ПОКА НЕ ГОТОВО! ) В ПРОЦЕССЕ
"Встречают по одежке… "
— народная мудрость.
Отличный Шаблон — одна из важнейших составляющих "хорошего" сайта. Именно он в больший степени составляет общее впечатление. Плохой Шаблон — Плохой Сайт.
Перед многими возникает вопрос — "Где достать Шаблон для Своего Детища?"
Есть возможность воспользоваться готовыми шаблонами — но при этом будет потеряна оригинальность сайта, так как этот шаблон могут использовать и другие. Можно заказать за н-ное количество денег у тех, кто их делают из денюжку (если есть лишние денюжки). А можно сделать самому! )
Хороший и Красивый Шаблон сделанный своими руками — Это Клева!
У меня и возникла идея — начать их делать самому! )
Вот и решил посвятить пару уроков этому занятию (Для ЧАйников, коим и я являюсь ))), по совету futuristian
Пожалуй начнем!
Урок самый первый и самый простой… Поэтому не будем сильно замарачиваться.
Шаблонов готовым самых разных и для самых разных Движков очень много. Поэтому думаю проще найти готовый и переделать под Instant.
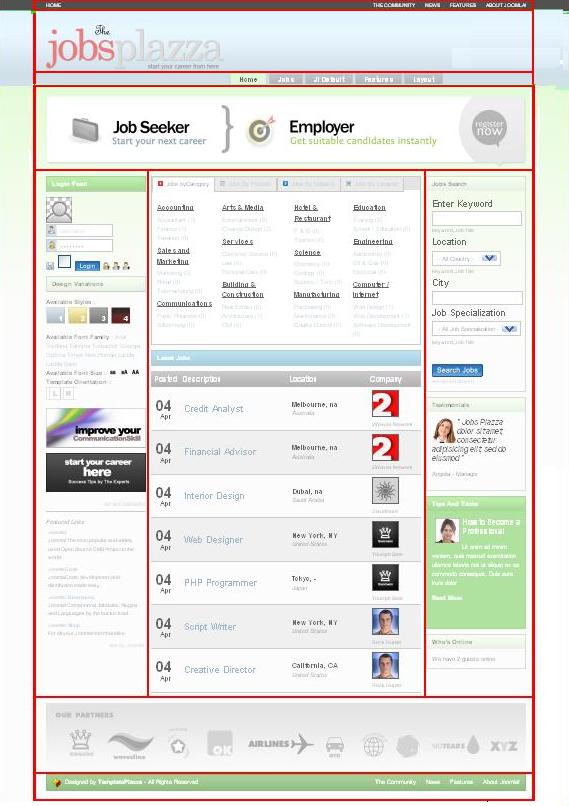
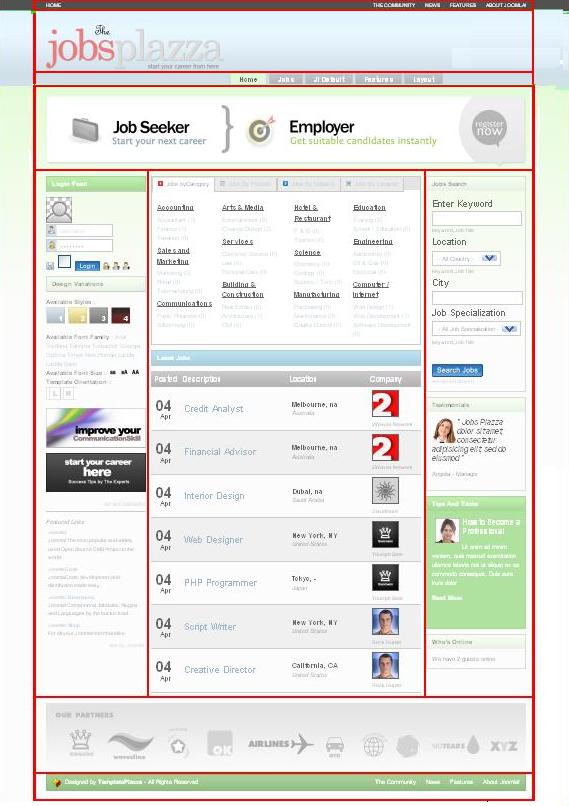
Возьмем готовый Шаблон от Джумлы design4free.org/templates/tp-jobs-plazza.html, предложенный товарищем necromanc. Он довольно-таки прост и думаю нам подойдет (в смысле Шаблон прост а не necromanc)
Добавлю еще… Бывает Верстка Табличная и Верстка Блоками(Блочная или Слоями кто как называет, div — ами проще говоря )))
Будем использовать Табличную Верстку — Как простой вариант реализации(только знание HTML все-равно необходимо). Правда у этого способа есть много Недругов, которые считают этот способ Варварским. )
"Табличная верстка" — название говорит само за себя.
Возьмем наш сайт и представим, что он состоит из таблиц.

