В продолжение Зтого и этого обьединил эти 2 разработки в одно целое .
Иконка в категорию не изменилась, а вот в мульти загрузке фото — существенные изменения.
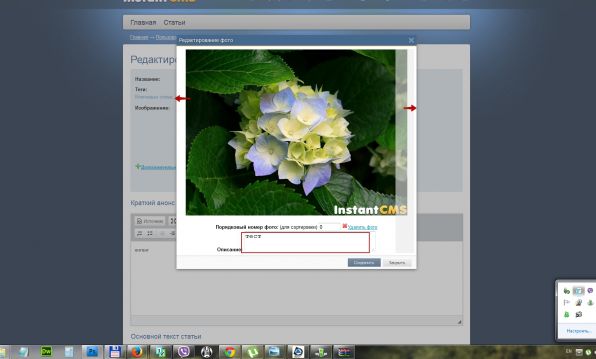
1) из админки загрузку и редактирование фото убрал, теперь редактирование возможно непосредственно со страници сайта
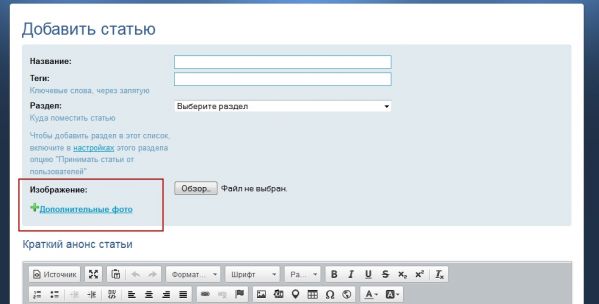
2) Появилась мультизагрузка фото

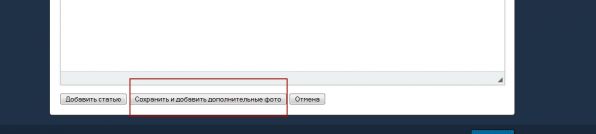
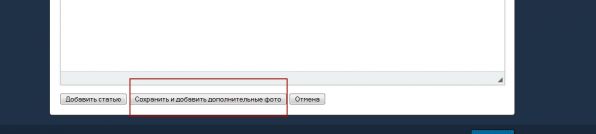
При создании статьи возле кнопки сохранить появляется кнопка Сохранить и добавить дополнительное фото

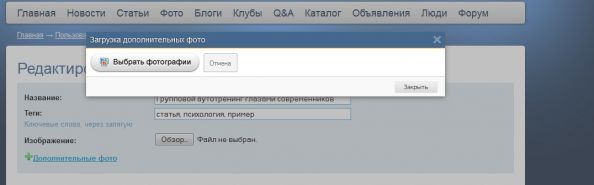
на которую нажимаем и продолжаем закачку фоток
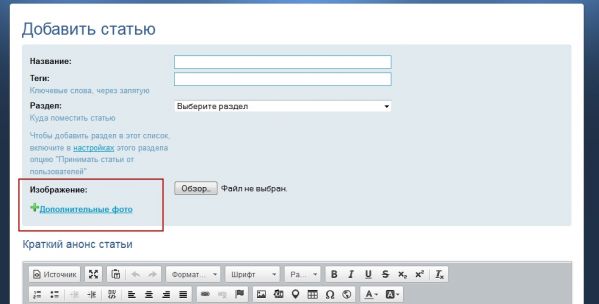
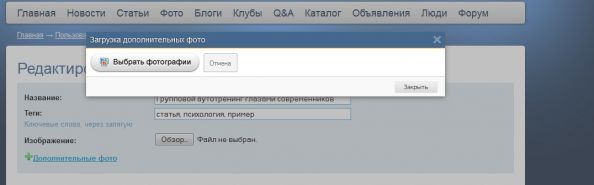
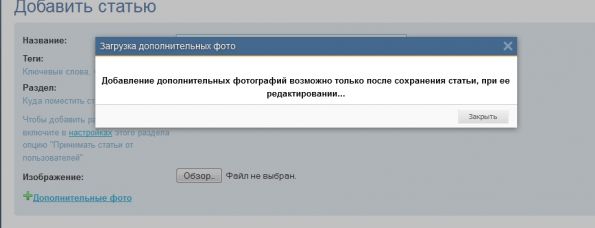
если сразу нажать на "Дополнительные фото"

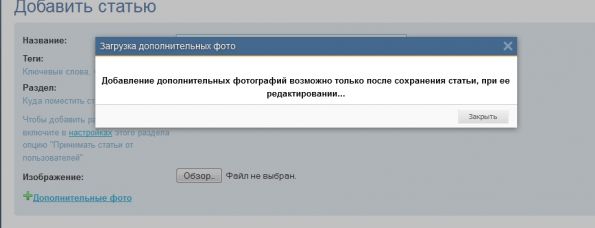
то появится предупреждение

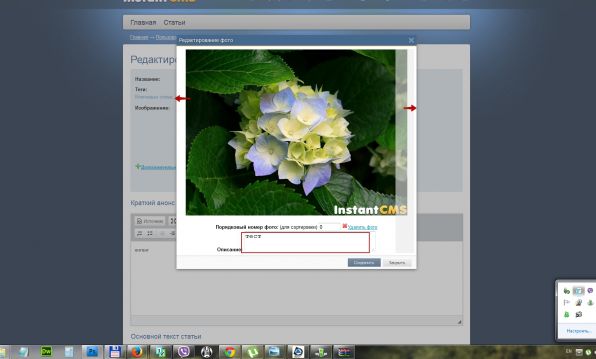
3) Появилась возможность к каждой фото добавить описание

Установка проста, копируем файлы с заменой (сделав предварительно бэкап) файлов и вашей базы, идём в компоненты и нажимаем установить
Ну вот вроде и всё,
Стили прописываем под себя,
дэмо: instant.dimasik.com.ua/
логин: fedor
пароль: 123456
Все вопросы по установке прошу писать в личку
или
icq 220466020
skype uu4juw
На пиво
ЯД 410011698827691
R146369458828
Иконка в категорию не изменилась, а вот в мульти загрузке фото — существенные изменения.
1) из админки загрузку и редактирование фото убрал, теперь редактирование возможно непосредственно со страници сайта
2) Появилась мультизагрузка фото

При создании статьи возле кнопки сохранить появляется кнопка Сохранить и добавить дополнительное фото

на которую нажимаем и продолжаем закачку фоток
если сразу нажать на "Дополнительные фото"

то появится предупреждение

3) Появилась возможность к каждой фото добавить описание

Установка проста, копируем файлы с заменой (сделав предварительно бэкап) файлов и вашей базы, идём в компоненты и нажимаем установить
Ну вот вроде и всё,
Стили прописываем под себя,
дэмо: instant.dimasik.com.ua/
логин: fedor
пароль: 123456
Группе, к которой вы принадлежите, запрещено просматривать этот скрытый текст
Все вопросы по установке прошу писать в личку
или
icq 220466020
skype uu4juw
На пиво
ЯД 410011698827691
R146369458828

Спасибо.
Как вариант дайте ссылки на слайдеры в личку или сюда. Попробую реализовать все через админку. Времени особо нету.
там же ниже есть и много других слайдеров и притом все адаптивные. можно выбрать. но этот больше всех понравился)
А вообще я бы этот функционал в стандартную поставку добавил ( это намек разработчикам).