
Всем привет! Написала небольшой компонент, который добавляет в записи типов контента возможность голосования при помощи Emodji. Такая фича есть уже во всех популярных CMS, только вот InstantCms до сих пор без нее.
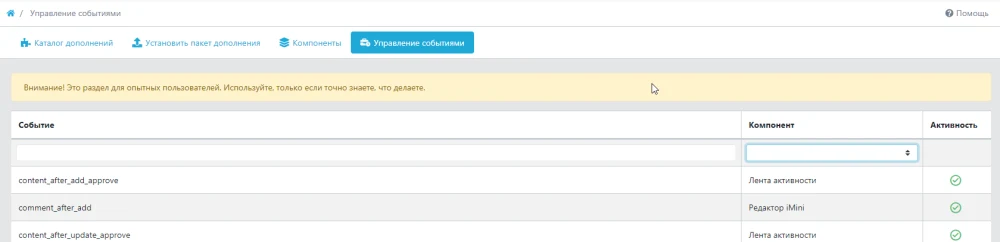
Итак, как это работает. После установки компонента в настройках вашего типа контента появляются новые настройки:
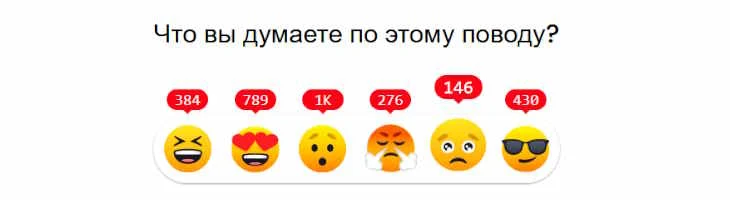
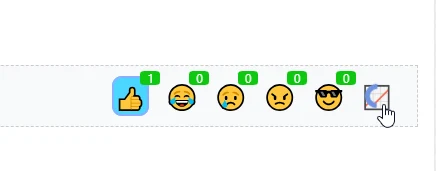
Вы можете собрать необходимый набор emodji и он появится внутри записей вашего типа контента:
Теперь ваши пользователи смогут выражать свои эмоции к записям.
На данный момент настроек — совсем минимум, но — это первая бета и я выкладываю ее немножко заранее, чтобы собрать от вас фидбек и внести новый дополнительный функционал.
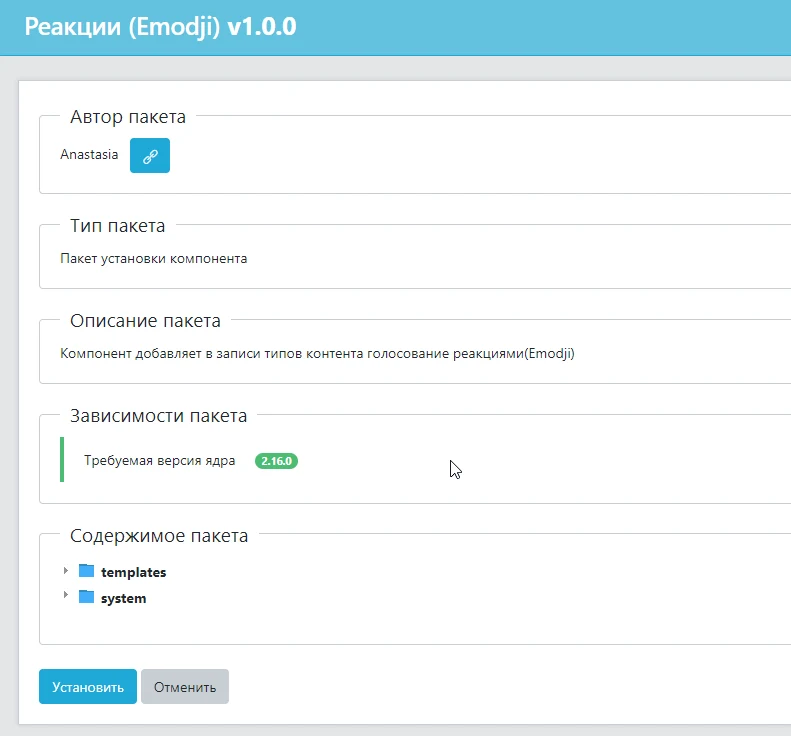
Часть функционала на самом деле есть, просто я пока не включила его в эту версию. Но — он обязательно появится в следующем обновлении. Процесс установки стандартный — после установки не забудьте обновить события в базе данных.
