В данной части мы рассмотрим подход к проработке дизайна и схемы. Многие посчитают, что данную часть можно пропустить. Но вот как практика показала именно пропуск данной части приводит к плачевным результатам.
При покупке готового дизайна вы часто видите красивую картинку, но когда ставите на свой сайт, то почему-то такой же картинки у Вас не получается.
И так почему:
1)Самое важное при создании сайта это планирование или ТЗ.
Многие из Вас пренебрегают этим, тем самым зачастую лишние траты на покупку модулей, компонентов. А ведь ТЗ и планирование это уже 20-30% успешного сайта и правильного дизайна.
2) Подбор цветовых гамм и оформления.
Конечно мы понимаем, что для сайтам мужской направленности не стоит выбирать фоны розовенькие или с детской тематикой. И не забываем, что основное за чем клиент приходит к Вам — это информация! Именно информация делает Ваш сайт красивым.
3) Если у вас мало знаний и нужно срочно решить вопрос с дизайном.
Если получается что дизайн Вам нужен за пару дней, то стоит все таки обратиться к профи. Или же воспользоваться покупкой готового дизайна, но зачастую там куча ненужностей.
4)Правильно подобранный инструмент для мастера.
При разработке или переделке готового дизайна под ICMS необходим минимальный набор инструментов.
а) Текстовый редактор с поддержкой html верстки или же IDE среду (рекомендую netbeans).
б) Необходимо иметь графический редактор.
в)книжки или электронные справочники по верстке CSS или же постоянный интернет.
Начинать следует с сетки сайта. Она Вам пригодится позже при подсказках какие виджеты где выводятся.
Рассмотрим пример готового дизайна с адаптацией под ICMS2.
Допустим на площадках мы нашли интересный вариант дизайна и купили его. вот такой например
Теперь нам необходимо составит сетку.
Для удобства я использую он-лайн сервис или специальные программы которые позволяют делать скриншот всей страницы. Первый попавшийся в поисковике
Заносим адрес сайта, выбираем галочку полноразмерный и получаем скриншот сайта.
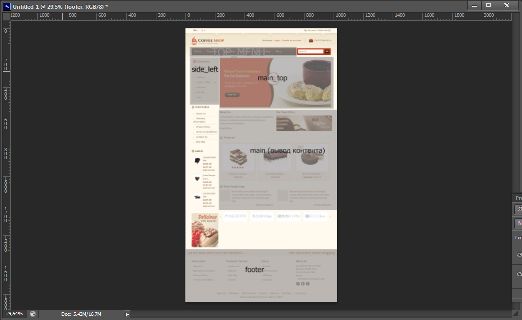
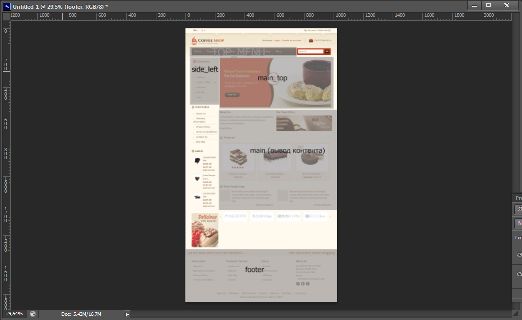
Далее я обычно пользуюсь любым графическим инструментом.Наносим основные положения виджетов (в примере сделано и для 2 версии и для 1)

Далее нам необходимо подготовить разметку для админки, а именно места для установки виджетов.
Но сначала рассмотрим что же важного есть в папке templates/default
Рекомендую делать всегда брав за основу дефолтный шаблон.
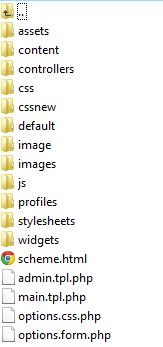
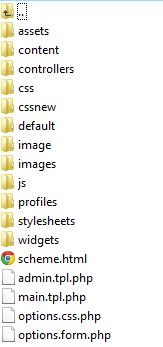
структура:

