Приветствую, друзья!
Хочу поделиться простеньким слайдером для вывода новых объектов мапса. Простенький он, потому что устроен не как модуль, а скорее как дополнение к модулю "InstantMaps: Новые объекты".
Слайдер не только крутит объекты, но и выводит фото и описание (количество символов ограничено 200 знаками).

Всем известно, что модули можно клонировать, а следовательно для одного и того же (по предназначению) модуля можно сделать разное оформление. Так устроен и этот слайдер.

Таким образом сохранился дефолтный модуль вывода новых объектов и появился слайдер для главной страницы с теми же настройками, что и дефолт.
Делал для версии 1.10.1, но подойдет для любой. В файле модуля есть несколько комментариев, так что слайдер можно подключить по аналогии для любого контента на сайте.
Забирайте архив
Всем добра!
Хочу поделиться простеньким слайдером для вывода новых объектов мапса. Простенький он, потому что устроен не как модуль, а скорее как дополнение к модулю "InstantMaps: Новые объекты".
Слайдер не только крутит объекты, но и выводит фото и описание (количество символов ограничено 200 знаками).

Всем известно, что модули можно клонировать, а следовательно для одного и того же (по предназначению) модуля можно сделать разное оформление. Так устроен и этот слайдер.
Как установить
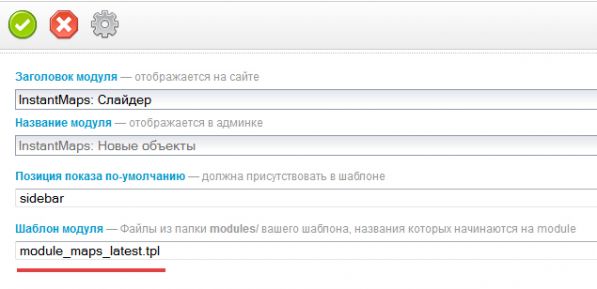
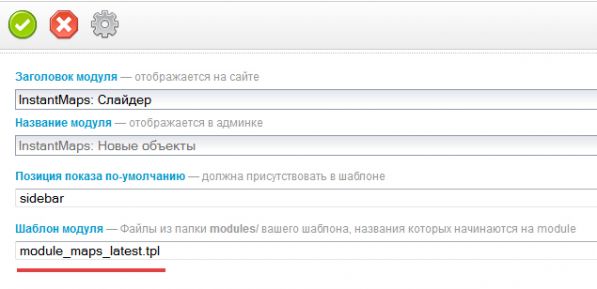
Заливаем архив на сайт в соответствующие папки. Клонируем модуль "InstantMaps: Новые объекты", назваем его как хотим. В настройках клона указываем шаблон модуля — module_maps_latest.tpl (лежит в архиве), настраиваем вывод категорий и позицию на сайте, сохраняем.
Таким образом сохранился дефолтный модуль вывода новых объектов и появился слайдер для главной страницы с теми же настройками, что и дефолт.
Делал для версии 1.10.1, но подойдет для любой. В файле модуля есть несколько комментариев, так что слайдер можно подключить по аналогии для любого контента на сайте.
Забирайте архив
Всем добра!

И со стилями поработать, потому что у меня неверно слайдер отображается. Буду пробовать.
И можно ли посмотреть как он выглядит в работе? (ссылку можно в личку).
Спасибо большое, очень нужная вещь.