В нашем случае шаблон "нерезиновый".
Я представил что Шаблон состоит из такой вот таблицы
Писать весь Шаблон с Нуля не имеет смысла и Задача наша стоит в "Натягивании" всей "Визуальный красоты" на шаблон что стоит по умолчанию в Instante (проще говоря делаем так, чтоб Дефолтный шаблон выглядил не как дефолтный, а так как нам надо, то есть изменяем его до неузнаваемости =))
Я ставлю на своем компе Денвер(тот кто не знает — это такая штучка, для создания Сайтов на своем компьютере локально) и устанавливаю Instant.
Теперь можно начать Менять Шаблон так, как мы хотим.
Все шаблоны Instanta хранятся в Папке templates там мы и находим нашу папку с дефолтным шаблоном _default_
В папке с шаблоном Много файлов и папок, Которые видимо много для чего нужны )))
Самый главный Файл — template.php его менять мы и будем )
Есть много редакторов PHP, при желании можно использовать и блокнот (но лучше не надо) Я использую программу PHP Expert Editor.
Открываем template.php и видим код. Все что есть — нам не надо, у нас будет свое.
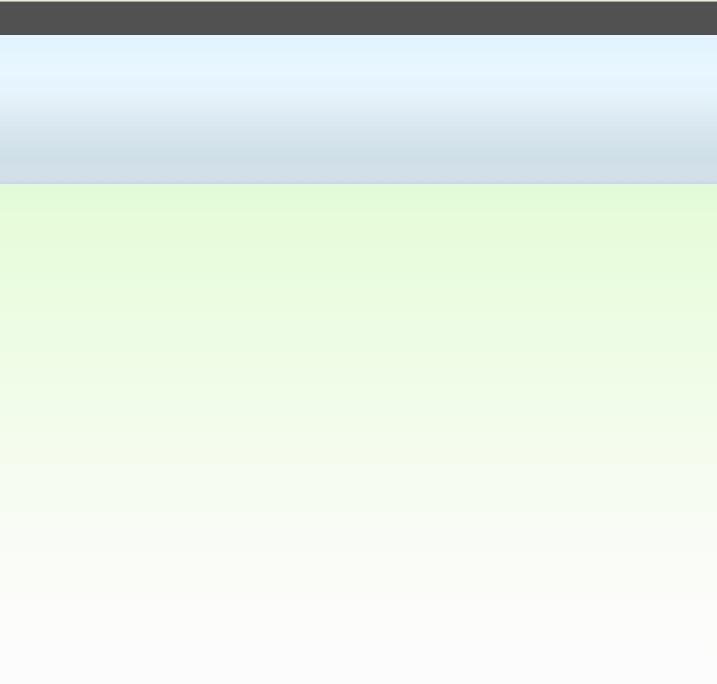
Удаляем весь Текст между Тэгами <body> и </body>. Сохраняем. Смотрим на наш сайт, что у нас получилось.

Видим голубенький фон. Откуда он? Ведь мы же все удалили? Петрушка в том что в нашем шаблоне Подключен Файл со стилями
а в этом файле сказано что Фон у нас Голубой!
Находим этот файл styles.css
и заменяем в нем следующую строчку
на
Сохраняем. И закидываем файл bgbody.gif из взятого для примера шаблона в наш, в папку images.
Тем самым мы зададим фон всему нашему сайту. Вникать в подробности стилей пока не будем, скажу только что наш рисунок bgbody.gif размножается по горизонтали (repeat-x) и вся область, которую не заполняет этот рисунок, имеет белый цвет (#FFFFFF)
Получаем

