Разработал модуль "Карусель товаров" (анимированный)
Разработка заключалась в объединении модуля топ-товаров каталога (mod_uc_popular) с java-script каруселью jCarousel (http://sorgalla.com/jcarousel/)

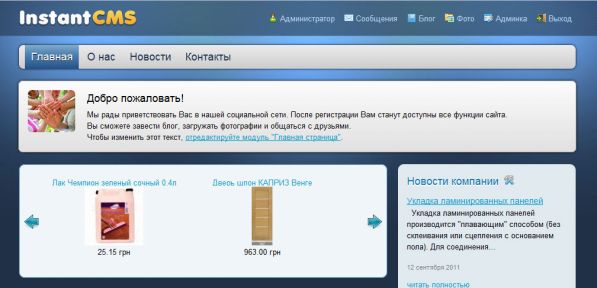
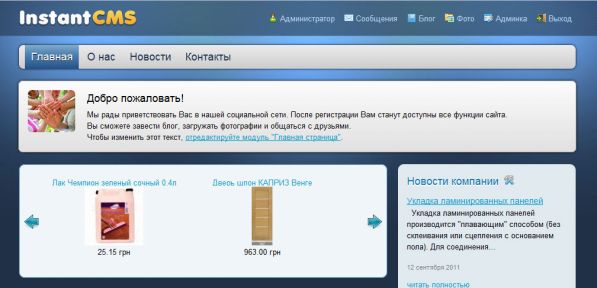
Таким образом, ротатор (карусель) выводит на экран топ товаров (по рейтингу или по просмотру + по новинкам (0.2), выбирается в админке) указанное число товаров (задается в админке) из категории либо из всего каталога (задается в админке)
Распаковать файлы из архива в корень сайта (файлы не заменяются) и выполнить запрос sql
Скачать ZIP mod_carousel
Дизайн из архива гармоничен с шаблоном _default_
все настройки в templates\_default_\css\jcarousel.css
пример на http://domus.incolor.com.ua/
Разработка заключалась в объединении модуля топ-товаров каталога (mod_uc_popular) с java-script каруселью jCarousel (http://sorgalla.com/jcarousel/)

Таким образом, ротатор (карусель) выводит на экран топ товаров (по рейтингу или по просмотру + по новинкам (0.2), выбирается в админке) указанное число товаров (задается в админке) из категории либо из всего каталога (задается в админке)
Распаковать файлы из архива в корень сайта (файлы не заменяются) и выполнить запрос sql
Скачать ZIP mod_carousel 0.2Версия 0.2 — добавлен вывод "новинок"
+добавлен установщик модуля
Дизайн из архива гармоничен с шаблоном _default_
все настройки в templates\_default_\css\jcarousel.css
пример на http://domus.incolor.com.ua/

Не ставила, но спасибо за реализацию.
а что бы товар выбирать самому можно ли реализовать?
Иногда ведь бывает, что ходовой товар на сайте не популярен.
Как это можно исправить?
На сайте не стоит, т.к. сайт рабочий и нет возможности выложить на долгое время
Ставится и у меня нормально, только не работает
кстате не знаете как решить??
http://instantcms.ru/forum/thread8344-1.html#new
с белым фоном и небольшой скоростью прокрутки
http://domus.incolor.com.ua/templates/domus/css/jcarousel.css
http://domus.incolor.com.ua/modules/mod_carousel/js/mod_carousel.js
{if $is_uc} <script type="text/javascript" src="/modules/mod_carousel/js/jquery.jcarousel.min.js" ></script> <link href="/templates/domus/css/jcarousel.css" rel="stylesheet" type="text/css" /> {literal} <script type="text/javascript"> function mycarousel_initCallback(carousel) { // Disable autoscrolling if the user clicks the prev or next button. carousel.buttonNext.bind('click', function() { carousel.startAuto(0); }); carousel.buttonPrev.bind('click', function() { carousel.startAuto(0); }); // Pause autoscrolling if the user moves with the cursor over the clip. carousel.clip.hover(function() { carousel.stopAuto(); }, function() { carousel.startAuto(); }); }; jQuery(document).ready(function() { jQuery('#mycarousel').jcarousel({ auto: 7, wrap: 'last', initCallback: mycarousel_initCallback }); }); </script> {/literal} <div class="carousel"> <ul id="mycarousel" class="jcarousel-skin-tango"> {foreach key=tid item=item from=$items} <li> <table width="100%" border="0"> <tr valign="top"><td align="center"><div style="width:100%; height:14px; overflow:hidden;"><a href="/catalog/item{$item.id}.html" class="carousel_title_link">{$item.title|stripslashes}</a></div></td><tr> <tr valign="center" height="150"><td align="center"> <a href="/catalog/item{$item.id}.html" alt="{$item.title|strip}"><img src="/images/catalog/small/{$item.imageurl}.jpg" border="0" alt="{$item.title}"></a> </td></tr> <tr valign="top"><td align="right" class="carousel_price">{$item.price}</td></tr> </table> </li> {/foreach} </ul> </div> {if $cfg.fulllink} <div style="margin-top:5px; text-align:right; clear:both"><a style="text-decoration:underline" href="/catalog">{$LANG.UC_POPULAR_CATALOG}</a> {$LANG.UC_POPULAR_ARR}</div> {/if} {else} <p>{$LANG.UC_POPULAR_NOOBJECTS}</p> {/if}Странно
Сейчас вот такая вот картинка
Как видно следующий пункт меню, почему-то внизу. Надо играть с CSS, а то в стандартной поставке оно не совсем корректное получается.
проверьте путь templates\_default_\css\jcarousel.css
называется ли Ваша тема _default_?
Если нет, измените в module.tpl на правильный