Мне понадобилась карта города на сайт, сервисы гугля и яши не подошли, т.к. разрешение их карт для моего города оставляют желать лучшего (маленький город). Посему нашел такое решение:

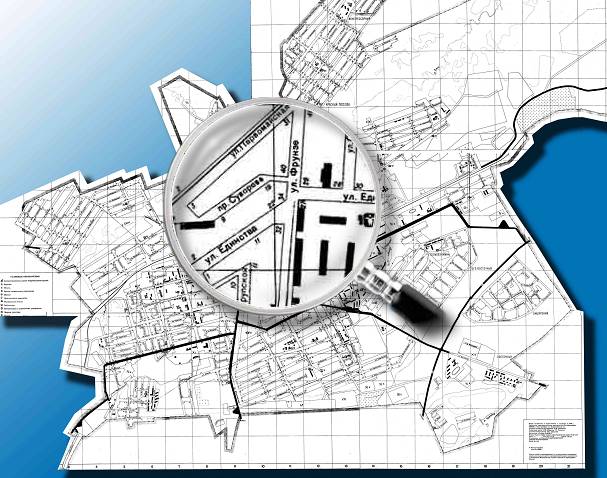
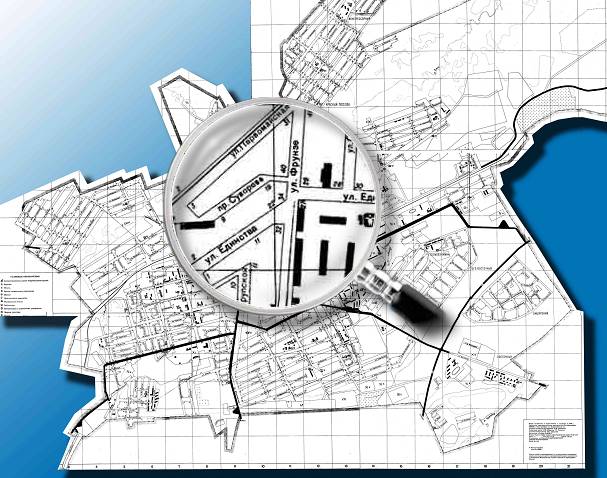
Посмотреть в действии
как это все сделать:
1. качаем скрипт http://www.mozlife.ru/upload/userfiles/1/loupe.zip или отсюда
http://www.netzgesta.de/loupe/loupe.zip
2. В шаблон сайта в тег <head>...</head> прописываем следующий код:
3. Подготавливаем карту: 2 изображения — маленькое и большое (я предварительно оптимизировал их в фотошопе, от этого зависит скорость работы с картой)
4. Создаем новый модуль с таким кодом (пути и размеры характерны для моего сайта, измените на свои характеристики):
5. Заключительный — создаем ссылку на модуль.
=========================================================================================================
1. Содержимое архива скопируйте в корень сайта.
2. Подключитесь к БД. В конце этого файла расположен текст sql-запроса. Выполните его, чтобы модуль появился в админке.
3. Зайдите в админку и настройте модуль, как Вам нужно, обязательно укажите, для каких групп пользователей и на кой странице показывать модуль.
4. Нажмите на шестеренку и:
— пропишите необходимые размеры карты;
— пропишите пути ваших карт (желательно их складывать в папку: /modules/mod_citymap/images/);
-------------------------------------------------------------------------------------------------------
sql-запрос к БД:
p.s. если что не так — отписывайтесь обязательно
скачать отсюда mod_citymap.rar или mod_citymap.rar

Посмотреть в действии
как это все сделать:
1. качаем скрипт http://www.mozlife.ru/upload/userfiles/1/loupe.zip или отсюда
http://www.netzgesta.de/loupe/loupe.zip
2. В шаблон сайта в тег <head>...</head> прописываем следующий код:
4. Создаем новый модуль с таким кодом (пути и размеры характерны для моего сайта, измените на свои характеристики):
=========================================================================================================
Ура!!! Свершилось😊Сделал это добро по просьбам трудящихся в виде модуля!!! Качаем и ставим! Предварительно прочитав в архиве файл readmy.txt
Установка модуля.1. Содержимое архива скопируйте в корень сайта.
2. Подключитесь к БД. В конце этого файла расположен текст sql-запроса. Выполните его, чтобы модуль появился в админке.
3. Зайдите в админку и настройте модуль, как Вам нужно, обязательно укажите, для каких групп пользователей и на кой странице показывать модуль.
4. Нажмите на шестеренку и:
— пропишите необходимые размеры карты;
— пропишите пути ваших карт (желательно их складывать в папку: /modules/mod_citymap/images/);
-------------------------------------------------------------------------------------------------------
sql-запрос к БД:
скачать отсюда mod_citymap.rar или mod_citymap.rar

в общем висит жестко
- сделал в админке правка размеров карты и пути нахождения карты...
- немогу понять как связать данные из админки в отображаемую часть модуля... пока ступор...