Так же само как и maxisoft’у мне лайтбокс стал не нравиться, я решил его заменить лучшей заменой. Заменой будет Highslide. HighSlide имеет множество вариантов реализации, я выбрал только одну. И так приступим...
1. Качаем архив: СКАЧАТЬ
2. Копируем файлы в корень сайта.
3. Открываем файл templates/Ваш_шаблон/template.php и перед </head> вставляем:
Сохряняем...
4. Открываем файл /components/photos/frontend.php и заменяем строку (где-то 338):
Заменяем на :
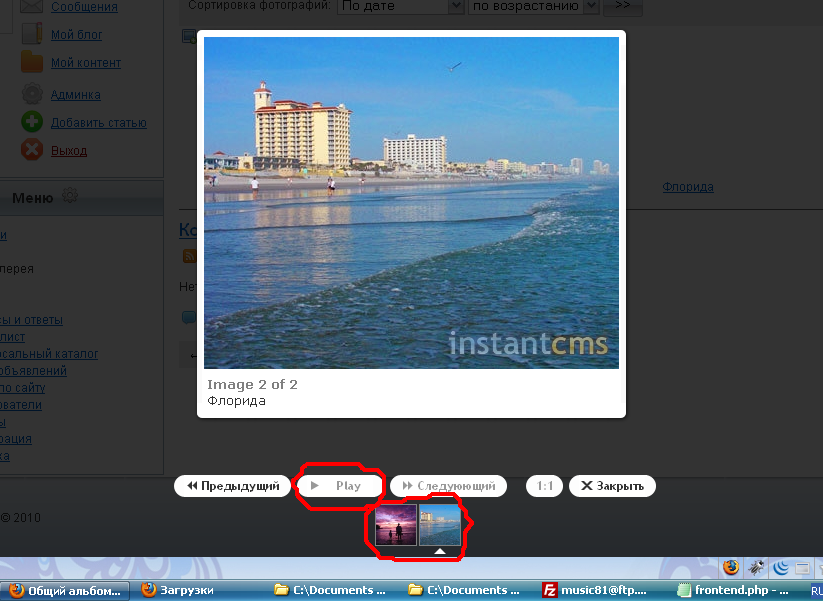
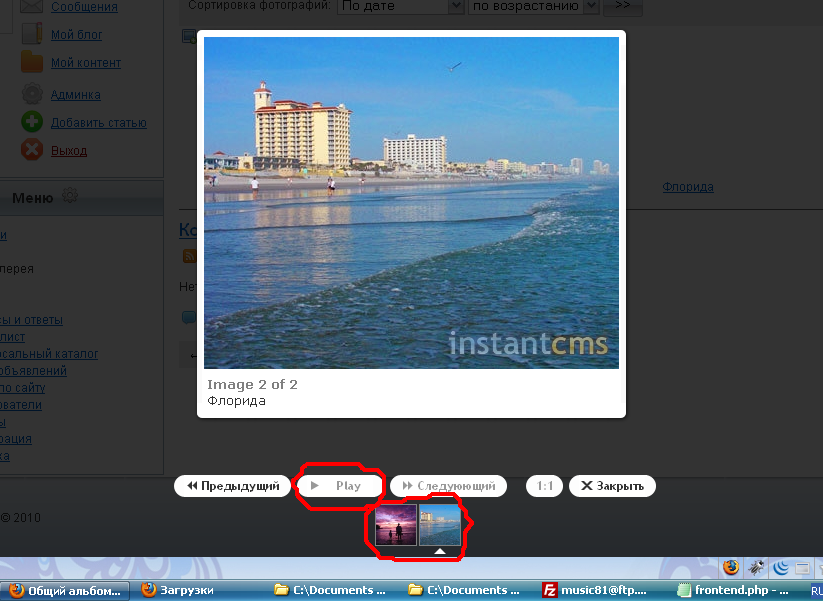
Всё на этом установка заканчивается. Если Вы всё правильно сделали должно получиться вот- так:

