
Несколько действий, в конце которых на каждой странице сайта админ увидит специальную кнопку или ссылку, при нажатии на которую он сможет отправить пинг в Яндекс, Бинг и Гугл с извещением о создании, изменении страницы.
Сейчас я использую для яндекса и гугла две специальные страницы на сайте с формами через которые и отправляю запросы. Решил немного упростить процедуру и разместить спец кнопку на каждую страницу сайта, что бы отправлять такие запросы — когда нужно — в один клик.
1. В папкe core/ajax/ создаём файл с именем pingator.php (или просто скачиваем архив со всеми файлами ниже), содержимое этого файла :
измените в строке $y_keys ключ на свой и если нужно название папки ping на свою.
2. Для гугла я использовал готовый код для работы с вложенной библиотекой от гугл, предлагаю вам взять за основу его же. Скачайте здесь архив с файлами распакуйте архив, закачайте файлы в вашу папку /ping.
3. Откройте в папке /ping/php/ файл indexing.php и замените содержимое на это:
4. Откройте в той же папке файл api-project-696409.json и заполнить его (можно просто скопировать содержимое файла ключа полученного в консоли Google)
Там где написано «заполнить» заполните своими данными полученными в консоли Google Api, если не знаете с чего начать, можете посмотреть инструкцию по получению кода в гугл консоли здесь itchief.ru/php/use-google-indexing-api вам нужны шаги 1,2,3,4
5.И последнее. В файл шаблона template.php внизу перед </body> вставьте это:
там, где написано «путь к иконке» вставьте ссылку типа /images/icon.png на какую нибудь иконку, которая будет отображаться на кнопке.
В стилях указано, что кнопка для пинга будет зафиксирована снизу,

чтобы убрать фиксацию, уберите это: position:fixed; left:10px; bottom:10px и можете вставить кнопку туда, где вам удобно.
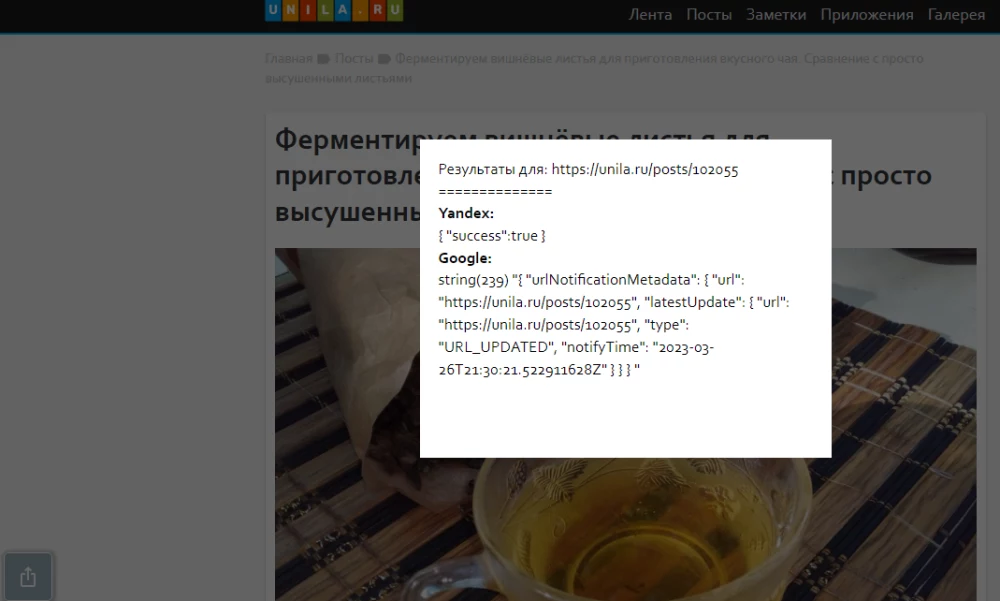
Результат. После нажатия на кнопку.

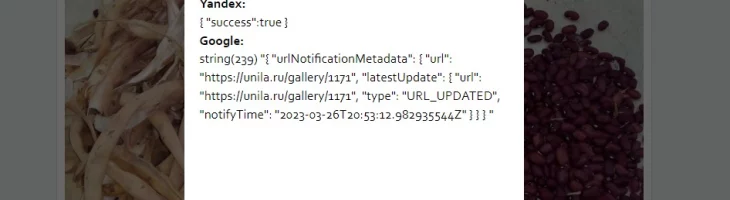
появляется окно с ответами от яндекса и гугла.
От яндекса признак успешного запроса — «success:true» в ответе
Пример ответа от гугла при успешном запросе — на скрине. При ошибке там сообщение об ошибке.
Пока — всё.
Дополнено 27.03.2022
Во втором пункте я ссылаюсь на источник кода с гитхаба и говорю, что там есть все нужные файлы включая нужную библиотеку от гугл. Я скачивал давно и был уверено что она (библиотека) там есть, сегодня посмотрел нет.
В общем, чтобы не усложнять, собрал все файлы (включая библиотеку Google) со своего рабочего проекта разложенные по папкам, как я описал в этой инструкции и загрузил на Яндекс Диск (сюда прикрепить не позволяет размер файла). Можете взять disk.yandex.ru/d/Fd-4XP9WGnLZ5w
Вам нужно распаковать и исправить файл api-project-696409.json согласно пункту 4 этой инструкции, загрузить файлы в корень сайта, и выполнить пункт 5 этой инструкции.
P.S. Конечно не понятно, зачем гугл так усложняет, можно было сделать также просто как Яндекс и Бинг, но как то так.


А кто нибудь сможет преобразовать инструкцию или в виде компонента для второй ветки?
Уже instantcms.ru/addons/se-ping.html
Это не то. Те пинги давно устарели. Здесь речь про indexnow.
instantcms.ru/addons/googleindexingfree.html
В общем обновил я свой устаревший компонент Ping до IndexNow, пользуйтесь.
IndexNow
Я не сразу обратил внимание, потом только дошло)) IndexNow устроен таким образом, что не обязательно отправлять запросы по отдельности в каждую поисковую систему.
www.indexnow.org/ru_ru/documentation
Поэтому не обязательно делать опции для Бинга или чего-то еще. Если отправлять только в Яндекс, то в Бинг эти запросы тоже сразу же прилетают. Это я заметил в панели вебмастера Бинг. Вроде не отправлял ничего, но всё само прилетело))
Да, я видел. Но решил, что пока пусть будет так, т.к. протокол новый.
Интересно с гуглом тоже самое происходит?
Что то же самое? Получает ли Гугл уведомления отправленные через indexnow? Нет. Для него уведомление отправляется отдельно.