

1 действие
Подключим скачанные скрипты, прописав их между тегами <head>
2 действие
Перед закрывающимся тегом </body> вставим следующий скрипт:
*******************************************************
Если вам не подходит цвет, его можно поменять, найдя соответствующий стиль в файле скрипта qtip.js и исправив цвета на свои.
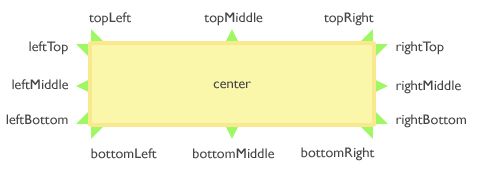
Чтобы поменять положение уголка подсказки, нужно исправить параметр tooltip. Он может принимать следующие значения:
Чтобы обозначить место появления подсказки относительно объекта, поменяем значение target. Оно может принимать те же значения, что и уголок.
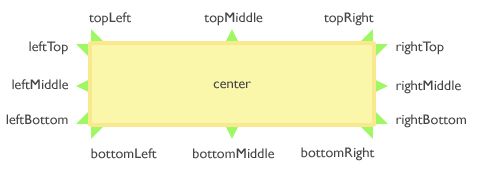
Чтобы поменять положение уголка подсказки, нужно исправить параметр tooltip. Он может принимать следующие значения:

Чтобы обозначить место появления подсказки относительно объекта, поменяем значение target. Оно может принимать те же значения, что и уголок.
 Telema93
13 лет назад
#
Telema93
13 лет назад
#