Запланированный функционал:
2) Создание своих наборов Emodji
3) Возможность создания наборов Emodji из системных иконок InstantCms
4) Возможность уведомления авторов о новых реакциях к его записи
5) Отображение проголосовавших пользователей
6) Возможность тонкой настройки блока с эмоциями
До прохождения модерации можно скачать прикрепленный к посту файл.
Буду благодарна за ваши донат, даже самый маленький — все мои разработки бесплатны.
YooMoney: 4100117625208247






хорошая идея. Только под гостем при клике надо предлагать авторизоваться, чтобы юзер понимал как проголосовать
Здравствуйте! Да, видимо так и должно быть в идеале — но пока это бета, так что все предложения принимаются и внесутся в обновлении)
Штука нужная и клёвая!
Фидбэк пожалуй будет состоять из «новых плюшек»:
— Если юзверь не авторизирован, и пытаеться поставить реакцию, не просто «return false», а появляется высплывающие уведомление с текстом вроде «Что бы оставлять реакции, вы должны быть зарегестрированы!» или вроде того. Вообще, идеально, если текст можно будет настраивать;
— Добавить в CSS, что-то вроде:
Иначе может произойти такое:
— В «beta» версии есть лайк (👍🏻), но нет дизлайка (👎🏻). Как понял, в будущем, будет поправлено;
— Имхо, выбранная реакция, лучше смотриться как в примере, в начале статьи, то бишь — увеличенная:
В идеале, если будут глобальные настройки модуля — возможность вставки произвольного css;
— И было бы круто, увидеть код на github/gitflic или т.п.
Здравствуйте! Спасибо за фидбек!
Да, это уже есть (правда пока только у меня 🤗)
В обновлении в настройках компонента будет возможность создавать свои наборы emodji -с простым указанием нужной иконки. Есть мысль подключить соответствующую библиотеку, чтобы не создавать огромный массив с emodji в системе, но пока я в размышлениях
Не совсем поняла что вы имеете ввиду, но очень интересная идея)
Думаете это кому-то будет нужно?)))
Я про эту картинку:
Ну, например, вместо того, чтобы писать код в комментариях, я и другие разработчики, могли бы прислать pull request) Но, дело ваше, тут настаивать не буду, т.к. на роль мэйнтейнера не претендую :D
Я вас поняла. Стиль самих эмодзи пока такой- символьный. Будет — как в премиум решении от вордпресса — с анимацией и lotti анимацией
Ну будет полезно если данная разработка не планируется дальше монетизировать его, то да имеет смысл сделать доступны на github, чтобы можно было строним разработчикам также принять участи в разработке. Простой пример понимаю что код еще будет дорабатываться но могу сразу указать на ряд ошибок и оптимизации в коде.
1. стоит оптимизировать код js
стоит 1 раз получить DOM элемент и потом получать сразу всю data-атрибут
2. проблема с отправкой реакции, стоит сделать проверку на ajax запрос, чтобы не постили простым POST запросом и не спамили.
