Нашел в дебрях инета фиксированные таб закладки на чистом css… и решил облегчить главную страницу с куча модулями...
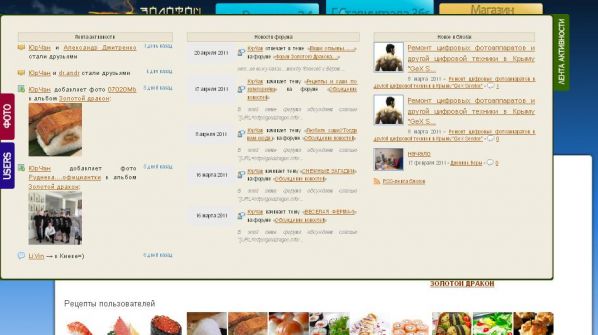
пример на скрине....

и вот реализация...сайт
в ваш template.php вставляем код после <body>...
который Вы можете отредактировать по своему желанию, перед этим создайте позиции в файле positions.txt для определения модулей.
потом в файл style.css который в Вашем шаблоне добавьте мной уже под точеный код
ну и сам psd...файл название блоков
если что то забыл не судите… пишите отвечу…
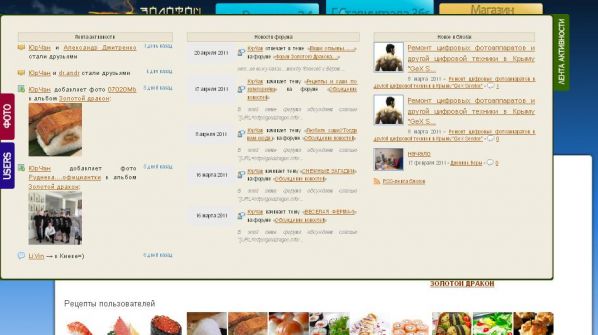
пример на скрине....

и вот реализация...сайт
в ваш template.php вставляем код после <body>...
потом в файл style.css который в Вашем шаблоне добавьте мной уже под точеный код
если что то забыл не судите… пишите отвечу…

единственное, что мне показалось не сильно удобным у вашем на сайте, это то что кнопки могут закрываться вкладками; будет удобней если все кнопки будут всегда на виду (не будут закрываться вкладками); Это на заметку)
Думаю в том же css это просто все решается...
+
Всех с Днем Победы!!!!!!!!!!!!!!
<?php include "slideout.php"; ?> , или как там правильно (я еще учусь, возможно и ошибаюсь)
зы: это как бы для чистоты кода;
И еще у вас на сайте есть такое:
css ленты активности нужно немного подправить (указать определенную высоту и overflow: hidden;)
возможно можно и по другому)
Может, разнести вкладки по всей высоте окна браузера и попробовать уменьшить высоту выпадающих окон, сделав скролл-бары? Или ещё вариант, повеселее, обложить табами окно баузера со всех четырёх (чего стесняться:) сторон, а выпадающие чуть ограничить в размерах, чтобы не закрывали кнопки.
Типа:
#slideout_:hover
{
z-index:1000;
left: 950px;
margin-left: 35px
}
и
#slideout_t:hover
{
z-index:1000;
left: 950px;
margin-left: 35px
}
Ну и, может left-ы положительные и отрицательные увеличить, если модули не поместятся. А так таблицы не жёсткие...
#slideout_:hover
{
z-index:1000;
left: 975px;
}
#slideout_:hover #slideout_inner_
{
z-index:1000;
left:35px;
} Это для второй закладки.
И:
#slideout_t:hover
{
z-index:1000;
left: 975px;
}
#slideout_t:hover #slideout_inner_r
{
z-index:1000;
left: 35px;
} Для третьей.
Выпадающие 2 и 3 окна получаются нестабильны и, если вовремя не навести на них курсор, начинают мерцать. Приспособится-то можно, но нафиг это нужно? Глаза дороже. Лучше уж как было.
По хорошему, конечно, сделать бы, чтобы окно существовало от клика на кнопку до клика вне окна...
мне нравится
главный плюс - открываются при наведении))
При просмотре на мониторе с небольшим разрешением нет возможности увидеть всю Ленту активности: она шире экрана, а при переходе к нижнему ползунку прокрутки Лента схлопывается.
скрипт
Все видео на сайте будет ниже меню, кроме того что вставлено в iframe.
автор:José Nobile. (сам скрипт)
Но последнее время появилась проблема с роликами с mail.ru лечится обрезанием всего до <!--[if !IE]>--> и всего после <!--[if !IE]>--></object>
так скажем вот код
id="movie_name" align="middle"><param name="movie" value="http://img.mail.ru/r/video2/uvpv3.swf?2"/>;
<param name="flashvars" value="movieSrc=mail/pasha2047/_myvideo/14&autoplay=0" />
<param name="allowFullScreen" value="true" /><param name="AllowScriptAccess" value="always" />
<!--[if !IE]>--><object type="application/x-shockwave-flash" data="http://img.mail.ru/r/video2/uvpv3.swf?2" width="626" height="367">
<param name="movie" value="http://img.mail.ru/r/video2/uvpv3.swf?2"/>;
<param name="flashvars" value="movieSrc=mail/pasha2047/_myvideo/14&autoplay=0" />
<param name="allowFullScreen" value="true" /><param name="AllowScriptAccess" value="always" />
<!--<![endif]--><a href="http://www.adobe.com/go/getflash"><img src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif" alt="Get Adobe Flash player"/>
</a><!--[if !IE]>--></object><!--<![endif]--></object>[/code]
обрезаем в начале