По мотивам этой темы.
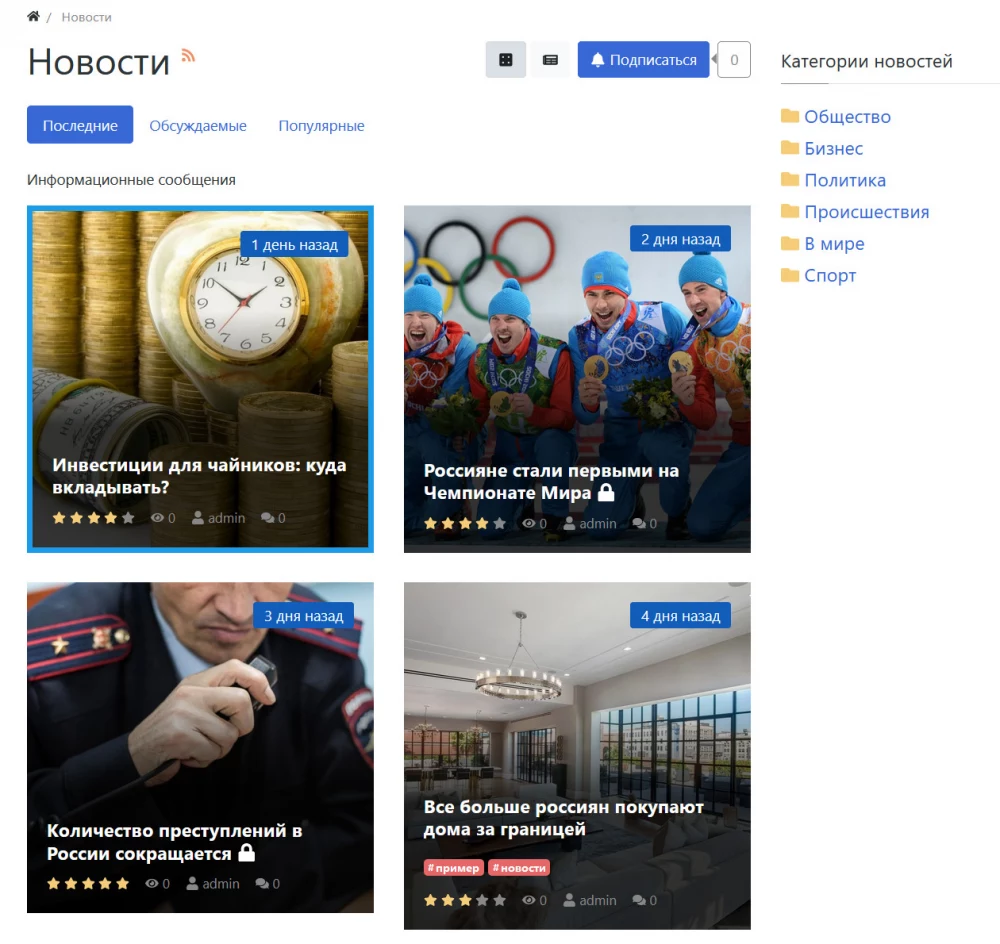
На днях представлю большое количество разнообразных списков для типов контента — ну а пока выкладываю на общий суд один из стилей, который можно скачать в прикрепленном файле к этому посту. Дэмо смотреть тут

Начиная с версии 2.15.1 InstantCms поддерживает пользовательские настройки для списков (если они предусмотрены в шаблоне). В данном шаблоне предусмотрены следующие настройки:
Список будет работать и на версиях ниже 2.15.1
Предусмотрены настройки для приватных записей списка контента, а также для записей, имеющих в записи отмеченный чекбокс is_vip.
Данный стиль представлен больше для ознакомления и подойдет для версий 2.14 а также для шаблонов, у которых подключен bootstrap.
На момент релиза всех стилей списка настроек будет весьма много, и можно будет настраивать практически все, вплоть до пользовательских полей.
Как установить:
Скачать прикрепленный архив, содержимое поместить в корень сайта. В настройках вашего типа контента выбрать новый стиль из списка и выставить настройки в поле Опции списков следующим образом:



То что надо и долго ждем
Хороший виджет!!! Есть вопрос как вместо (дней назад) втулить название категории?
Это не виджет. Название категории — никак. Запись может принадлежать не одной категории. В полноценном релизе будет возможность назначать поля для различных элементов в списке.
Вот бы тогда ещё виджет типо такого.
Ну так есть же — instantcms.ru/blogs/vidzhet-nastraivaemyi-kontent.html
Позанудствую) исключительно, чтобы всем стало лучше
И да. Я поддерживаю тех, кто говорил, что количество — не качество. Моё предложение — сделать для начала один новый стиль списка. По уму. Со своей стороны, я могу помочь ответами на вопросы, если таковые будут: тут в комментах или в темах на форуме. Да, это сложно, не быстро. Зато, говорят, респектуют за качество)
Всегда включайте показ всех ошибок и предупреждений PHP при разработке.
