Дополнение к модулю меню для раскрытия дочерних пунктов меню у Шопа, Видео и Мапс и вообще..
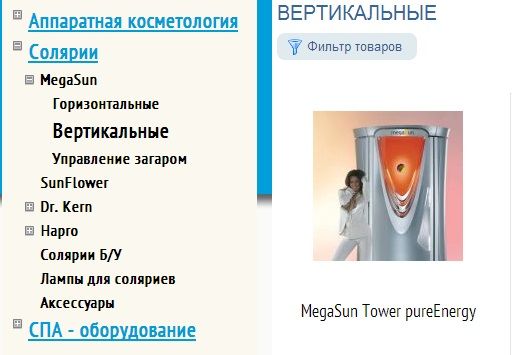
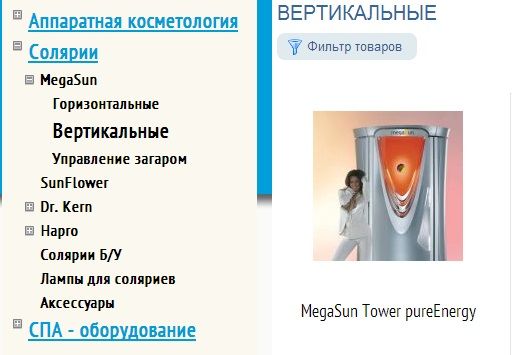
Скрипт разворачивает дерево меню от текущей страницы selected — до родительской категории.

Сделал давно, все никак не выкладывал, так как думал что много правок внес, на самом деле должно работать и у вас,
главное чтобы были классы cat_plus и cat_minus у пунктов меню, в мапе их нет, но можно добавить думаю
идем в модуль шопа и по аналогии в модули _tree других компонентов
/templates/_default_/modules/mod_inshop_tree.tpl
и добавим внизу файла код
Прошу прощения, но кроме как выложить весь код mod_inshop_tree.tpl меню — вряд ли получится,
в общем смысл в том чтобы раскрывать меню до пункта с классом selected, а класс selected присваивается текущей посещенной странице
В данном коде правим ссылку до вашего компонента например для shopa находим две href ссылки типа
<span class="folder"><a href="/{$item.seolink}">{$item.title}</a></span> и правим на
<span class="folder"><a href="/shop/{$item.seolink}">{$item.title}</a></span>
… соответственно /video и /maps также и вроде как говорят статьи (или без изменений или добавляем /content)
Скрипт разворачивает дерево меню от текущей страницы selected — до родительской категории.

Сделал давно, все никак не выкладывал, так как думал что много правок внес, на самом деле должно работать и у вас,
главное чтобы были классы cat_plus и cat_minus у пунктов меню, в мапе их нет, но можно добавить думаю
идем в модуль шопа и по аналогии в модули _tree других компонентов
/templates/_default_/modules/mod_inshop_tree.tpl
Прошу прощения, но кроме как выложить весь код mod_inshop_tree.tpl меню — вряд ли получится,
в общем смысл в том чтобы раскрывать меню до пункта с классом selected, а класс selected присваивается текущей посещенной странице
<span class="folder"><a href="/{$item.seolink}">{$item.title}</a></span> и правим на
<span class="folder"><a href="/shop/{$item.seolink}">{$item.title}</a></span>
… соответственно /video и /maps также и вроде как говорят статьи (или без изменений или добавляем /content)

З ы Кстати всех спрашиваю и никто не отвечает, может сейчас помогут, как сделать так ( подправить модуль) чтобы в модуль фильтр товаров шопа можно было вывести все что есть в категориях и не привязываться к странице категории товара, а скажем на главную страницу сайта?)