Здесь будет описано как добавлять новые формы в редактор, на основе этой информации можно добавить любую форму.
Возьмем за пример, новую форму {показ}|{/показ}
Для того что-бы каждый раз не вписывать код в ручную, добавим его один раз и он будет вызываться автоматически
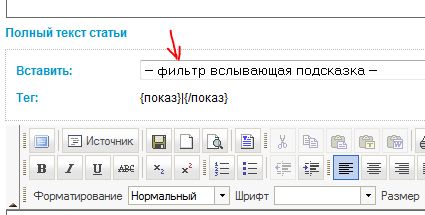
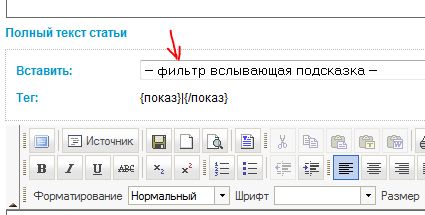
Пример, о чем идет речь

Нам надо отредактировать всего два файла
Находим следующий код, строка примерно 1018
Вставляем следующий код <option value="pokazpods">-- фильтр вслывающая подсказка --</option>, должно получиться
Далее следующий код, строка примерно 1073
Добавляем следующий
Должно получиться так
С этим файлом закончили
Находим код, строка примерно 84
Добавляем следующий код document.getElementById('pokazpods').style.display = 'none';
Должно получиться так
Далее находим код, строка примерно 128
Добавляем код
Должно получиться так
Все готово, теперь при добавлении нажатии на вставить, будет автоматически вбиваться {показ}|{/показ}, в окно редактора.
Скачать готовый пример
Возьмем за пример, новую форму {показ}|{/показ}
Для того что-бы каждый раз не вписывать код в ручную, добавим его один раз и он будет вызываться автоматически
Пример, о чем идет речь

Нам надо отредактировать всего два файла
1. Вывод формы
Открываем файл cp.php из папки admin/includesНаходим следующий код, строка примерно 1018
2. Функционал
Открываем файл common.js из папки admin/jsНаходим код, строка примерно 84
Должно получиться так
Скачать готовый пример

Почему!?
жму на кнопку, окошко в котором выбираю путь до картинки маленькой, выбираю путь до оригинала - жму сохранить - в итоге получаю в статье отображается маленькая картинка, и она является ссылкой на большую картинку
Можно в подробностях?
Спасибо!
1. нет ограничений на кол-во символов, если у Вас описание выходит за рамку, может что-то сделали не так.
Сейчас сам сделал 300 символов, ни что не куда не выходит.
2. Добавляем ссылку как всегда из меню редактора добавить/редактировать ссылку.
FCKEditor Визуальный редактор F. C. Knabben 2.63
Или запрос не тот. От первой части или второй?!
Штука хорошая. Жалко будет не установить.
Вы оба файла закинули?
Можно скачать и заменить файлы
вот в самом начале статьи http://onlinemap.crimea.ua/novosti-v-reklamnom-mire/rex-t-rex-2011-prjamoe-vklyuchenie.html
другим способом {показать}пишем текст | пишем подсказку {/показать}
Проверил на всех, работает
Они будут работать и в модулях и в анонсах
2. глючит что, фильтр, может со скриптами пересекается