
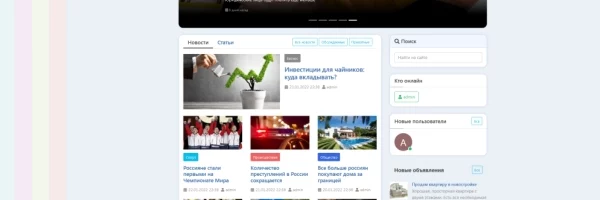
В основе работы — css-переменные и цветовой формат hsla, что позволит сделать всё, как на картинке изменением только одного параметра. Инструкция по настройке под спойлером.
… Устновка обычная. Можно просто скопировать содержимое папки «package» на сайт.
----------------------
Дополнительная настройка шаблона:
1) Колонке с хлебными крошками назначить дополнительные селекторы «pioneer_wd pioneer_wd__breadcrumb»
2) Виджету, выводящему контроллер, назначить шаблон «wrapper» и дополнительные селекторы для контейнера «pioneer_wd pioneer_wd__controller»
---------------------
Как задействовать?
---------------------
Вариант №1: подключаем скин отдельным файлом
Действия:
1) Изменить, если нужно, значения переменных в файле templates\modern\css\skin\pioneer.css
2) Подключить файл любым удобным способом (к примеру, через опции виджета «HTML блок»)
3) Изменить значение абстрактного счётчика
---------------------
Вариант №2: компилируем стилевой файл темы
Действия:
1) Отключить или удалить виджет выведенный в варианте №1
2) Изменить, если нужно, значения переменных в файле package\templates\modern\css\skin\pioneer.css
3) Содержимое файла вставить в templates\modern\scss\theme\_custom.scss
4) Скомпилировать стиль
5) Изменить значение абстрактного счётчика
----------------------
Вариант №3: каждой странице свой цвет
Действия:
Для обоих вариантов выше, подключить к странице любым удобным способом внешний стилевой файл с новыми значениями только нужных переменных (тем же виджетом «HTML блок»).
К примеру, переопределяем только цвета. Тогда содержимое дополнительного файла будет такое:
:root{--pioneer-primary-angle: 0;}
Чтобы не плодить дополнительные файлы, можно вывести переменную тегом <style>:
<style>:root{--pioneer-primary-angle: 0;}</style>
Следует иметь ввиду, что второй вариант подключения (через <style>) не валиден (хоть и обрабатывается практически всеми браузерами). Каким воспользоваться, — решайте сами.
----------------------
Дополнительная настройка шаблона:
1) Колонке с хлебными крошками назначить дополнительные селекторы «pioneer_wd pioneer_wd__breadcrumb»
2) Виджету, выводящему контроллер, назначить шаблон «wrapper» и дополнительные селекторы для контейнера «pioneer_wd pioneer_wd__controller»
---------------------
Как задействовать?
---------------------
Вариант №1: подключаем скин отдельным файлом
Действия:
1) Изменить, если нужно, значения переменных в файле templates\modern\css\skin\pioneer.css
2) Подключить файл любым удобным способом (к примеру, через опции виджета «HTML блок»)
3) Изменить значение абстрактного счётчика
---------------------
Вариант №2: компилируем стилевой файл темы
Действия:
1) Отключить или удалить виджет выведенный в варианте №1
2) Изменить, если нужно, значения переменных в файле package\templates\modern\css\skin\pioneer.css
3) Содержимое файла вставить в templates\modern\scss\theme\_custom.scss
4) Скомпилировать стиль
5) Изменить значение абстрактного счётчика
----------------------
Вариант №3: каждой странице свой цвет
Действия:
Для обоих вариантов выше, подключить к странице любым удобным способом внешний стилевой файл с новыми значениями только нужных переменных (тем же виджетом «HTML блок»).
К примеру, переопределяем только цвета. Тогда содержимое дополнительного файла будет такое:
:root{--pioneer-primary-angle: 0;}
Чтобы не плодить дополнительные файлы, можно вывести переменную тегом <style>:
<style>:root{--pioneer-primary-angle: 0;}</style>
Следует иметь ввиду, что второй вариант подключения (через <style>) не валиден (хоть и обрабатывается практически всеми браузерами). Каким воспользоваться, — решайте сами.
На демке несколько разделов подкрашены как изменением значения всего лишь одной переменной, так и нескольких. Пройдитесь по пункам меню. Демка здесь.
Всем удачи!
Прикреплённый файл:



Приятный современный вид приобрел наш Модерн + в карму. Думаю в таком стиле можно продолжать делать и другие шкурки для модерна.
Для кого?
Интересно сколько времени пройдёт прежде чем в блогах я увижу шаблон не хуже модерна. Может я просто старею и становлюсь ворчливым...
Чем он хуже?
Это как с одеждой, вроде у обоих пиджак, но один из них хочется одеть, а второй нет.
Верно, это называется есть из чего выбрать.
К сожалению, нет из чего выбрать. Ну лично для меня, никому свое мнение не навязываю.
На самом деле это вкусовщина. Для меня лично, если отбросить расцветку (хотя понятно, что это просто показан сам функционал), то вроде и ничего, аля фейсбук-стайл.
Это понятно, что на вкус и цвет все фломастеры разные. Непонятно почему на любой другой cms есть платные шаблоны в ногу со временем и с адекватной поддержкой. А на инстанте, лично на мой взгляд, лучшим является новый дефолтный. Все эти раскраски, закруглялки и ничего более. Вроде Make начинал что-то делать, но быстро скуксился и пока не вышел на нужный уровень по качеству. Вроде есть незаполненная ниша, а занять ее никто не хочет. Нет ни одного специализированного шаблона под видео или каталог организаций (а это вроде как основные премиум компоненты. Это все конечно не относится напрямую к данной разработке, но все же.
На мой взгляд, это хороший свитер, пиджаки вообще не люблю. Натянул его, всё можно идти, по больше таких свитеров. Модерн очень туго заходит, по крайней мере, у меня, думаю я не один такой.😂
Мне очень понравилось, благодарю за работу!


Как я понимаю «закругления» можно менять в разных ТК?
Справа вариант напомнил мне шаблон для 1 ветки бесплатный был в каталоге, спасибо за ностальгию, помню был он у меня на одном сайте-форуме.
Да не, левое — прям чёткое закругление, стандартный modern выглядит как шаблон из 2016-го, как прямой наследник metro-интерфейса, а тут прям красота!
И вам спасибо за отзыв! Правда, я игрался, чтобы не работать))
Да на любой странице можно всё изменить (и не только цвета и округление)
Для одного проекта хотел что то подобное (со скруглялками и пробелами между блоками), а тут готовый… Красота))
Спасибо!
Изменил пару переменных. Немножко функциональнее будет. Перекачайте, кому нужно
Изменил пару переменных. Немножко функциональнее будет. Перекачайте, кому нужно
Олег Васильевич, благодарю за готовое решение, пригодится точно! По сути, я бы неделю колупался, и не факт что получилось, я тут раз и готово.
А в Верхнем ряду это у вас готовый виджет с иконками соц сетей? Или код в хтмл виджете?
Поделитесь?
Там чистая система, установленная с демо-данными. Если не ошибаюсь, в каталоге дополнений видел подобный виджет
Спасибо Олегу Васильевичу за ещё один инструмент для работы с Инстантом!
Разобрался, как использовать и поделюсь с сообществом.
Основной цвет шапки и подвала сайта выставляется в файле templates\modern\css\skin\pioneer.css
Цвет можно подобрать тут.
А как вывести слайдер, так как на демке? А то у меня вот так выходит:

По скрину тяжело определить. Для начала попробуйте виджету на вкаладке «Дизайн» в опции «Шаблон контейнера» указать «Без шаблона контейнера». Или дайте глянуть живьём
А шаблон modern где скачать?
Он в системе по умолчанию идет
После установки скина, цвет фона стал серый, а все блоки(виджеты, тело записи и т.д.) прозрачные. Что нужно прописать(и куда), чтоб блоки были белыми и не прозрачными?
Так пробовали (выставить в виджете)?
Для тела страницы, в сетке шаблона, надо поставить селекторы: pioneer_wd pioneer_wd__controller
так:
В описании разработки под спойлером написано, что и где добвляется… В принципе надо на месте кое что поправлять, а в целом скин работает...