Сайт у меня на Instant старой версии 1.9, поэтому не знаю, подойдёт ли то что я сделал, для других версий.
Итак — нужен календарь предстоящих событий.
Я сделал его на основе существующих статей/новостей.
То есть любой Контент в разделе "Разделы и статьи" после этого может быть в Календаре предстоящих событий.
1. Первым дело добавляем 3 поля в таблицу cms_content:
is_cal тип int(11) по умолчанию 0
cal_bdate тип datetime
cal_edate тип datetime
первое поле будет означать — будет ли статья отражаться в календаре и поля дат — это дата начала события и дата конца события.
2. Теперь нам нужно, чтобы в админке можно было работать с этими полями, то есть чтобы мы в админке у статей/новостей могли указывать дату начала и конца события и ставить галочку, нужно ли показывать статью в календаре или не нужно.
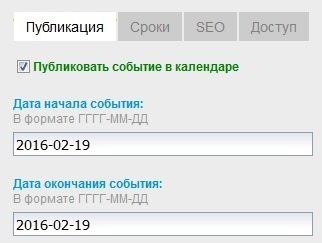
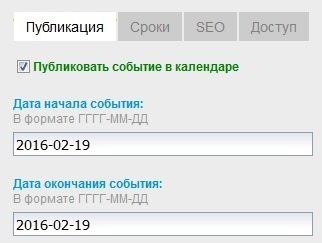
Вот как это должно будет выглядеть в админке после внесения изменений:

Открываем файл \admin\applets\content.php
находим строчки примерно 246
после них вставляем:
далее находим строчку после неё вставляем:
далее находим строчки и после них вставляем:
Сохраняем изменения, закрываем этот файл.
3. Теперь нужно, чтобы введенная в эти новые поля информация записывались в базу данных.
открываем файл components\content\model.php
нужно вставить значения этих полей в SQL-запросы к базе данных.
Находим функциюв ней строчку и перед VALUES и последописываем и там-же после дописываем это мы добавили вставку этих полей в базу данных.
Теперь находим функцию, коди в ней перед кодом вставляем код это при редактировании в админке данные этих полей в базе данных будут изменяться.
Сохраняем изменения, закрываем этот файл.
4. Ну и последнее, нужен какой-то модуль, в котором будет выводиться календарь.
Делаем этот модуль и всё работает. Я сделал модуль на основании стандартного модуля "mod_latest" из папки modules.
Не помню как именно. Кажется сделал копию папки "mod_latest" и переименовал её в "mod_latest_calendar" и изменил там названия внутри файлов с mod_latest на mod_latest_calendar, а в админке добавил через Добавить модуль.
Если кому будет интересно конечно поделюсь файлами этого модуля.
Вот ссылка на модуль.
Распаковываем файл и папку mod_latest_calendar кладём в папку /modules,
файл шаблона mod_latest_calendar.tpl кладем в папку /templates/шаблон/modules
и языковой файл mod_latest_calendar.php кладем в /languages/ru/modules
Ну вроде ничего не забыл рассказать… ну разве что стили, но у каждого они свои...
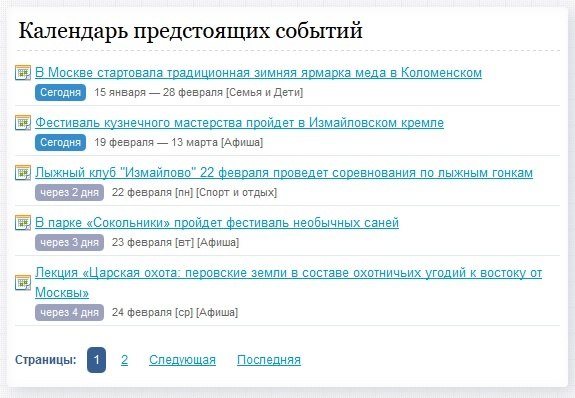
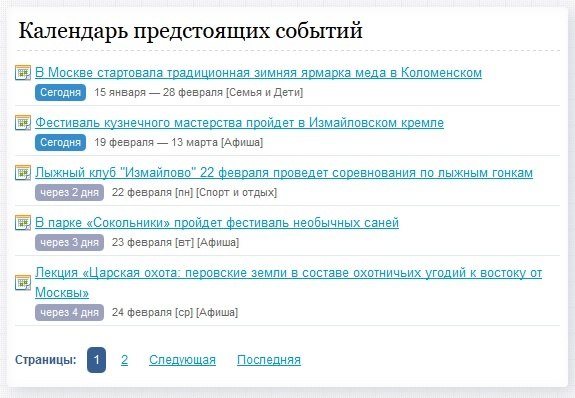
впрочем, раз уж стал рассказывать, то чтобы было как у меня в styles.css добавляем следующие стили из данного файла. Посмотреть как выглядит можно тут: okrug.info модуль "Календарь предстоящих событий" на главной странице.
Вот так:

