В конце концов многие начинают задумываться об экономии места на виртуальном хостинге. Ведь с каждым днем все больше и больше занимается виртуального пространства. А у тех сайтов, где позволено загружать файлы. Эта проблема становится еще актуальней. Ведь не каждый готов оплачивать более дорогой хостинг, особенно когда можно обойтись дешевым.
И для экономия места у себя на хостинге, я задумал все файлы перебрасывать на сторонний хостинг для его хранения. Но вот вопрос изначально встал: где хранить? Куда перебросить? И как это осуществить?
Думал я, думал и вспомнил про депозитхостинги. Разумеется, что мало кто бы стал переходить на другой сайт для закачки файла, а после возвращаться обратно. Вот я и решил внедрить к себе на сайт, блок закачки файлов. Для этого я отдал предпочтения (депозитфайлу) и кстати таким образом можно убить даже 2 зайца.
1 — сэкономить место (тем самым не переплачивать за хостинг)
2 — вернуть немного денег с партнерки депозитфайла.
Для этого я вставил блок напрямую в шаблон сайта. Именно в тот раздел. Где пишут статью.
Вот собственно и сам код
свою версию кода вы можете получить тут
Ну или пройти по моей рефссылке
ну и собственно куда и где вставлять.
форма комментариев
templates/_default_/components/com_comments_add.tpl
я вставил сразу послеи получилось у меня 
добавление статьи в файле
/templates/_default_/components/com_content_edit.tpl
вставил сразу послеполучилось так 
Чуть позже я поищу место для внедрения этого блока в раздел написания блогов и личной переписки (мало ли кому это может понадобиться).
пысы
решил дописать минусы этой идеи.
1е — всего 2 гига дается. поэтому правильней будет если для каждого раздела собрать блок отдельного партнера. (нужно несколько регистраций делать или предупредить что данная фишка для временного хранения файлов).
2е — количества файлов стало 50. раньше я ограничений не замечал.
И для экономия места у себя на хостинге, я задумал все файлы перебрасывать на сторонний хостинг для его хранения. Но вот вопрос изначально встал: где хранить? Куда перебросить? И как это осуществить?
Думал я, думал и вспомнил про депозитхостинги. Разумеется, что мало кто бы стал переходить на другой сайт для закачки файла, а после возвращаться обратно. Вот я и решил внедрить к себе на сайт, блок закачки файлов. Для этого я отдал предпочтения (депозитфайлу) и кстати таким образом можно убить даже 2 зайца.
1 — сэкономить место (тем самым не переплачивать за хостинг)
2 — вернуть немного денег с партнерки депозитфайла.
Для этого я вставил блок напрямую в шаблон сайта. Именно в тот раздел. Где пишут статью.
Вот собственно и сам код
Ну или пройти по моей рефссылке
ну и собственно куда и где вставлять.
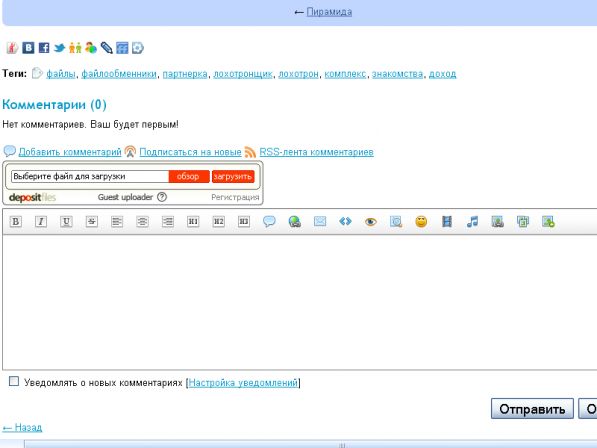
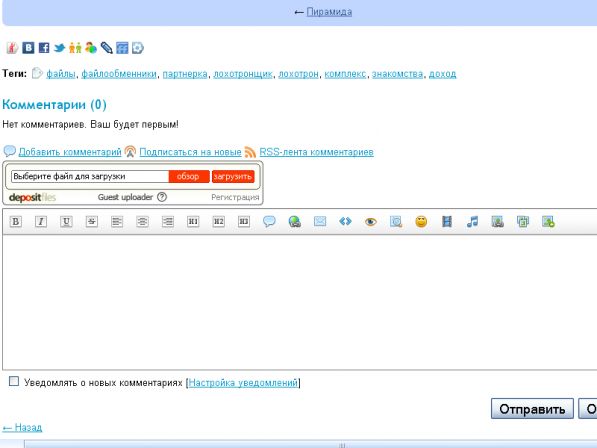
форма комментариев
templates/_default_/components/com_comments_add.tpl
я вставил сразу после

