Компонент предназначен для владельцев сайтов, которые уже столкнулись с повышенной загрузкой
сервера или собираются с ней встретиться. Если человек не понимает откуда эта загрузка берется и куда смотреть, чтобы понять причину, то этот компонент призван вам помочь.
Идея компонента заключается в том, чтобы поделить все запросы к серверу на категории и посмотреть, какая же из них вызывает проблемы. Потом копать глубже и определять, кто конкретно виноват.
Методика определения загрузки системы уже реализована в CMS и среднюю загрузку вы можете видеть
в панели управления в левом нижнем углу. Но это значение за крайние 5 минут.
Вернёмся к делению на категории. В основу этого деления положено содержимое заголовка User-Agent(UA), который либо имеется либо отсутствует в каждом запросе.
Итак, вот какие категории у меня получились:
— запросы без UA,
— известные мне боты,
— запросы, которые различает класс cmsRequest (десктопы, мобильные телефоны, планшеты).
— все остальные, но имеющие UA.
Классификация не идеальная, но вполне рабочая.(Если можете предложить что-то другое, не стесняйтесь!)
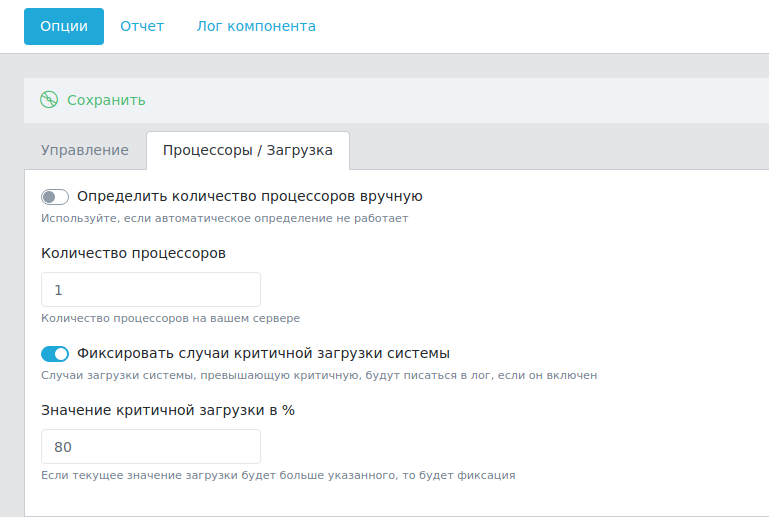
Теперь вкратце как это работает. Ставите компонент штатным способом , управление там нехитрое, но если что, спрашивайте.
Выставляете интервал наблюдений, допустим, сутки, включаете. По прошествии интервала, а можно и раньше, смотрите Отчёт. Видите, к примеру, что запросов без UA больше 90%, видите у этой категории максимальную загрузку системы 100% и более. Далее смотрите, что это за запросы, получая из $_SERVER необходимые индексы. Вот вам вектор дальнейшего поиска и блокирования этих запросов. Для совсем уж полного погружения в задачу вы можете смотреть логи сервера и информация, которую дает компонент, даст вам ключевые точки для такого просмотра.
Как блокировать? В зависимости от ситуации можно поручить эту работу серверу или движку(PHP). В первом случае вам придется работать с htaccess для Apache или файлом конфигурации Nginx, во втором — писать PHP код, но вначале присмотритесь к этому решению Fuze.
Должен предупредить любителей потестить всё на OpenServer, компонент не будет работать в полном объеме. Дело в функции PHP sys_getloadavg(), которая не работает в Windows. И еще, если у вас имеется VDS и на нем крутятся 20 сайтов, то компонент может оказаться неэффективным, поскольку источником критической загрузки системы вполне может быть не тот сайт, на котором вы собираете статистику.
Компонент имеет открытый исходный код. Если есть вопросы по коду, можете задавать их здесь или создать issue на github. И да, обратная связь важна для меня. Мне важно знать, что живые люди, а не роботы, загружают мой компонент.





Благодарю за полезное дополнение! В некоторых проектах просто незаменимая вещь
Подскажите пожалуйста что такое UA и можно ли компонент установить автоматом как обычно?
User-Agent — это текстовая часть запроса, которую веб-приложения используют для сообщения сайту информации о себе. User-Agent браузера содержит название и версию приложения, а также данные об операционной системе компьютера: версия, разрядность, язык по умолчанию и другие параметры. Помимо браузеров User-Agent есть у утилит (Wget и cURL) и поисковых роботов — обычно в них содержится имя робота и ссылка на ресурс, регламентирующий его работу. Источник: https://blog.sprinthost.ru/2016/11/18/user-agent/
---
Сегодня отправил компонент в каталог, он на проверке.
Поставил этот компонент, запустил как написано здесь… Ничего не мониторит и не записывает. Помогите пожалуйста разобраться.
Запустил нагрузочное тестирование командой из консоли wrk -t8 -c2000 -d120s --timeout 5s https://ffar.ru
В админке видно что нагрузка возросла
Перехажу на отчет — вижу что все по нулям… Что не так сделал или может этой wrk не из той оперы? Но вообще не должно же быть совсем по нулям...
Простой вставкой из буфера картинки в комментариях отображались, после нажатия кнопки отправить — картинки пропали.
К моему предыдущему комментарию, думаю все понятно из картинок.
Посмотрите сначала есть ли у вас файлы /cache/wl.log и /cache/wl.json
Эти файлы в каталоге /cache отсутствуют.
А хотя бы один из них должен быть. Проверьте права на директорию: https://docs.instantcms.ru/manual/install
Прошу прощения, папка /cache Имела права 755, поменял на 777 и запись пошла.
«или может этой wrk не из той оперы?»
Насколько я понимаю, на запросы wrk, как и, например, ping отвечает только сервер, до PHP эти запросы не доходят. Если в то время, когда вы долбите сервер wrk, будет «обычный» запрос к какой-то страничке, то будет и фиксация нагрузки.
Ну я так вижу что и долбежку wrk Ваше дополнение фиксирует, я так понял это cms_detect_desctop
Сейчас все работает нормально
https://prnt.sc/1csk7yo
Почитал сейчас про wrk, но не устанавливал. Используете вы его в данном случае по назначению. А в какую категорию эти запросы попадают, то вы по косвенным признакам можете определить — вы же сами параметры задаете.
Все работает, спасибо. Еще вопрос, допустим я захотел изменить период замеров например на сейчас вот с 2021-07-19 01:45 по 2021-07-19 21:45
Как это правильно сделать? Сейчас я изменил на другой период — но в отчете старый временной отрезок который я задал первоначально.
Как вообще правильно менять это дело? Или нужно дождаться полностью окончания первого заданного периода и потом только можно задать другой?
Данные о начале интервала, окончании интервала и количестве процессоров пишутся в отчет один раз в самом начале, я не видел смысла пересчитывать одно и то же и писать в отчет многократно.
При работе компонент берет значения для интервала из базы данных, если вы изменили в админке значения на новые, то они и будут применяться. Однако в отчете при этом будут старые значения.
Если вы отключаете компонент, то стирается файл отчета. Если вы отключаете логгирование — стирается файл логов. То есть если вы хотите стартануть по новой, выключите все, выставьте новый интервал, включите компонент и, при необходимости, логгирование.
Спасибо огромное за развернутый ответ, буду экспериментировать.