P.S. Тестировать можно на Денвере, чтобы не напортачить с рабочим сайтом.
Как с другими версиями — не знаю. Вероятно примерно также.
Внешний вид модуля наверняка многие сумеют сделать в 100 раз лучше, поскольку я не дизайнер.
Итак — нужен календарь предстоящих событий.
Я сделал его на основе существующих статей/новостей.
То есть любой Контент в разделе "Разделы и статьи" после этого может быть в Календаре предстоящих событий.
1. Первым дело добавляем 3 поля в таблицу cms_content:
is_cal тип int(11) по умолчанию 0
cal_bdate тип datetime
cal_edate тип datetime
первое поле будет означать — будет ли статья отражаться в календаре и поля дат — это дата начала события и дата конца события.
2. Теперь нам нужно, чтобы в админке можно было работать с этими полями, то есть чтобы мы в админке у статей/новостей могли указывать дату начала и конца события и ставить галочку, нужно ли показывать статью в календаре или не нужно.
Вот как это должно будет выглядеть в админке после внесения изменений:

Открываем файл \admin\applets\content.php
находим строчки примерно 246
3. Теперь нужно, чтобы введенная в эти новые поля информация записывались в базу данных.
открываем файл components\content\model.php
нужно вставить значения этих полей в SQL-запросы к базе данных.
Находим функцию
Теперь находим функцию, код
Сохраняем изменения, закрываем этот файл.
4. Ну и последнее, нужен какой-то модуль, в котором будет выводиться календарь.
Делаем этот модуль и всё работает. Я сделал модуль на основании стандартного модуля "mod_latest" из папки modules.
Не помню как именно. Кажется сделал копию папки "mod_latest" и переименовал её в "mod_latest_calendar" и изменил там названия внутри файлов с mod_latest на mod_latest_calendar, а в админке добавил через Добавить модуль.
Если кому будет интересно конечно поделюсь файлами этого модуля.
Вот ссылка на модуль.
Распаковываем файл и папку mod_latest_calendar кладём в папку /modules,
файл шаблона mod_latest_calendar.tpl кладем в папку /templates/шаблон/modules
и языковой файл mod_latest_calendar.php кладем в /languages/ru/modules
Ну вроде ничего не забыл рассказать… ну разве что стили, но у каждого они свои...
впрочем, раз уж стал рассказывать, то чтобы было как у меня в styles.css добавляем следующие стили из данного файла. Посмотреть как выглядит можно тут: okrug.info модуль "Календарь предстоящих событий" на главной странице.
Вот так:

P.S. Тестировать можно на Денвере, чтобы не напортачить с рабочим сайтом.
Как с другими версиями — не знаю. Вероятно примерно также.
Внешний вид модуля наверняка многие сумеют сделать в 100 раз лучше, поскольку я не дизайнер.
 Jestik
9 лет назад
#
Jestik
9 лет назад
#