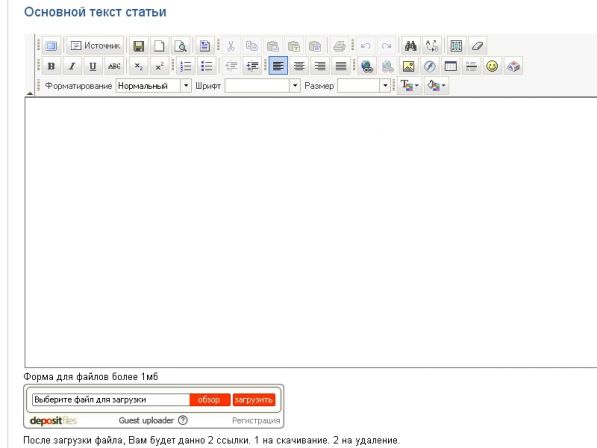
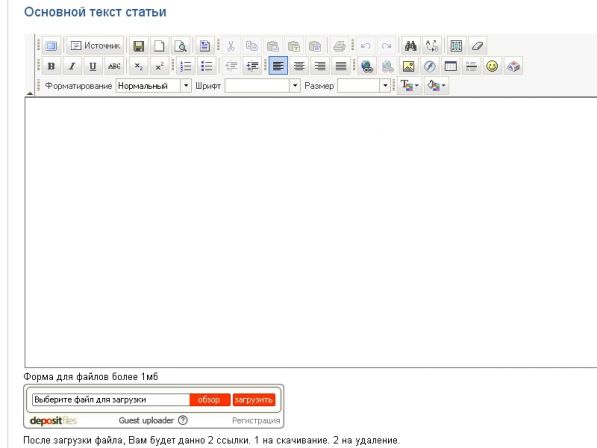
добавление статьи в файле
/templates/_default_/components/com_content_edit.tpl
вставил сразу после

Чуть позже я поищу место для внедрения этого блока в раздел написания блогов и личной переписки (мало ли кому это может понадобиться).
пысы
решил дописать минусы этой идеи.
1е — всего 2 гига дается. поэтому правильней будет если для каждого раздела собрать блок отдельного партнера. (нужно несколько регистраций делать или предупредить что данная фишка для временного хранения файлов).
2е — количества файлов стало 50. раньше я ограничений не замечал.

http://www.ex.ua/js/swfupload.js - скрипт загрузки
http://www.ex.ua/js/swfu.js - еще один
единственная проблема - они блокируют со внешних источников трафик (может обойти как?)
а вообще это супер полезная вещь так как самое главное - не всегда можно проследить, а точнее практически всегда юзеры будут лить нелицензионный контент который потом будет выясняться где хранится - лучше себя обезопасить хотя бы так
Да и выбора у меня нет. Закачка файлов у меня не работает.
Ктото наверное следит за тобой
добавление статьи
/templates/_default_/components/com_content_edit.tpl
личные сообщения
templates/_default_/components/com_users_messages_add.tpl
форма комментариев
templates/_default_/components/com_comments_add.tpl
создание блога
templates/_default_/components/com_blog_create.tpl