3. столкнулся с тем что есть ошибка формирования запроса, например на последней версии хромиума (хром, яндекс) не будет нормально работать отправка запроса. Так как вы сделали MIXED тип отправки, сделали POST отправку даных но при этом сделали GET параметр в запросе, из за этого система не может получить данные, корректно
Спасибо за замечания, поправила код — действительно, это лучше, чем было)
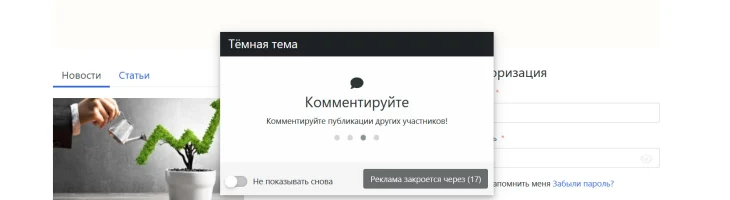
Обновила прикрепленный файл с компонентом — теперь в момент голосования всплывает окно авторизации для гостей. Также появилась иконка статистики, кликнув по которой откроется окно с проголосовавшими пользователями.
Отличный компонент. Смотрю как гость, и я не вижу кто за что проголосовал. Так задумано?
Нет, видимо ошибка закралась в код) Поправлю
И ещё такой вопрос, можно ли его прикрутить к форуму?
Технически — да. На данный момент — нет.
Здравствуйте. Огромное спасибо за нужный компонент!
Столкнулся с проблемой вывода его на стороннем шаблоне (не выводится). В шаблонах Modern и Default работает. Все файлы залиты в шаблон, также, как и в штатном (default) шаблоне.
Если вставлять код вызова компонента непосредственно в файле шаблона, то отображается текст (like love haha wow sad angry cool confused celebrate heart_eyes clap thinking) вместо значков. В чём может быть ошибка и как подключить компонент в стороннем шаблоне?
Здравствуйте. Я проверяла на своем шаблоне — у меня работало. Возможно, вам нужно удалить компонент полностью из системы, удалить таблицу reactions из базы данных и установить повторно, но уже с загруженными файлами в ваш шаблон. После установки не забудьте обновить события в базе данных и увеличить счетчик кеширования в настройках системы. Если проблема сохранится — напишите мне в ЛС, попробуем выяснить в чем проблема.
У меня внедрён плагин подгрузки контента на примере этого instantcms.ru/blogs/lunyi-blog/ajax-podgruzka-kontenta-dlja-dvoiki.html но для самого типа контента: записей, новостей и пр. По ходу совместное использование с вашим компонентом вызывает некий конфликт скриптов, так как при подключении вашего компонента перестаёт работать подгрузка контента, работа которого основана на скрипте jquery-ias.min.js
Потому в шаблоне Modern ваш компонент выводится и работает.
Да у меня там особо ничего нет — только если небольшая библиотека confetti — вы можете ее временно заккоментировать в файле system/controllers/emotions/hooks/content_before_item.php на строке 11
А в файле reactions.js вместо вывода конфетти временно выведите какое-нибудь сообщение в консоль, вот в этом участке кода
Сделал. Компонент не выводится и подгрузка пропала.
Ну, тогда здесь надо думать, так сразу ничего не скажу. Какой говорите компонент конфликтует? Он где-то есть чтобы посмотреть на него? Или сайт, в консоль заглянуть
чтобы решить проблему нужно видеть что выводиться в косоле dev-tools. Проверял на работе шаблона с ias подгрузкой, все работает нормально. Поэтому нужно смотреть не посредственно на вашем сайте.
Создатель компонента видела сайт. Может поможет при обновлении компонента.
Да, видела. У вас очень-очень древний шаблон) Я вот честно не знаю, что с этим можно придумать....
А почему вылезает ошибка Ошибка загрузки исходных карт?
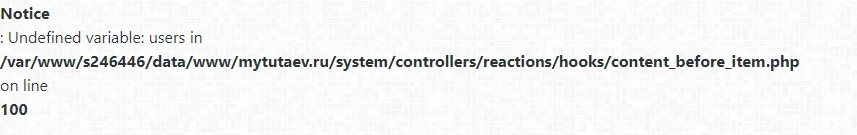
Это указывает на то что браузер пытался загрузить файл исходной карты (source map), который обычно используется для отладки минифицированного или скомпилированного кода. К моему компоненту это никак не относится.
