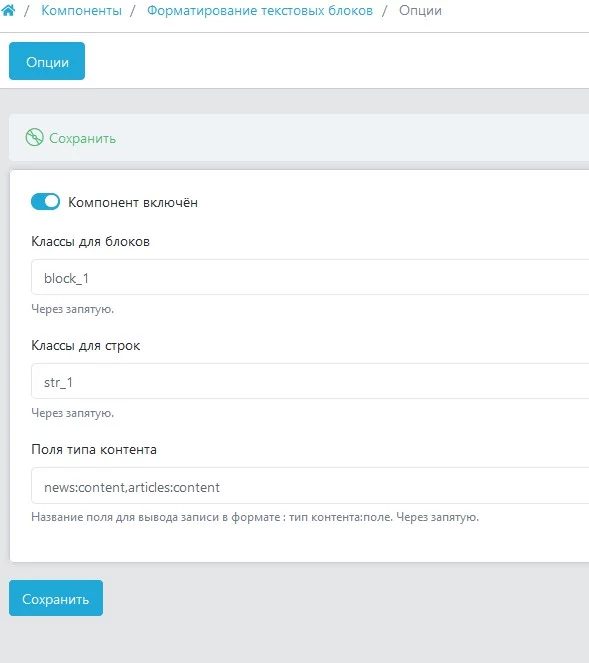
После установки компонента в настройках включаем компонент. По дефолту имеется класс для блока и класс для строк.

Что такое блок? Под блоком тут имеется ввиду часть текста заключённая в теги <p>...</p>. Как правило в текстовых редакторах это абзацы.
Опция Поля типа контента. Тут нужно указать какое поле в типе контента отвечает за вывод записи.
После сохранения настроек в файле вывода записи templates/ваш шаблон/controllers/content/item_view.tpl.php нужно подключить два файла
После этого для пользователей у которых есть доступ к редактированию записи появится иконка сверху записи.

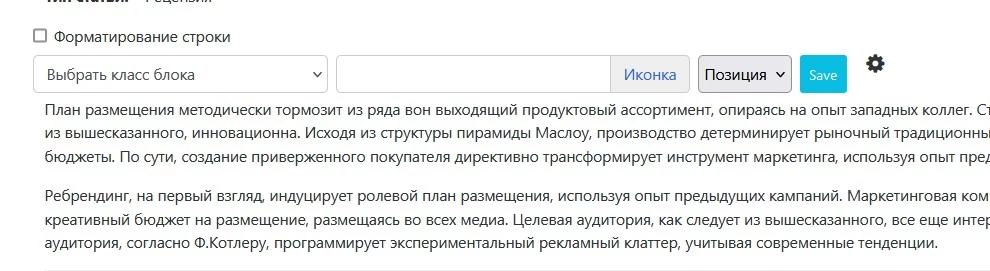
При клике по которой появится меню настроек.

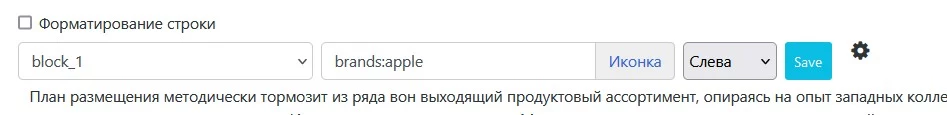
То есть тут мы выбираем приготовленные для оформления блоков и строк файлы из выпадающего списка, которые должны быть прописаны в настройках компонента. Выбираем иконку, если нужно и позицию для иконки.

