
Всем привет.
С момента моего последнего поста про бесплатный шаблон boxed прошло месяц и за это время в шаблоне много чего доработано.
Список доработок
Фиксируем меню пользователя на верхуСтиль для виджета Список контента
Стили для теги (облака и список)
Стиль для виджета комментарии
Автофокус поле поиска при нажатии
Смена положение сейдбара
Основное меню теперь можно фиксировать
Доработка адаптивности
Константы шаблона по новому принципу
Возможность загрузки favicon
Исправление всех багов
Стиль для виджета Список контента, выберется в настройках виджета — Дизайн — Шаблон виджета — top_grid
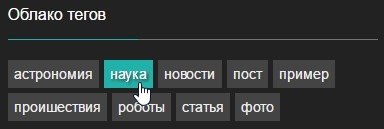
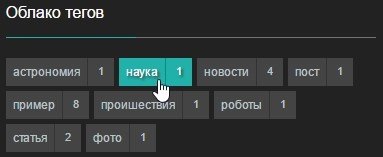
Новые стили для виджета теги (для вида Облако и список).
Надо в настройках виджета — Дизайн — Класс CSS для тела — указать is_blocks
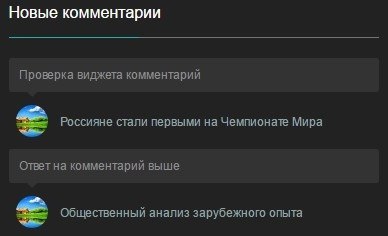
Новый стиль для виджета комментарий, выберается в настройках виджета — Дизайн — Шаблон виджета — simple
Фиксируем меню пользователя к основному меню (включается в настройках шаблона)
Бонус
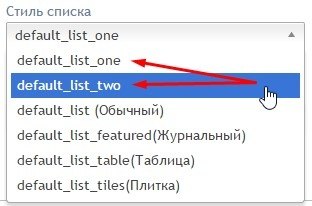
Новые стили для типов контента, выберется в админке — Типы контента — Новости — Стиль списка
Как получить эти стили?
До конца новогодних распродаж, могут бесплатно получить те, у кого больше 10 отзывов в каталоге дополнения. Если у вас отзывов больше 10, пишите мне в ЛС ссылку на свой профиль и почту куда надо отправить стили.
Или купить по 200 руб каждый стиль (список стилей будут пополнятся)











* Фиксация меню пользователя (вернее виджет "аватар") и фокус в поле поиска работает в мозиле и мобильном хроме, в десктопном хроме не работает.
* Поле с подсказками при наборе поискового запроса шире 100% и выходит за страницу.
* Виджет "список контента" с вашими стилями перестал показывать картинки из контента.
* Стиль top_grid для "списка контента" видимо рассчитан ровно на 5 плиток и на размещение в позиции top_pocition? Ибо если больше или если в другом месте, то выходит криво.
* Стиль ticker предназначен для размещения в my_topbar?
* Картинки в этом виджете надо бы центровать по вертикали. Ну и эти цветные фильтры, они ужасны. Уж простите.
* Пункт меню "Еще..." не имеет галочки и не раскрывается по наведении курсора.
Ну вот, пока всё. Остальное еще не смотрел.
* Фиксация меню пользователя (вернее виджет "аватар") и фокус в поле поиска работает в мозиле и мобильном хроме, в десктопном хроме не работает.Это отменяется. работает. Надо было кэш хрома почистить.
* Виджет "список контента" с вашими стилями перестал показывать картинки из контента.Ложная паника. Сам дурак, картинки не включил.
Я вот о чём. Сравните default и boxed? на обеих картинках есть событие hover. В дефолте список раскрылся и есть галочка (маркер), у нас нет.
А разве у нас не дефолтный скрипт меню?
Можно не изменять, мне так очень даже подходят цветные фильтры, просто можно сделать выбор, цветной или одноцветный! Автору огромное спасибо за данное обновление!
С отступом и в планшетной ориентации, когда дисплей шире 860рх, иконка сползает как у вас.
В эмуляторе на десктопных Хроме и Мозиле картина такая же.
При ширине от 480рх до 860рх всё ОК, т.к. отступ отключается.
При ширине меньше 480рх фиксация как главного так и верхнего меню отсутствует. Во это уже печально.
/boxed/css/content/wcl_top_grid.css
c 27 по 85 строку
вставить свои цвета используемые в сайте и будет индивидуально!
Не именно для вас написано может кому то еще не понравиться цвета
Единственное что не хватает (хотелка), это отображение количества просмотров, комментариев и рейтинга в данном стиле.
2. Проблема:
При переключении виджеты для шаблона (default <-> boxed) исчез сайдбар... Как вернуть?
Яндекс деньги: 410012099984285
Qiwi: +79269354436
Счет сбербанк: 40817810640001679889
Оплатить сюда и в текст указать Стили для boxed и свою почту
2) у вас последняя версия? не могу воспроизвести
2. версия последняя - решил, выбрав в настройке стилей сайдбар (слева - справа) и все вернулось
спасибо
Что бы убрать, откройте файл styles.css и удалите строки из 559 до 563
Да еще вопрос, как обстоят дела с переделкой бонусных стилей в виджеты?
У вас поле фото вообще не отображается или не отображается та, которую хотите вывести?
