Долго отсутствовал, точнее не имел возможности. Поэтому рад снова вернуться к Вам!
И так, этот пост о доработке поиска. А именно — мы добавим вывод изображения.
Приступим.
Шаг 1. База данных.
Для начала мы добавим новое поле imageurl в таблицу cms_search:
Используем phpmyadmin. Выполняем SQL запрос в базу данных:
Шаг 2. Работа с компонентом "поиск".
2.1 Функция в модели.
Файл: components/search/model.php
Заменяем:
На:
Заменяем:
На:
2.2 Шаблон.
Файл: templates/ваш шаблон/components/com_search_text.tpl
Вывод изображения в поиске. Тут уж каждый сам под себя делает.
Выводим изображение вот так:
Пример.
Добавил в стили для выравнивания изображения:
В файле templates/ваш шаблон/components/com_search_text.tpl
Заменил:
На:
Заметьте, указана ширина 75.
Шаг 3. Работа с компонентами.
Поиск по контенту компонентов разный, но все просто.
Мы будем править файл psearch.php, который находится в папке components/название компонента.
В этом файле мы внесем 2 изменения:
1. Добавим поле изображения в SQL запрос;
2. В результатах добавим вывод ссылки на изображение;
Приведу 2 примера т.к. в статьях мы сделаем немного иначе.
Первым примером послужит компонент Галерея. Поэтому открываем файл components/photos/psearch.php
Видим запрос
Т.к. селектим всё с cms_photo_files — изменения не вносим.
Теперь выводим ссылку на изображение.
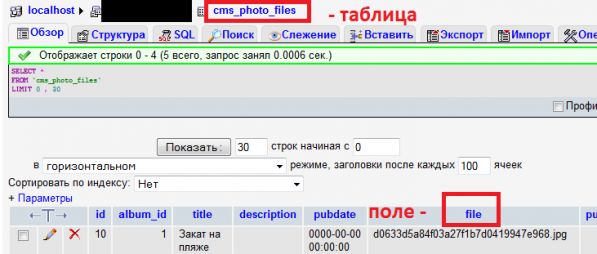
Посмотрим бд cms_photo_files через phpmyadmin

Скриншот №1
Название изображений сохраняются в поле file
Но одного названия для ссылки мало. Нам нужен ещё путь к изображению.
Идем примитивным методом, чтобы "чайник" (не сочтите за оскорбление) сумел разобраться.

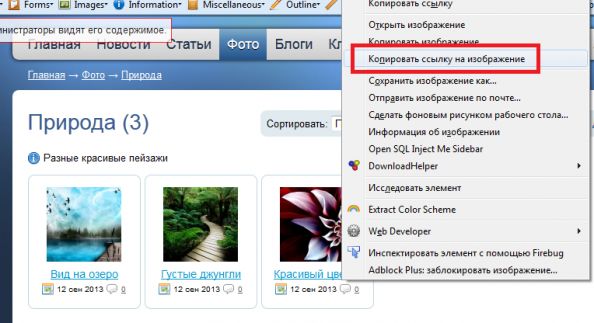
Скриншот №2
Мы копировали ссылку подобного вида:
www.сайт.ru/images/photos/small/38fde6623d0ad43c79c4d90a88a07009.jpg
Разбор:
38fde6623d0ad43c79c4d90a88a07009.jpg — название изображения;
/images/photos/small/ — путь к изображению;
Ближе к делу. В этом же файле (components/photos/psearch.php)
После:
Вставим:
Если непонятно — мы задали переменной $result_array['imageurl'] значение "путь+название".
Пример 2. Изображения статей. Файл components/content/psearch.php
Также как и в первом примере, в SQL запросе "сдираются" все поля, и поэтому первое действие нам не нужно.
Второе действие. Почему я и привожу дополнительный пример:
В базе данных cms_content нет поля с названием изображения. Если посмотреть ссылку изображения статьи (скриншот №2), то она будет выглядеть так:
www.сайт.ru/images/photos/small/article32.jpg
Название изображения формируется так: articleID.jpg
После:
Вставим:
Если изображения нет, то не выводим. Кто захочет, может прикрутить "нет изображения". Хотя я не вижу в этом смысла.
Готово. Получится вот так:

Это урок, а не готовые решения под каждый компонент, включая премиум-компоненты. На основе примеров, мы сможете использовать этот хак для поиска материалов с возможностью вывода изображений в других коробочных, а также своих компонентах. Хотя, если статья многим покажется непонятно, то возможно выложу готовые решения для компонентов.
Спасибо за внимание!
И так, этот пост о доработке поиска. А именно — мы добавим вывод изображения.
Приступим.
Шаг 1. База данных.
Для начала мы добавим новое поле imageurl в таблицу cms_search:
Используем phpmyadmin. Выполняем SQL запрос в базу данных:
2.1 Функция в модели.
Файл: components/search/model.php
Заменяем:
Файл: templates/ваш шаблон/components/com_search_text.tpl
Вывод изображения в поиске. Тут уж каждый сам под себя делает.
Выводим изображение вот так:
Добавил в стили для выравнивания изображения:
Заменил:
Шаг 3. Работа с компонентами.
Поиск по контенту компонентов разный, но все просто.
Мы будем править файл psearch.php, который находится в папке components/название компонента.
В этом файле мы внесем 2 изменения:
1. Добавим поле изображения в SQL запрос;
2. В результатах добавим вывод ссылки на изображение;
Приведу 2 примера т.к. в статьях мы сделаем немного иначе.
Первым примером послужит компонент Галерея. Поэтому открываем файл components/photos/psearch.php
Видим запрос
Теперь выводим ссылку на изображение.
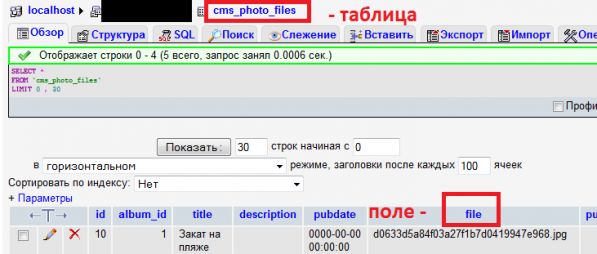
Посмотрим бд cms_photo_files через phpmyadmin

Скриншот №1
Название изображений сохраняются в поле file
Но одного названия для ссылки мало. Нам нужен ещё путь к изображению.
Идем примитивным методом, чтобы "чайник" (не сочтите за оскорбление) сумел разобраться.

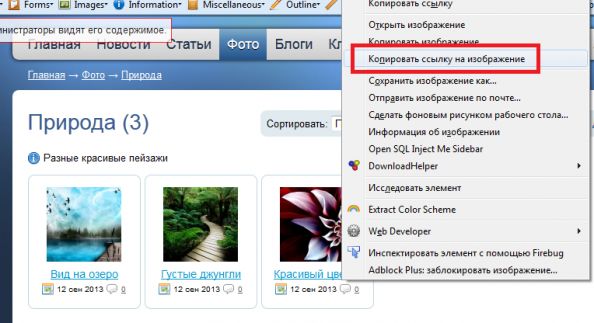
Скриншот №2
Мы копировали ссылку подобного вида:
www.сайт.ru/images/photos/small/38fde6623d0ad43c79c4d90a88a07009.jpg
Разбор:
38fde6623d0ad43c79c4d90a88a07009.jpg — название изображения;
/images/photos/small/ — путь к изображению;
Ближе к делу. В этом же файле (components/photos/psearch.php)
После:
Пример 2. Изображения статей. Файл components/content/psearch.php
Также как и в первом примере, в SQL запросе "сдираются" все поля, и поэтому первое действие нам не нужно.
Второе действие. Почему я и привожу дополнительный пример:
В базе данных cms_content нет поля с названием изображения. Если посмотреть ссылку изображения статьи (скриншот №2), то она будет выглядеть так:
www.сайт.ru/images/photos/small/article32.jpg
Название изображения формируется так: articleID.jpg
После:
Готово. Получится вот так:

Это урок, а не готовые решения под каждый компонент, включая премиум-компоненты. На основе примеров, мы сможете использовать этот хак для поиска материалов с возможностью вывода изображений в других коробочных, а также своих компонентах. Хотя, если статья многим покажется непонятно, то возможно выложу готовые решения для компонентов.
Спасибо за внимание!

По массовому требованию - объясню как проделать с другими версиями.
ВАЖНО!
Попробуйте кто-нибудь и отпишитесь, пожалуйста. Я сначала дорабатывал на локалке, потом уже подробно всё расписывал. Может что упустил, или ещё чего.
может чуток поиск изменен в 1.10.4?
Жду ссылку, помогу адаптировать для шопа.
Но, как можно прикрутить к поиску в каталоге? Как только не пытался, не получается..
Пробовал такое:
Правился файл /components/catalog/psearch.php Может нужно что-то еще подправить?
Смотрим БД. cms_uc_items. Там видим поле imageurl. Соответственно в файл psearch.php ставьте:
Вот так надо:
Эту фичу надо бы в дистрибутив
Поддержка картинок во всех компонентах, где таковые могут встречаться, включая блоги и посты на форуме.
Модуль блогов, выводящий посты с картинками в них так же будет в дистрибутиве.
Чтобы поиск выдавал клубы и их изображения - сначала проделайте это http://instantcms.ru/blogs/mo-vlozhenie/dorabotka-poisk-klubov.html
Потом следует инструкции этой темы