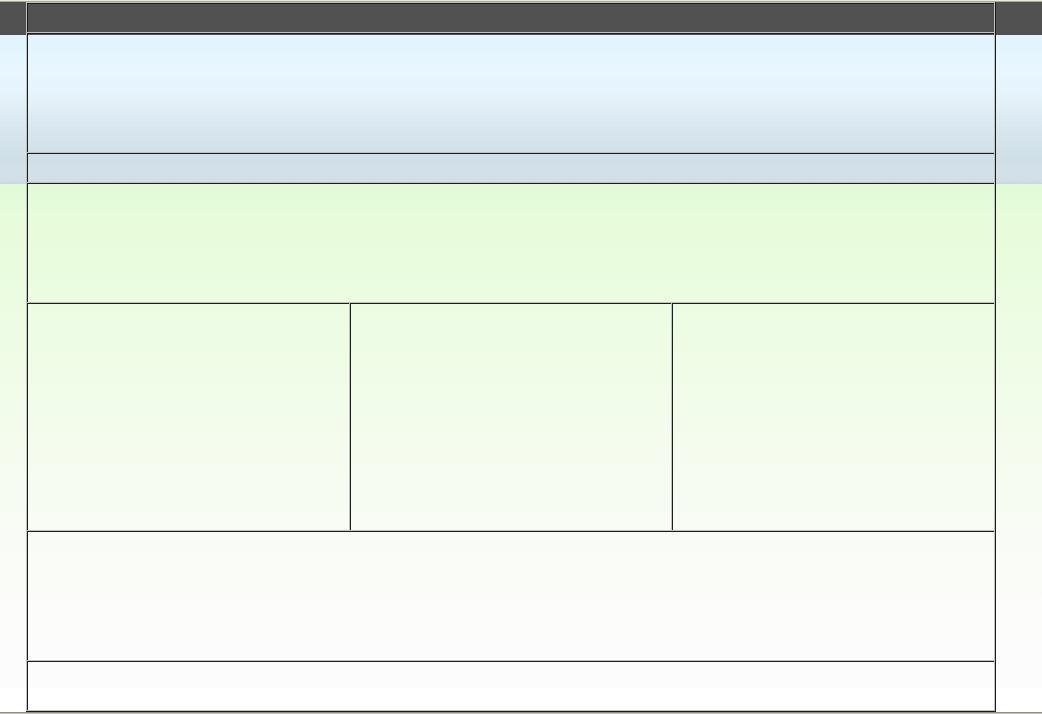
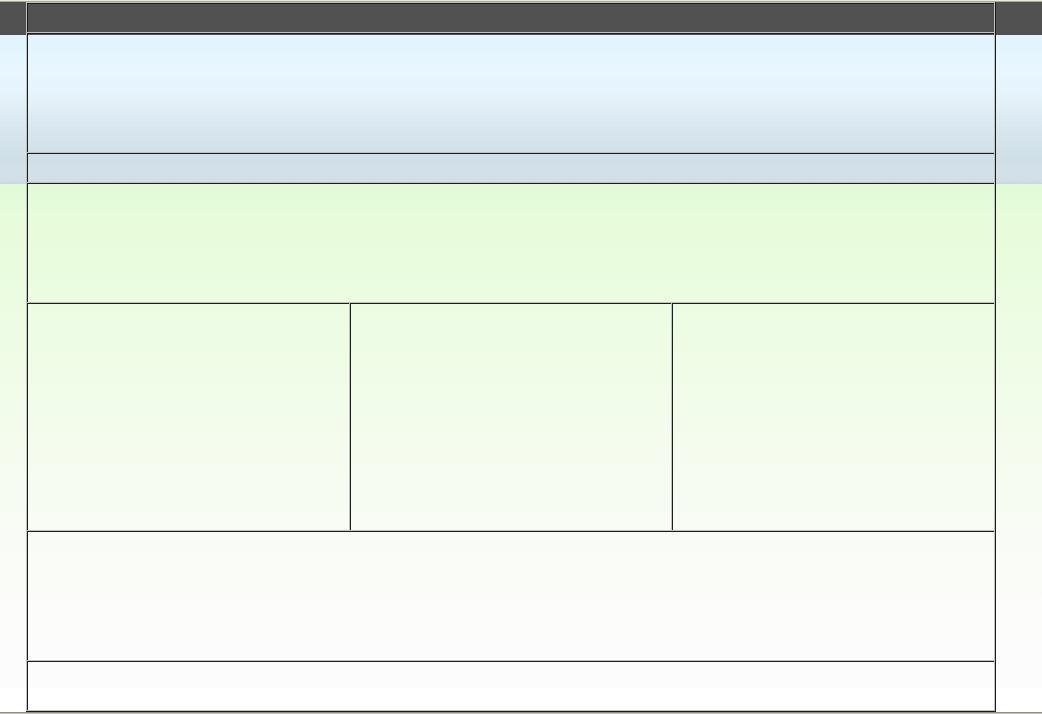
Теперь между тегами <body> и </body> создадим нашу таблицу
Думаю все знают html и все поняли как я создал эту таблицу.
Сохраняем и смотрим.