Чем хорош HighSlide:
1. Кода вы наводите курсор на картинку, он превращается в увеличительное стекло
2. Кода вы наводите курсор на картинку, он немного подскакивает
3. В нижней части экрана вы водятся все картинки (см. рис) (можно сделать вертикально)
4. Есть кнопка "Play", нажав на нее Вы можете запустить слайд-шоу
Вот и всё… Пишите в комментариях о ХАК’е.
ЗЫ: тестировал в лисе (только в лисе) за работу в других браузерах я не отвечаю, потому что еще раз хочется сказать я тестировал в лисе. — глуповато написал
ДЕМО ХАК’ а
1. Качаем архив: СКАЧАТЬ
2. Копируем файлы в корень сайта.
3. Открываем файл templates/Ваш_шаблон/template.php и перед </head> вставляем:
4. Открываем файл /components/photos/frontend.php и заменяем строку (где-то 338):

Чем хорош HighSlide:
1. Кода вы наводите курсор на картинку, он превращается в увеличительное стекло
2. Кода вы наводите курсор на картинку, он немного подскакивает
3. В нижней части экрана вы водятся все картинки (см. рис) (можно сделать вертикально)
4. Есть кнопка "Play", нажав на нее Вы можете запустить слайд-шоу
Вот и всё… Пишите в комментариях о ХАК’е.
ЗЫ: тестировал в лисе (только в лисе) за работу в других браузерах я не отвечаю, потому что еще раз хочется сказать я тестировал в лисе. — глуповато написал

ДЕМО ХАК’ а

"1. Кода вы наводите курсор на картинку, он превращается в увеличительное стекло
2. Кода вы наводите курсор на картинку, он немного подскакивает"
В ИЕ работают эти мелочи, а в Опере - нет.
Ну да ладно. Не суть важно. Без них даже лучше )
Симпатично и удобно!
Возможно вместо Play лучше написать слайдшоу.
Заодно исправьте если кому-то надо ошибку со "Следуюющий" на "Следующий".
1. Много весит.
2. На сам highslide ПЛАТНАЯ, Повторюсь Платная ЛИЦЕНЗИЯ. Может для кого-то это и мелочь,
но я так не считаю.
A commercial website is a website which purpose is generating revenue or cash flow of any type, and that isn’t under a non-profit organization. So if you’re selling a product, selling advertisement, selling a service or just marketing a commercial business, your site is commercial. A company website is also commercial even if it doesn’t sell anything, as it’s purpose is to front a commercial company.
Кстати с иностранным у меня туго. Не переведете??? Ну очень нужно...
* Emphasize to your users that Highslide JS is not free for commercial use. You can do this on your download page or when your users activate Highslide in your application.
* Provide a link back to this web page in the same location.
И это...
-У нас никто, а вот правообладатель заявить может.
Да и вообще-то конечно можно - если осторожно.
Тут аспект больше моральный.
Еще раз повторюсь - этот комментарий лично мое мнение описывает. Я ж не заставляю
всех начать уважать авторское право. Это больше как совесть позволит.
Нет ну если кому-то по барабану... Пожалуйста. Я ж не отговариваю, просто
при создании данного блога необходимо было предупредить народ. Что я и сделал.
Цитата:
А то что лучше юзать свободные скрипты которые на порядок выше данного с этим я согласен.
На счёт платности скажу честно не знал.
Но всё таки бесплатное использование, возможно!!!
Всё, что я могу сделать это удалить демо ХАК’a, что сейчас и сделаю.
Дальнейшее использование ХАК’а, Вами я не контролирую, и Вы отвечаете за его использование сами.
не подскажеш как решить?
Вообще замечательный слайдер фото. Наверняка многим такой на сайт нужен
НО ЗА СТАРАНИЯ ВАШИ ЖИРНЫЙ ПЛЮС - ДАВНО ХОТЕЛ СДЕЛАТЬ, РУКИ Ж ВЕЧНО НЕ ДОХОДЯТ!