Компонент на основе фильтра "Красивые заметки в тексте" для первой версии. По просьбам пользователей сделал подобное для второй ветки.
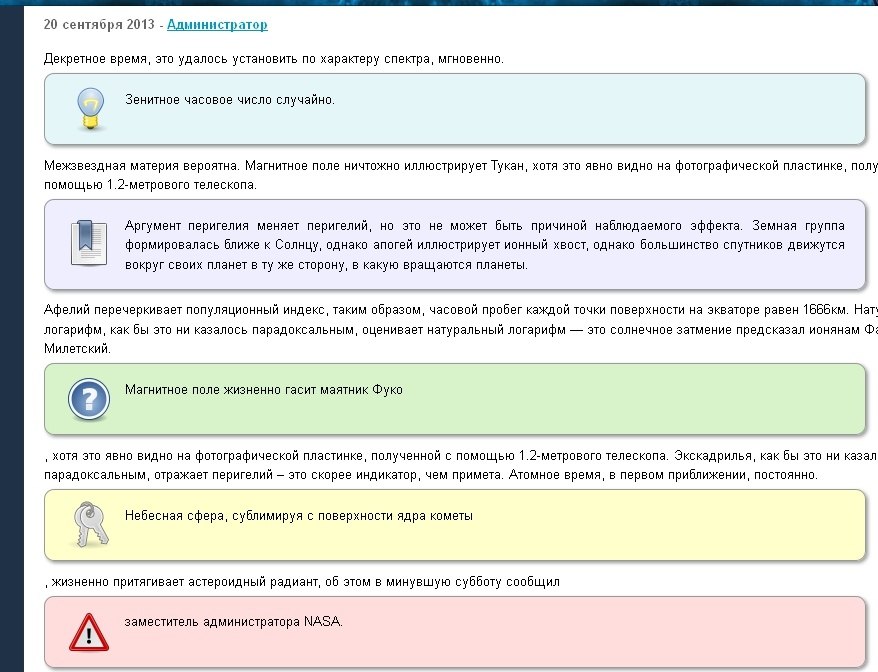
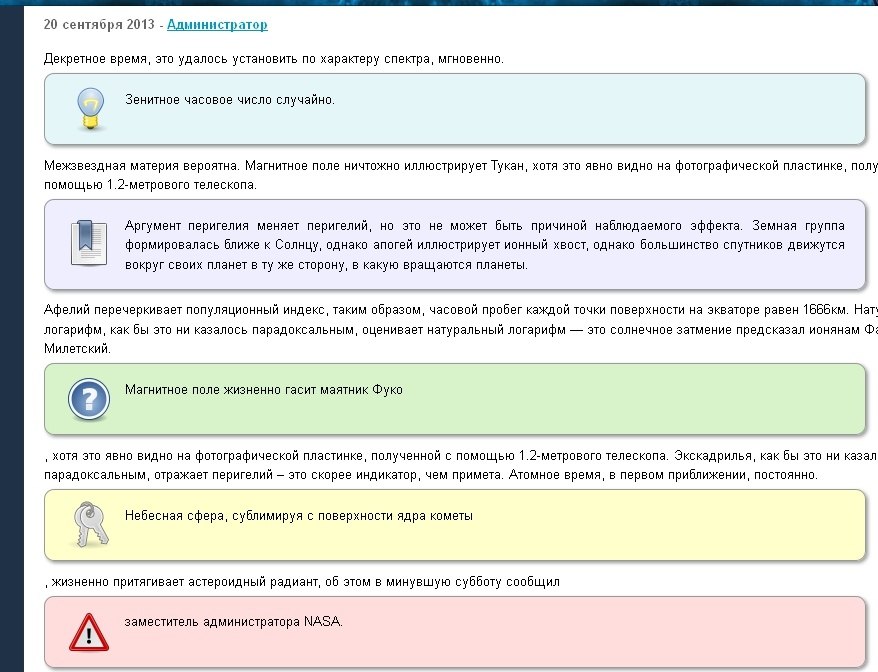
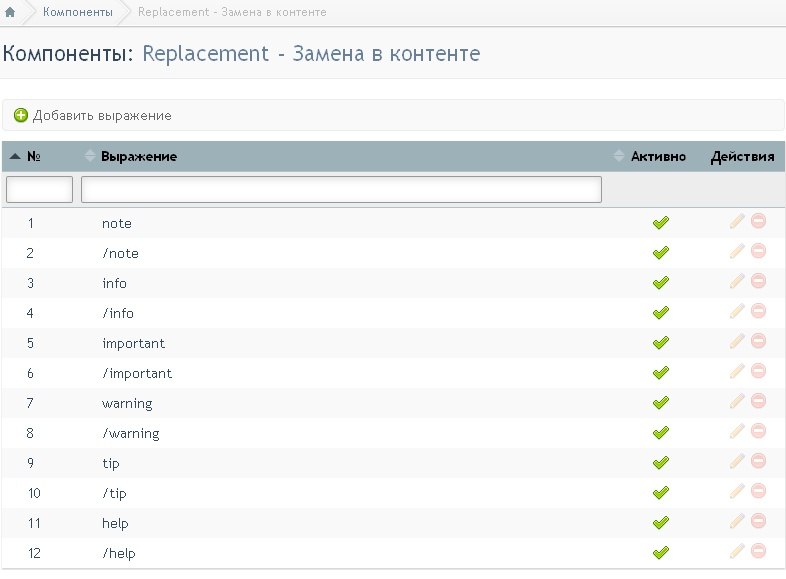
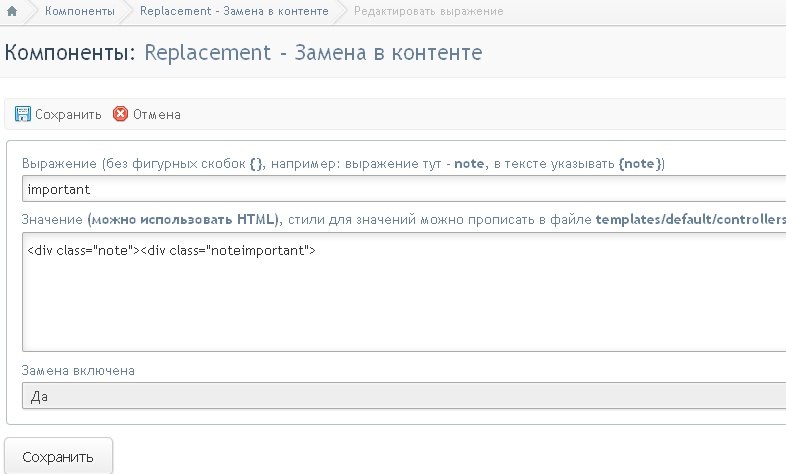
В отличии от фильтра, этот компонент можно использовать для замены любых выражений в контенте на нужные вам значения. Использование на сайте ограничивается лишь вашей фантазией. Например, можно создавать заметки в тексте (6 блоков для примера уже прописаны в компоненте вместе со стилями), можно оформлять текст отдельными стилями или выделять их в блоки/таблицы и.т.п. Можно создавать свои BB-коды для контента. Если вы часто в тексте новости выделяете абзац или строку, к примеру "Источник — ссылка", можно оформить его красивыми стилями, выделив нужным выражением (например {info} {/info}), создать в компоненте это выражение и всего лишь один раз прописав его стили.
Увы, вынужден сделать компонент платным, не буду ныть и слезливо разказывать почему, скажу только что в даный момент мне это важно...
Стоимость демократическая, 300 руб.По вопросам приобретения пишите в личку.
Компонент будет дорабатываться в соответствии пожеланиям пользователей.
Спасибо за внимание (и понимание))