Это я вижу в своей Мазиле, в експлорере картина будет немного другая, но нам это не помешает.
Теперь сделаем так чтоб у нас отображалась хоть какая-то информация.
Все знают что модули отражаются в своих позициях left, right, top, footer и прочих.
Сделаем так чтоб модули позиции left, right отображались в пятой строчке в первой и третьей ячейке, а во второй информация сайта.
Для этого в первую ячейку вставляем кодво вторую ячейку вставляем код в третью ячейку вставляем код И устанавливаем ширину для второй ячейки 100% и выравнивание для этой всей строчки сверху valign="top"
Получаем такой код
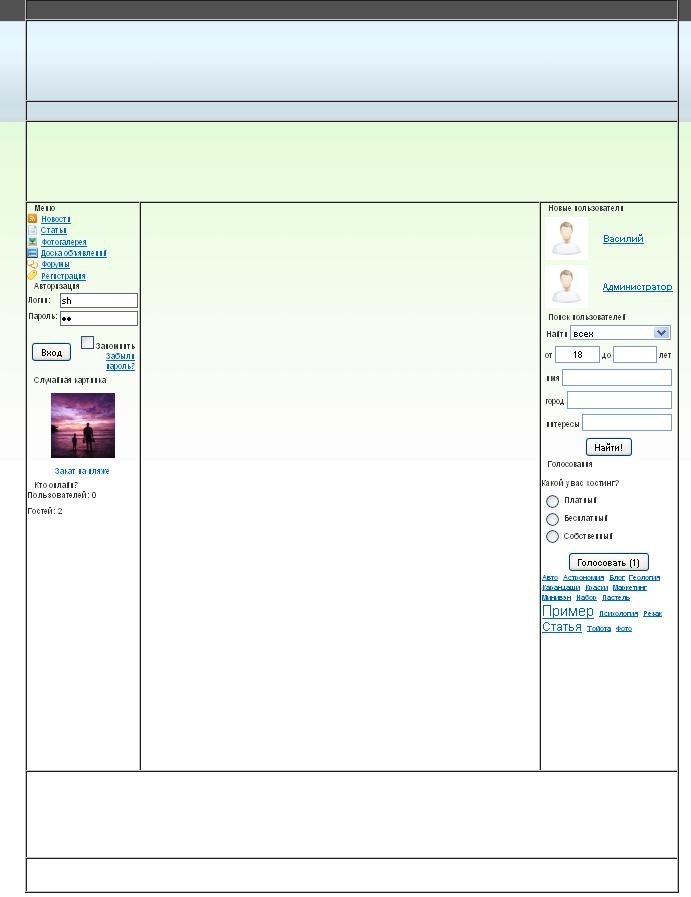
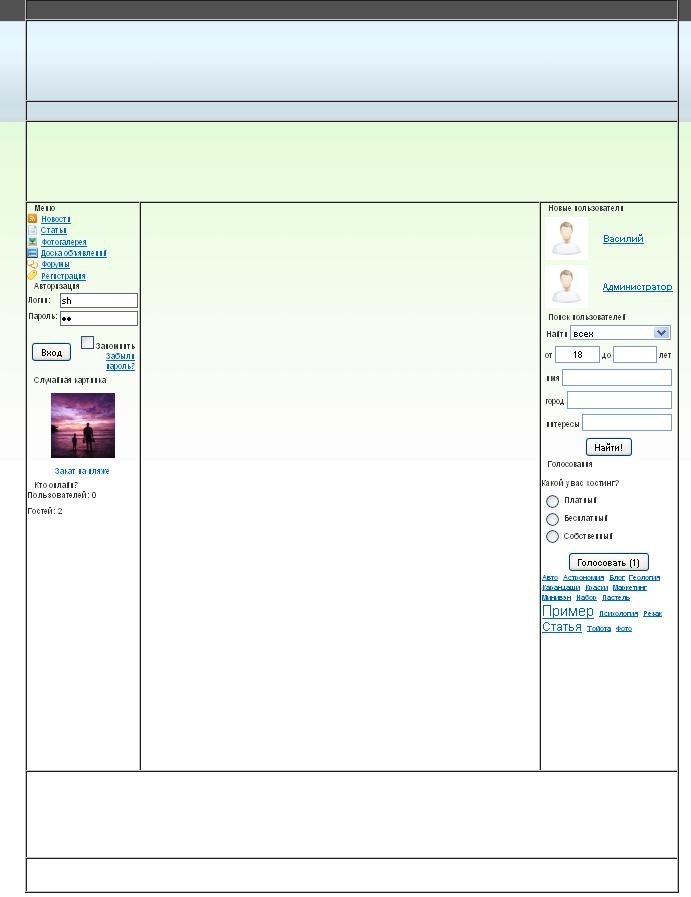
Смотрим:

