
Многие сайты на InstantCms имеют доску объявлений, но практически нигде не реализована функция добавления скидки для конечного продукта. В сегодняшнем уроке мы напишем такой функционал, причем — мы будем делать реализацию данного решения только при помощи родных полей системы. Данный урок подойдет для версий InstantCms 2.15.0 — 2.15.1, так как мы будем создавать зависимости полей, которые появились в системе сравнительно недавно.
Шаг 1. Создание полей.
В том типе контента, в котором будут наши объявления, нам необходимо будет создать три поля.
1) — Стоимость продукта (поле число)
2) — Действует скидка (поле флаг)
3) — Размер скидки (поле число) — в процентах
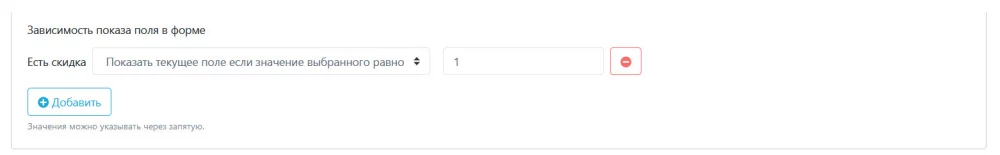
Давайте сразу определимся, что я не буду здесь полностью описывать настройки самих полей — их я думаю Вы сделаете сами без особого труда, включив или отключив необходимые опции. Единственная настройка, которая не обойдется без внимания — это наше третье поле "Размер скидки". Его мы будем показывать только в том случае, если отмечено второе поле — "Действует скидка". Для него укажем такие настройки:
Напомню Вам простое правило — почему мы будем показывать третье поле, если второе равно 1. По факту, на языке PHP в виде кода это будет выглядеть примерно так:
В любом языке программирования есть булевы значения — true или false. Так вот в нашем случае true — это единица, а false — это 0. Исходя из этого, мы и задаем в админке следующее правило — показывать поле № 3 только тогда, когда поле № 2 == true (в нашем случае единица)
Что еще очень важно — для всех трех полей Вы должны отключить показ в записи и списке — так как выводить мы их будем посредством своего кода.
Шаг 2. Пишем код для поля № 2 — действует скидка
Нашу задачу можно реализовать множеством методов, например — написать функцию, которая будет определять конечную стоимость при условии, что отмечено поле № 2. Или написать самый простой код, который будет работать точно также, без использования функции. Определимся, что три созданных поля у нас имеют следующие системные имена:
1) Поле 1 Стоимость продукта — price
2) Поле 2 Действует скидка — is_discount
3) Поле 3 Размер скидки — discount_price
Исходя из вышеуказанного, логику можно определить так:
Если поле2 отмечено (имеет значение true), то определить новую переменную, в которую будет записываться результат вычисления скидки из полей № 1 и № 3. Отлично, теперь напишем все это кодом:
Отлично, теперь у нас есть новая переменная $new_price, которая принимает значение стоимости — оригинальное или со скидкой. Давайте теперь выведем нашу новую переменную в список контента. По умолчанию, будем использовать default_list_tiles.tpl.php
Сразу после строки 32
Вставим наш код, написанный выше.
И сразу выведем его в списке. Для этого после строки 90 вставим следующий код:
Ну вот практически все. Теперь Вам осталось описать класс css «new_price» в любой подключенной к сайту таблице стилей. Пускай это будет небольшим домашним заданием.
В следующем уроке расширим наш код и перепишем его в виде функции — научим выводить в списке две цены — новую и старую, причем старую цену будем перечеркивать и говорить посетителям о том, что на данный товар продавец установил скидку и она уже действует n дней. Для этого в функции задействуем еще несколько переменных и научимся работать с датами — простыми средствами PHP будем определять — сколько дней на товар действует скидка.
Данное решение лишь демонстрирует, как можно манипулировать созданными полями в типе контента посредством простейших действий. Для девелоперов с черным поясом данная демонстрация будет выглядеть детской побрякушкой, ведь для серьезных вещей есть ООП. 😃




Спасибо, полезно.
В заголовок статьи лучше вынести слово функциональность или функционал, поскольку по факту никакой функции в понимании языка программирования в посте нет. 😬
Да, верно, нормальную функцию уже будем во втором посте писать, это пока разминка — можно сказать, небольшое баловство)
+++ конечно пригодится.