Вы спросите а откуда папки cssnew и image. Это папки от нового дизайна. Так удобнее будет вести разбор какие файлы добавлять.
Но немного ушел от темы.
и так папки css,js,images не стоит говорить что там лежит и так понятно.
А вот папки assets,content,controllers,widgets очень Важны для нас.
Assets- хранятся файлы оформления и генерации вывода страниц ошибок, меню, форм и некоторых позиций в формах, а также хлебные крошки.
Content — отвечает за вывод контента.
Controllers — основные tpl по выводу информации (ранее бы сказали отвечает за компоненты).
Widgets — оформление виджетов.
Если вы ищите где переделать вывод меню, то как не странно Вам идти надо в папку assets.
Файлы:
scheme.html — схематическое расположение виджетов на страницах выполнено в виде html. Используется в админке.
admin.tpl.php — темплейт оформления админки. Для тех кто захочет свой вид админки пригодится :)
main.tpl.php — основной и важный файл, сердце шаблона. Основной темплейт шаблона. Его и будет редактировать.
И так. Нам необходимо перенести нашу нарисованную схему сайта на админку.
Нам нужен файл scheme.html
Именно в нем с помощью тегов table Вы будите формировать примерный вывод виджетов (ориентируемся на схему).
Например:
Где {position:header} это вывод виджета соответствующего данной позиции.
Важно понимать, что это лишь схема для удобства расстановки вывода виджета. она не привязана к файлу main.tpl.php
Думаю для первой части хватит. Позже будет часть 2. Рассмотрим основные принципы шаблона на простом примере.
Задание для начинающих. Выучить основные теги html иначе далее Вам не понять =)
Замечания приветствуются.
При покупке готового дизайна вы часто видите красивую картинку, но когда ставите на свой сайт, то почему-то такой же картинки у Вас не получается.
И так почему:
1)Самое важное при создании сайта это планирование или ТЗ.
Многие из Вас пренебрегают этим, тем самым зачастую лишние траты на покупку модулей, компонентов. А ведь ТЗ и планирование это уже 20-30% успешного сайта и правильного дизайна.
2) Подбор цветовых гамм и оформления.
Конечно мы понимаем, что для сайтам мужской направленности не стоит выбирать фоны розовенькие или с детской тематикой. И не забываем, что основное за чем клиент приходит к Вам — это информация! Именно информация делает Ваш сайт красивым.
3) Если у вас мало знаний и нужно срочно решить вопрос с дизайном.
Если получается что дизайн Вам нужен за пару дней, то стоит все таки обратиться к профи. Или же воспользоваться покупкой готового дизайна, но зачастую там куча ненужностей.
4)Правильно подобранный инструмент для мастера.
При разработке или переделке готового дизайна под ICMS необходим минимальный набор инструментов.
а) Текстовый редактор с поддержкой html верстки или же IDE среду (рекомендую netbeans).
б) Необходимо иметь графический редактор.
в)книжки или электронные справочники по верстке CSS или же постоянный интернет.
Начинать следует с сетки сайта. Она Вам пригодится позже при подсказках какие виджеты где выводятся.
Рассмотрим пример готового дизайна с адаптацией под ICMS2.
Допустим на площадках мы нашли интересный вариант дизайна и купили его. вот такой например
Группе, к которой вы принадлежите, запрещено просматривать этот скрытый текст
Теперь нам необходимо составит сетку.
Для удобства я использую он-лайн сервис или специальные программы которые позволяют делать скриншот всей страницы. Первый попавшийся в поисковике
Группе, к которой вы принадлежите, запрещено просматривать этот скрытый текст
Заносим адрес сайта, выбираем галочку полноразмерный и получаем скриншот сайта.
Далее я обычно пользуюсь любым графическим инструментом.Наносим основные положения виджетов (в примере сделано и для 2 версии и для 1)

Далее нам необходимо подготовить разметку для админки, а именно места для установки виджетов.
Но сначала рассмотрим что же важного есть в папке templates/default
Рекомендую делать всегда брав за основу дефолтный шаблон.
структура:

Вы спросите а откуда папки cssnew и image. Это папки от нового дизайна. Так удобнее будет вести разбор какие файлы добавлять.
Но немного ушел от темы.
и так папки css,js,images не стоит говорить что там лежит и так понятно.
А вот папки assets,content,controllers,widgets очень Важны для нас.
Assets- хранятся файлы оформления и генерации вывода страниц ошибок, меню, форм и некоторых позиций в формах, а также хлебные крошки.
Content — отвечает за вывод контента.
Controllers — основные tpl по выводу информации (ранее бы сказали отвечает за компоненты).
Widgets — оформление виджетов.
Если вы ищите где переделать вывод меню, то как не странно Вам идти надо в папку assets.
Файлы:
scheme.html — схематическое расположение виджетов на страницах выполнено в виде html. Используется в админке.
admin.tpl.php — темплейт оформления админки. Для тех кто захочет свой вид админки пригодится :)
main.tpl.php — основной и важный файл, сердце шаблона. Основной темплейт шаблона. Его и будет редактировать.
И так. Нам необходимо перенести нашу нарисованную схему сайта на админку.
Нам нужен файл scheme.html
Именно в нем с помощью тегов table Вы будите формировать примерный вывод виджетов (ориентируемся на схему).
Например:
Важно понимать, что это лишь схема для удобства расстановки вывода виджета. она не привязана к файлу main.tpl.php
Думаю для первой части хватит. Позже будет часть 2. Рассмотрим основные принципы шаблона на простом примере.
Задание для начинающих. Выучить основные теги html иначе далее Вам не понять =)
Замечания приветствуются.
 shaman888
10 лет назад
#
shaman888
10 лет назад
#
 Sergon
10 лет назад
#
Sergon
10 лет назад
#
 kirkr
10 лет назад
#
kirkr
10 лет назад
#
 Рома из Headpix
9 лет назад
#
Рома из Headpix
9 лет назад
#
 Марат
9 лет назад
#
Марат
9 лет назад
#