И видим что модули какие-то нетакие хоть и отображаются.
Дело в том что для модулей должны задаваться свои стили. Поставим те что стоят у шаблона по умолчанию. Для этого в тегах ячеек вставим следующие коды id="left", id="center" и id="right" (как сделать свои стили для модулей — рассмотрим в следующих уроках)
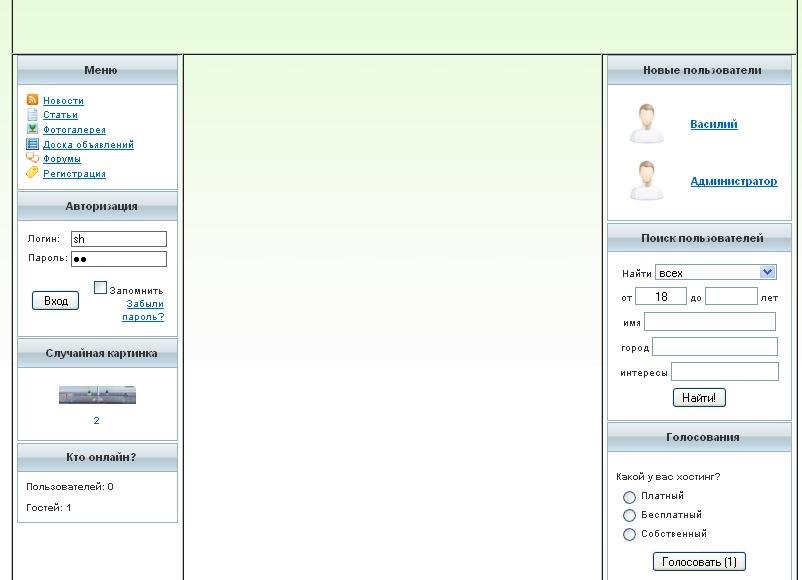
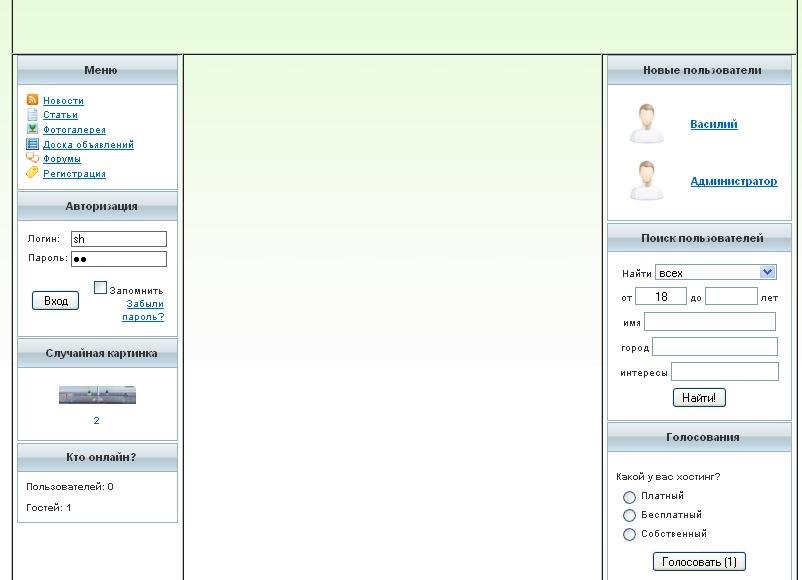
Смотрим

