Я последнее время опубликовывал много вопросов на форуме и на них не кто не отвечал. И сейчас жду помощи в нескольких темах. Я вот и подумал хватит только пользоваться. Чтобы тебе помогали помогай сам. Вот и выкладываю первый свой хак. Правда корявый, не пинайте сильно. Кстати кто научит делать всё по людячи (чтобы всё ставилось как плагин или как модуль) буду благодарен.
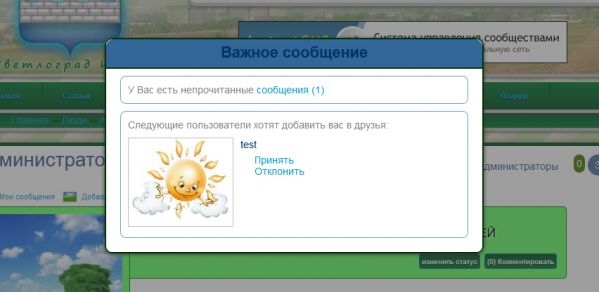
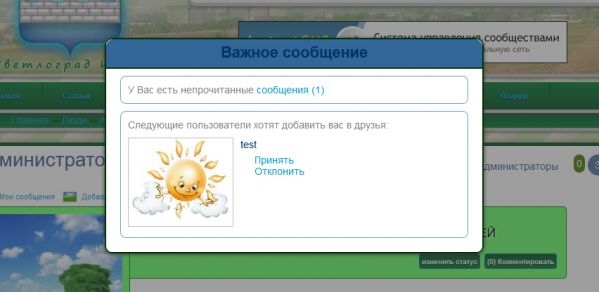
Во общем говорю суть, когда у вас новое сообщение приходит по верх сайта всплывает окошечко с надписью какой вы захотите, а и когда приходит предложение дружбы тоже самое! паказываю.

На счёт оформления прошу меня извинить, но я убрал все стили дабы не было сходств . Вы можете оформить данное окошко как хотите CSS-ом. Теперь непосредственно сам хак.
. Вы можете оформить данное окошко как хотите CSS-ом. Теперь непосредственно сам хак.
1. Либо вставляем данный код в хед (<head>ну типа тут</head>) вот, либо просто в файлик .jss заливаем и патом подключаем его всё там же в хеде.
Тут настраивается откуда будет выезжать блок и с какой скоростью, и привязывается какой что именно будет выезжать и в какой момент. Я сам не силён в скриптах js но тут вроде все понятно.
2. Идём дальше и давайте пропишим сначала ксс код для нашего всплывающего блока. Это опять же можно сделать несколькими способами либо в нашь style.css либо в любой другой и подключить его командой <link href="/templates/_default_/css/ваш фаил" rel="stylesheet" type="text/css" /> ну 3 не буду говорить он тупой я думаю некто не прописывает стили в темплете.
ну думаю фон и картинку закрытия блока сами поставити какая вам нужна. Я например закрытие блока вообще убрал.
Ну и теперь самая важная часть. Сейчас все умные программисты будут смеяться, но да я только начал обучаться и не знаю всех функций.
3. Нам нужно чтобы. если есть приглашения дружить либо сообщения, нам высветило наш блок. Значит добавляем кусочек кода в фаил \templates\ваш шаблон\modules\mod_menu.tpl спросите почему именно сюда, и причём тут меню? Я вам отвечу, потому что я не знаю как можно это ещё реализовать нужно чтобы в случае если имеются новые сообщения прогрузился див с ид бокс, к которому перекреплён джейкуери скрипт, во общем знающие люди могут посмеяться, а могут рассказать как это устроить получше.
3.1 заходим в \templates\ваш шаблон\modules\mod_menu.tpl и в самом в самом низу добавляем данный код.
И оформляем как вам угодно. Ну возможно и туповато, но такова тут нет есть только платный модуль козаностра если я не ошибаюсь.
И кстати библеотека джейкуери уже у нас подключена.
Ну и если кому помогло можете поощрить
Во общем говорю суть, когда у вас новое сообщение приходит по верх сайта всплывает окошечко с надписью какой вы захотите, а и когда приходит предложение дружбы тоже самое! паказываю.

На счёт оформления прошу меня извинить, но я убрал все стили дабы не было сходств
 . Вы можете оформить данное окошко как хотите CSS-ом. Теперь непосредственно сам хак.
. Вы можете оформить данное окошко как хотите CSS-ом. Теперь непосредственно сам хак.1. Либо вставляем данный код в хед (<head>ну типа тут</head>) вот, либо просто в файлик .jss заливаем и патом подключаем его всё там же в хеде.
2. Идём дальше и давайте пропишим сначала ксс код для нашего всплывающего блока. Это опять же можно сделать несколькими способами либо в нашь style.css либо в любой другой и подключить его командой <link href="/templates/_default_/css/ваш фаил" rel="stylesheet" type="text/css" /> ну 3 не буду говорить он тупой я думаю некто не прописывает стили в темплете.
Ну и теперь самая важная часть. Сейчас все умные программисты будут смеяться, но да я только начал обучаться и не знаю всех функций.
3. Нам нужно чтобы. если есть приглашения дружить либо сообщения, нам высветило наш блок. Значит добавляем кусочек кода в фаил \templates\ваш шаблон\modules\mod_menu.tpl спросите почему именно сюда, и причём тут меню? Я вам отвечу, потому что я не знаю как можно это ещё реализовать нужно чтобы в случае если имеются новые сообщения прогрузился див с ид бокс, к которому перекреплён джейкуери скрипт, во общем знающие люди могут посмеяться, а могут рассказать как это устроить получше.
3.1 заходим в \templates\ваш шаблон\modules\mod_menu.tpl и в самом в самом низу добавляем данный код.
И кстати библеотека джейкуери уже у нас подключена.
Ну и если кому помогло можете поощрить
яндекс: 410011030855902
не появляется кнопка "закрыть" сообщение...
Если пользователю пришло, например 40 сообщений, то он не сможет прочитать сообщения, которые на находятся на стр. 2, 3 и т.д., т.к. нет кнопки "закрыть окно", а на странице ссылки не активны.
Как исправить?
а такой вариант не прокатит поробуйте. Просто нет времени пака этим заниматься,
<script>$(function() { $('my_messages').ready(function(){ $('#overlay').fadeIn('fast',function(){ $('#box').animate({'top':'200'},500); }); }); $('#boxclose').click(function(){ $('#box').animate({'top':'-200px'},500,function(){ $('#overlay').fadeOut('fast'); }); }); }); </script>