Да, и ещё можно юзать общепринятые методологии, например БЭМ. Я пытался, но времени на всё не хватило, каюсь, поленился)
Спасибо, все учту. Это пока не тянет на супер качество, собственно поэтому и выложил, чтобы собрать feedback
Всё что знал, рассказал 🙂
Вот с полями, которые пользователь отмечает для показа в списке, совсем не знаю, как лучше. Перебирать массив fields — это правильно. Но как быть, если поле нужно показать в определенной позиции, например сразу после заголовка посредством bootstrap элемента badges. Привязываться к селектору поля? Например класс поля может содержать top-right, тогда в списке можно прописать, что если у поля есть какой-то из нужных классов, то показать его -> вооон там. В общем, вопросов на самом деле много, буду занудствовать на форуме
Порядок вывода настраивается в админке же. По факту из нестандартного, это поле изображения для бэкграунда, его кстати тоже можно взять $item['fields'] и за ансетить потом, чтобы при переборе не вывелось. Остальные элементы — привязывать к родительскому элементу списка (можно же назвать как угодно, уникально) и от него уже строить правила CSS, например:
Так нам ведь необязательно присваивать классы, хотя возможность присваивать классы контейнерам полей есть с прошлой версии. В стилях написали стиль как badges для нужного вам элемента и вуаля. Тем более, используя SCSS это вообще на раз два.
Ну вот, ещё + в базу знаний. Спасибо)
Да, кстати, с иконками переключения стилей списков я попробую что-то решить в опциях, а то ради одной строчки править целый файл как то не очень.
Спасибо! Така как список ТК это почти пол дизайна самого сайта и очень не хватает разных стилей под типовые решения. Каталог, витрина магазина, домино сетка и так далее. Что то типа конструктора :)
Алексей, ты всё грезишь конструкторами))) Поверь, когда начнешь редактировать руками, ты влюбиштся в это, и никаких конструкторов не нужно)
Это я не умею)
Почему никто не любит кнопку «подробнее», что за дань metro-интерфейсу?))
(все стили не смотрел)
На самом деле ее все любят, и я в том числе. Подробнее же сделать ну совсем не проблема, как-то так например
Можно сделать как раз таки опцию для списка — с включением кнопки. В-общем, сегодня на всю ночь закрываюсь в гараже с разными документациями 😀
Наконец нашелся человек занявшийся этим вопросом))
Три года я пытался обратить внимание разработчиков (писал и в комментариях и на форумах), что в каталоге почти не осталось нормальных рабочих слайдеров, актуальных, современных, стилей списков, виджетов для вывода списков контента...
С последними двумя (виджетами и списками) немного начало что то появляться) хотя конечно этого мало.
Make, так держать!!!))… (желательно не забрасывать)))
Ну пока не рожу что-то более-менее рабочее, за другое не сажусь.OneBlock только обновлю щас 😬
Ребята смотрите, а почему бы не вынести настройки как в виджете список контента и поля которые надо выводить из настроек. Хорошее дело. Еще раз повторюсь, список контента это пол дела вида шаблона. Иногда я даже ставил магазин от Провиза что бы у меня список контента выглядел как по типу магаза))) 😬
А это что?
Ну так то вы правы- тогда верстальщики Вам открыт путь для создания списков для ТК. Я вот тут начал накидывать свои мысли
Первый и третий список делается штатно. Первый делается одной опцией — обтекание поля изображение. Третий — это стиль плитка.
Для второго надо лишь подкинуть пару стилей, даже файлы tpl править не надо.
Не, это практические тоже самое, что уже есть. Когда-то я вдохновился стилями от студии ThemeWay — они делали мега крутые вещи, но по каким-то причинам уже давно профили на маркетплейсах удалены. Если найду на старом ноуте, покажу — там из простого списка люди делали такой вид, как будто журнал листаешь. Очень круто. Поэтому и хочется сделать что-то удивительно яркое, цепляющее и нестандартное. Да, списки, плитки, таблицы — это уже классика, но на всех почти cms стандартно шаблонный стиль для контента — нет изюминки, фичи, которая бы цепанула раз и навсегда. Короче постараюсь сделать чтобы было круто, современно и креативно. И чтобы Fuze не краснел за код 😁
Пффф, подержите моё пиво. Что мне краснеть за чужой код, я за свой то не краснею 😂
Вот это уже что-то интересное. Только еще раз повторюсь — вывести категорию в списке не получится — даже заморачиваться не буду
Как-то на форуме поднимали эту тему, но так и не пришли к более менее рабочему решению
Есть же поле «Категории контента» в списке полей в 2.15.1 github.com/instantsoft/icms2/blob/master/system/fields/category.php
Да, точно, я его еще даже ни раз не попытался использовать) Спасибо, посмотрю
Оно появилось в крайнем обновлении. И вообще Инстант стал намного лучше с этими обновлениями. Быстрее и современней.
Начните с демо. Или в чистой установке оно добавлено для типа контента «Новости».
Вот этот интересней вариант, более современный
не знаю как у кого но у меня на последней версии Инстант, полный треш, просто взрыв на странице, все разлетелось по частям…
Может показ тегов в списке отключить? Зачем они там?
А как сделать тоже самое только с виджетом списка контента?
А большое количество разнообразных списков для типов контента еще не готово? Может складчину организовать, денежкой скинуться ?