точно также расставим позиции top (4 строка таблицы), hmenu (3 строка таблицы), bottom (6 строка)
Можно самим придумать новые позиции, достаточно лишь дописать их названия в файле positions.txt
"Встречают по одежке… "
— народная мудрость.
Отличный Шаблон — одна из важнейших составляющих "хорошего" сайта. Именно он в больший степени составляет общее впечатление. Плохой Шаблон — Плохой Сайт.
Перед многими возникает вопрос — "Где достать Шаблон для Своего Детища?"
Есть возможность воспользоваться готовыми шаблонами — но при этом будет потеряна оригинальность сайта, так как этот шаблон могут использовать и другие. Можно заказать за н-ное количество денег у тех, кто их делают из денюжку (если есть лишние денюжки). А можно сделать самому! )
Хороший и Красивый Шаблон сделанный своими руками — Это Клева!
У меня и возникла идея — начать их делать самому! )
Вот и решил посвятить пару уроков этому занятию (Для ЧАйников, коим и я являюсь ))), по совету futuristian
Пожалуй начнем!
Урок самый первый и самый простой… Поэтому не будем сильно замарачиваться.
Шаблонов готовым самых разных и для самых разных Движков очень много. Поэтому думаю проще найти готовый и переделать под Instant.
Возьмем готовый Шаблон от Джумлы design4free.org/templates/tp-jobs-plazza.html, предложенный товарищем necromanc. Он довольно-таки прост и думаю нам подойдет (в смысле Шаблон прост а не necromanc)
Добавлю еще… Бывает Верстка Табличная и Верстка Блоками(Блочная или Слоями кто как называет, div — ами проще говоря )))
Будем использовать Табличную Верстку — Как простой вариант реализации(только знание HTML все-равно необходимо). Правда у этого способа есть много Недругов, которые считают этот способ Варварским. )
"Табличная верстка" — название говорит само за себя.
Возьмем наш сайт и представим, что он состоит из таблиц.

В нашем случае шаблон "нерезиновый".
Я представил что Шаблон состоит из такой вот таблицы
Писать весь Шаблон с Нуля не имеет смысла и Задача наша стоит в "Натягивании" всей "Визуальный красоты" на шаблон что стоит по умолчанию в Instante (проще говоря делаем так, чтоб Дефолтный шаблон выглядил не как дефолтный, а так как нам надо, то есть изменяем его до неузнаваемости =))
Я ставлю на своем компе Денвер(тот кто не знает — это такая штучка, для создания Сайтов на своем компьютере локально) и устанавливаю Instant.
Теперь можно начать Менять Шаблон так, как мы хотим.
Все шаблоны Instanta хранятся в Папке templates там мы и находим нашу папку с дефолтным шаблоном _default_
В папке с шаблоном Много файлов и папок, Которые видимо много для чего нужны )))
Самый главный Файл — template.php его менять мы и будем )
Есть много редакторов PHP, при желании можно использовать и блокнот (но лучше не надо) Я использую программу PHP Expert Editor.
Открываем template.php и видим код. Все что есть — нам не надо, у нас будет свое.
Удаляем весь Текст между Тэгами <body> и </body>. Сохраняем. Смотрим на наш сайт, что у нас получилось.

Видим голубенький фон. Откуда он? Ведь мы же все удалили? Петрушка в том что в нашем шаблоне Подключен Файл со стилями
Находим этот файл styles.css
и заменяем в нем следующую строчку
Тем самым мы зададим фон всему нашему сайту. Вникать в подробности стилей пока не будем, скажу только что наш рисунок bgbody.gif размножается по горизонтали (repeat-x) и вся область, которую не заполняет этот рисунок, имеет белый цвет (#FFFFFF)
Получаем

Теперь между тегами <body> и </body> создадим нашу таблицу
Сохраняем и смотрим.

Это я вижу в своей Мазиле, в експлорере картина будет немного другая, но нам это не помешает.
Теперь сделаем так чтоб у нас отображалась хоть какая-то информация.
Все знают что модули отражаются в своих позициях left, right, top, footer и прочих.
Сделаем так чтоб модули позиции left, right отображались в пятой строчке в первой и третьей ячейке, а во второй информация сайта.
Для этого в первую ячейку вставляем код
Получаем такой код

И видим что модули какие-то нетакие хоть и отображаются.
Дело в том что для модулей должны задаваться свои стили. Поставим те что стоят у шаблона по умолчанию. Для этого в тегах ячеек вставим следующие коды id="left", id="center" и id="right" (как сделать свои стили для модулей — рассмотрим в следующих уроках)

точно также расставим позиции top (4 строка таблицы), hmenu (3 строка таблицы), bottom (6 строка)
Можно самим придумать новые позиции, достаточно лишь дописать их названия в файле positions.txt
Но вот заковыка, divная верстка требует большой кропотливости, отличного знания css и html (практически всех его версий), то есть под силу не каждому с наскоку. А вот верстка страниц с помощью таблиц, хоть и неправильная, но подойдет для любого новичка
например при указании ширины (width:100px) и отступов (padding:10px) для дива, в IE он будет иметь ширину 100px, а в Firefox 120px.
но то что они выглядят одинаково, это факт