Если в позиции меню поставить более 1 виджета, она перестаёт фиксироваться.
То же происходит если к любому виджету на странице применить шаблон контейнера "menu_mobile".
Кстати, почему он вообще присутствует в общем списке шаблонов?
Он лежит рядом с "wrapper.tpl.php" и прочими, и его можно применить к любому виджету. Наверное это неправильно.
Вот у меня допустим есть меню
А то что на скрине, почему бы не вывести виджетом Категории?
Например в вашем случае добавляете строку:
#layout .widget > .title{background: #2d82ba}
(#2d82ba - это образец, подставьте нужный вам цвет).
У меня два вопроса. Первый - куда слать donate? Извините. я тут недавно, не знаю где эту информацию посмотреть.
Вопрос второй - во всех меню белый цвет текста не меняется при фокусировке, вот так:
Но в меню пользователя цвет меняется на синий, вот так:
Мне бы хотелось, чтобы цвет всегда оставался белым. Обыскал все css, эту настройку не нашел. Подскажите. пожалуйста.
1) http://boxed.clublog.ru/pages/donate.html
2) в my.css добавить body .topbar_right .menu li a:hover{color:#fff}
1) Спасибо, все работает.
2) Донат отправлен.
Теперь есть повод все сделать правильно. Еще раз спасибо.
Кстати в следующем обновлении полностью откажемся от font-awesome так как шаблон использует всего 1-2% иконок этого шрифта, а он весить 1.7МБ
Я нашел сервис и генерировал только нужные иконки, который весить 130 кб
Я как раз нацелился избавиться от всех дефолтных рисованных, типа FatCow и прочих.
А так волноваться не стоить, так как новый шрифт уже имеет много, часто используемых иконок, да и вы сами можете собрать свой (здесь https://icomoon.io/app/#/select/) и заменить файлы. Только имя и префикс должны быть такими http://prntscr.com/dzqwre
Это, выходит, можно собрать винегрет из из разных иконпаков, в том числе и awesome. И даже переименовать иконки можно. Вот только я не понял как их уравнять по размеру, одинаковый grid size установить, что ли.
Добавил в закладки, потом надо будет вернуться, в IcoMoon-Free кое чего не хватает.
Хотелось бы узнать можно ли сменить цветовую гамму легким нажатием руки? А то пришлось целый файл стилей создать что бы добиться желаемого результата.
На мой взгляд реализовано очень симпатично и современно.
Лучше там делать свои правки, что бы при обновлении шаблона всё не сбросились.
Шаблон есть в гитхабе https://github.com/my-instantcms/boxedTheme_icms2
Если есть какие то интересные решения и хотите поделиться, просто найдите файл, нажмите edit и отправьте pull request http://prntscr.com/ec5pzu
Гит отлично, по наличию времени буду вносить предложения
Сейчас у меня так же, как вашем скрине, над контентом. Пробовал в css оставить только иконки, получается компактнее, но все-равно как седло на корове.
Помогите, пожалуйста, сделать так же, как на демо-сайте icms, в одно стоке с хлебными крошками.
Для контейнера виджета я указал класс fixed_actions_menu, и судя по положению виджета он сработал.
Но чего-то не хватает.
Хлебные крошки хорошо бы перенести в позицию непосредственно над контентом.
Сейчас их разделяет позиция для слайдера.
ЗЫ. Извините за опечатки.
Вернуть старую позицию пока не думаю, так как бывает длинные заголовки и несколько разделов, где хлебные крошки не вмешаются в блок контента
Но внутри у него в списке <ul> полный бардак. Пытаюсь разобраться.
Надо, надо вернуть позицию. Ценность крошек как элемента навигации очень страдает.
Он будет 100% шириной и, если над контентом не лепить больших виджетов, будет выглядеть более-менее.
Хотя я бы предпочел в блок контента.
Наверное это правится в css но я еще не знаю структуру двойки и тем более адаптивность.
Вы не подумайте, что придираюсь. Шаблон мне все больше нравится, просто хочу помочь Вам в оттачивании до совершенства Вашего творения.
Мобильный вид этого меню не совсем адаптирован под браузеры. Посмотрите в хроме, так же будет?
А пока можете у себя, в файле templates/boxed/css/styles.css строку 225 до 230 заменить на
Проверьте, пожалуйста. Может это у меня глюк.
Это я, пока разбирался с этим вопросом, включил шаблон для админки "default". Сейчас вернул "По-умолчанию" и всё наладилось.
Но вообще то это не правильно, когда "scheme.html" из "boxed" берёт переменную 'aside_pos' от другого шаблона.
Кстати, Evanescence, обратите внимание на ссылку выше. Там Fuze, признал ошибку в 2.7, но пропадание токена из url точно связано с "boxed".
В шаблоне boxed нет папки админки https://github.com/my-instantcms/boxedTheme_icms2/tree/master/templates/boxed/controllers всё берется из default
Однако ошибка с токеном присутствует только если админка "По-умолчанию", т.е. как бы "boxed" но по факту "default", т.к. в boxed админки нет.
Мне кажется, и 'csrf_token=undefined' и неправильный 'aside_pos' - ошибки одного порядка.
Облазил весь форум не чего не помогло!
В чем может быть проблема?
Можно ссылку на сайт в ЛС?
По консоли на js ругается.. на локальном тестовом без ошибок, но результат тот же.