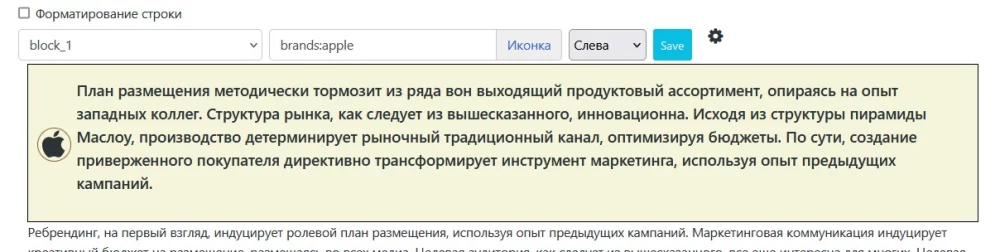
и кликаем по нужному блоку

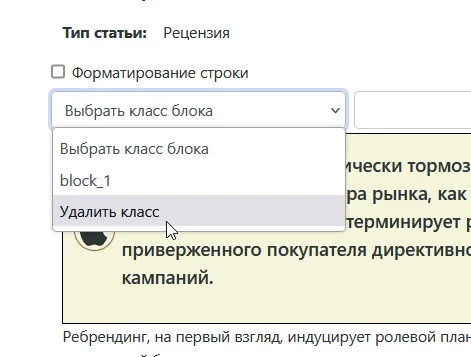
Ну и сохраняемся, если всё прошло успешно. Если потом нужно будет удалить форматирование, то в списке классов выбираем Удалить класс

Кликаем по блоку и сохраняемся. Для отображения иконок, в настройках текстового поля, обработка типографом должна быть выключена.
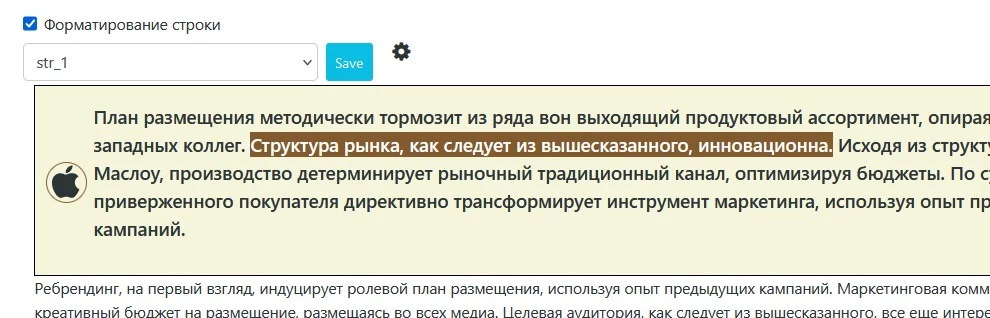
Если нужно отформотировать не весь блок, а только часть, то отмечаем чекбокс. Выбираем класс для строк, отмечаем нужный текст и сохраняемся.

Удаляется форматирование так же как и в блоке.
Классы прописанные для строк и блока служат только для наглядности и примера. Каждому следует прописать свои правила, такие какие ему хочется, придерживаясь примеров. В файле даны комментарии что для чего нужно. Попробовать в живую можно тут В статьях и новостях. В примере используются дефолтовые иконки, а так же иконки от Make
Компонент должен работать в принципе для любого шаблона, если сохранена общая структура файла записи \templates\modern\content\default_item.tpl.php. То есть запись лежит в
А сам этот блок в диве с классом f_поле записи. Если нет, то нужно просто добавить эти классы к вашей вёрстке.


А где сам компонент?
Собирается)
Посмотрел Демо, у вас там получается создан один класс для строки и один класс для блока, их создаёт заранее админ.
А как подключается компонент понятно по первому скрину, но для каких групп пользователей показывать данную опцию? есть такая настройка?
Ещё вопрос, почему если «шестерёнка» отключена, при нажатии на текстовом поле выскакивает — Подтвердите действие на странице… не выбран класс.
Ведь по идее это должно срабатывать только с включенной опцией редактирования?
Для пользователей у которых есть доступ к редактированию записи
Со вторым вопросом, поправлю.
И хотелось бы побольше узнать о самом способе создания этих классов.
Будут ли примеры. Можно ли будет при помощи классов превратить 3 строчки в 3 столбца. Создать из ссылки — кнопку....
Или это чисто для форматирования текста?
Это просто классы css. Примеры, это классы которые идут по умолчанию. А вот дальше вопросы не понятны. Из ссылки сделать кнопку, теоретически возможно, но не понятно зачем в абзаце текста кнопка? И какие строчки вы хотите превратить в столбцы?
Вы правы, для форматирования текста такие вещи не нужны… Я что то подумал можно ли его использовать как конструктор...
Типа пользователь заполнил в тексте название услуг в строчку, потом при редактировании выделил каждую, и у него в виде карточек))) Думаю можно создать классы, чтобы было что то типа «таплинка». Пользователь заполнил текстом свою карточку, затем выделяет нужный текст и и нужный класс, и получает сайт визитку) То есть своеобразный конструктор для пользователя.
Приветствую. Компонент так и не вышел в свет?
Отправил на модерацию