
Открываем файл вашего шаблона com_content_read.tpl
и вставляем в любое удобное место данный код
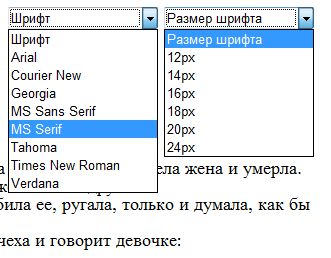
П.С. Делал для друга, ему изменение цвета ненужно, поэтому на скрине его нет, а в коде оно присутствует, так что кому ненужно просто удалите.

Evanescence, хотел намекнуть), что мешать jquery и чистый явасрипт - это
Ну я то менял на том сайте который сам делал для него, поэтому знаю где что завязано и можно поменять ))
П.С. мне кажется в данном случае, врятли сильно кого напряжет поменять в css пару строк с класса на айди, но это имхо, а так спасибо за критику )
Тогда так:
$('.con_text p').css('color', fontcolor); } для всех <div class="con_text"><p></p></div>
или
$('.con_text p.style2').css('color', fontcolor); } только для <div class="con_text"><p class="style2"></p></div>
Не проверил но должно сработать
либо $('.con_text ~ *').css('color', fontcolor); }