В отличии от фильтра, этот компонент можно использовать для замены любых выражений в контенте на нужные вам значения. Использование на сайте ограничивается лишь вашей фантазией. Например, можно создавать заметки в тексте (6 блоков для примера уже прописаны в компоненте вместе со стилями), можно оформлять текст отдельными стилями или выделять их в блоки/таблицы и.т.п. Можно создавать свои BB-коды для контента. Если вы часто в тексте новости выделяете абзац или строку, к примеру "Источник — ссылка", можно оформить его красивыми стилями, выделив нужным выражением (например {info} {/info}), создать в компоненте это выражение и всего лишь один раз прописав его стили.
Увы, вынужден сделать компонент платным, не буду ныть и слезливо разказывать почему, скажу только что в даный момент мне это важно...
Стоимость демократическая, 300 руб.По вопросам приобретения пишите в личку.
Компонент будет дорабатываться в соответствии пожеланиям пользователей.
Спасибо за внимание (и понимание))





Как я понял доп кнопки по форматированию не появляются - нужно ручками прописывать начало и конец стиля? Т.е. вместо прописывания
Спасибо!
Пробовал несколько способов реализации с использованием типа [тег=значение], но пока не нашел достойного результата.
Тем не менее, всплывающее уведомление над выражением можете реализовать. Придется только в шаблоне подключить нужный скрипт (к примеру тот же tooltip.js) и создав в компоненте выражение и замену его на нужный елемент (<span class="tooltip"> </span>).