Вот и я завел свой бложенк, где тоже время от времени буду публиковать полезности)
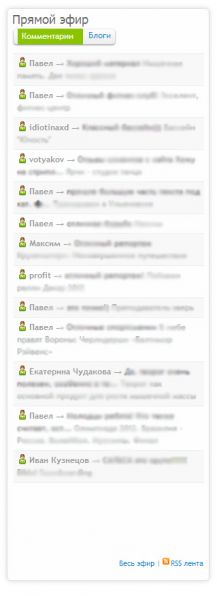
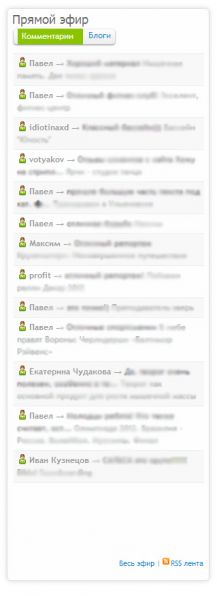
Модуль выводящий с чересстрочным чередованием фона последние материалы комментариев и блогов. В админке можно выбрать что будет выводиться в главной вкладке, так же настраивается желаемое количество выводимых материалов. Переключение между вкладками происходит на js

Разработка не моя, я лишь убрал некоторые недочеты и адаптировал под 1.10
Залил с рабочего сайта и на другой обменник скачать
в css добавить:
под 1.10.1 не совсем подходит если не пропаить до финалки (в траке есть описание всех изменений от Fuze), т.к не переключает вкладку, а точнее-не показывает при переключении материалы той вкладки на которую переключился.
Модуль выводящий с чересстрочным чередованием фона последние материалы комментариев и блогов. В админке можно выбрать что будет выводиться в главной вкладке, так же настраивается желаемое количество выводимых материалов. Переключение между вкладками происходит на js

Разработка не моя, я лишь убрал некоторые недочеты и адаптировал под 1.10
Залил с рабочего сайта и на другой обменник скачать
в css добавить:
теперь все переключается корректно
а те, кто скачал обновку вчера сразу после публикации новости должны это все сделать, ибо в первоначальном дистрибутиве были недочеты.
у меня просто в проекте много правок в различных файлах, в связи с чем я мержу файлы и вношу поправки.
Вставил в style.css (в папке с используемым шаблоном), но изменений не произошло.
А где же png файлы(nav_bar_hover.png,nav_bar_hover.png.....) для стилей прописанные в css?Их в архиве нету.Да и стили не работают.
Ссылка не рабочая, поделитесь пожалуйста!