В продолжение этой темы на форуме instantcms.ru/forum/thread18721-3.html#179339. Случайно закрыл тему, но вопрос не был до конца решен. Огромная благодарность Lora за помощь в решении вопроса.
Итак, возникла необходимость вывода фотографий пользователя в профиле вместо фотоальбомов. Для вывода фотоальбомов использовал плагин фотоальбомы во вкладке. Поэтому то и необходимость вывода фотоальбомов во вкладке "профиль" отпала.
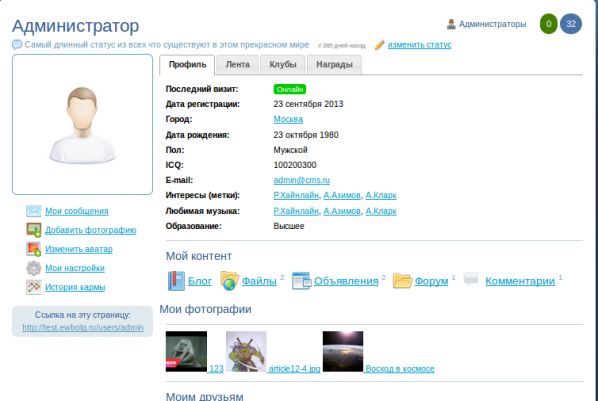
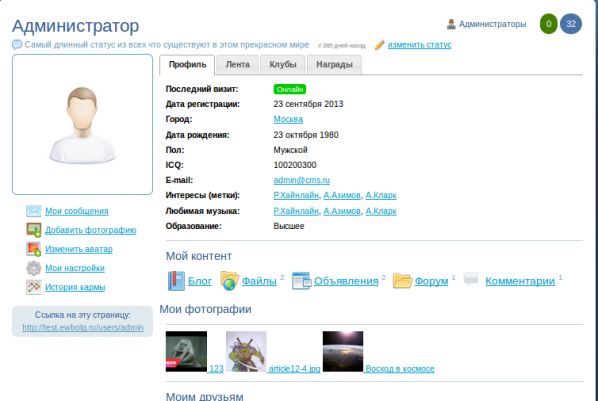
Сейчас страница пользователя выглядит так

Для этого делаем следующее:
1. в файле components/users/frontend.php находим "просмотр профиля"
и сразу после $myprofile = ($inUser->id == $usr['id']); вставляем
далее ниже после
вставляем
2. в файле components/users/model.php вставляем функцию
3. и наконец файл templates/_default_/components/com_user_profile.tpl
заменяем
на
По стилям, оформляйте как душе угодно)
Удачного пользования и развития Ваших проектов. Всем успехов!;)
Итак, возникла необходимость вывода фотографий пользователя в профиле вместо фотоальбомов. Для вывода фотоальбомов использовал плагин фотоальбомы во вкладке. Поэтому то и необходимость вывода фотоальбомов во вкладке "профиль" отпала.
Сейчас страница пользователя выглядит так

Для этого делаем следующее:
1. в файле components/users/frontend.php находим "просмотр профиля"
заменяем
Удачного пользования и развития Ваших проектов. Всем успехов!;)