Хм, интересно. Появилось это после установки компонента. При отключении компонента ошибка исчезает
Вы можете проверить здесь — reactions.7oz.ru/news/8-investicii-dlja-chainikov-kuda-vkladyvat.html подобных ошибок я не наблюдаю. Вообще — эта ошибка не критична и никак не влияет на работу сайта. Но, если вы уверены, что это вызвал мой компонент, то можете написать мне в ЛС и дать ссылку на ваш сайт — так, по скриншотам что-то сложно сказать.
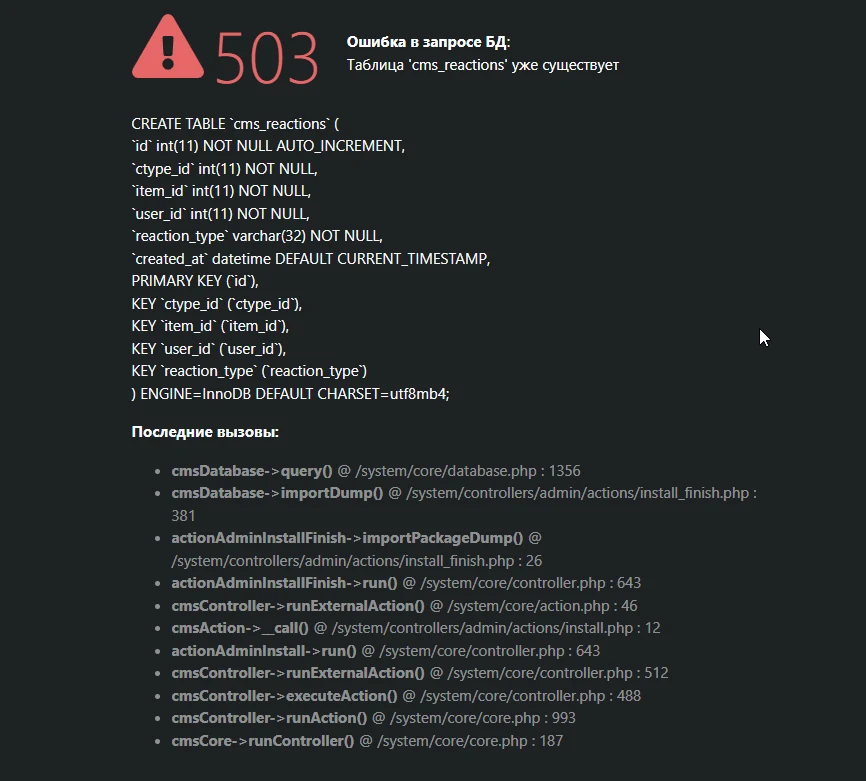
При удалении компонента из списка компонентов, не удаляется таблица в БД и повторная установка дает ошибку
При установке версии 1.0.1 версия отображается 1.0.0
После установки не показывает в «Каталоге дополнений» что компонент установлен

Прописал в таблице БД вот так и все ок стало отображаться, но нужно вам подправить

В общем я хз, ничего не работает



События обновлены, файлы все подключились, сыроват компонент конечно.


Да, спасибо, сегодня будет обновление по всем собранным замечаниям
Когда будет обновление?
Замечательно, только мона еще и в списке сделать их помимо записи
Добавлять бы еще в ленту активности событие
Совместимость заявлена 2.14.2-2.16.3,
но на 2.15 не устанавливается
Поставил на 2.16.3 — в настройках типа контента вот это
не появилось:( Может где то что то нужно прописать?
Поторопился написать. В типе контента «Новости» опция появилась. Как и где подключить кдругим типам контента, например к постам?
Извиняюсь… появилось во всех типах контента, наверное кеш не сбросил как следует:)